 くまごろう
くまごろうこんにちは、井村尚弥です。この記事ではUlyssesでブログ原稿を執筆中にブログのショートコードを並行して入力するために、Alfredのスペニット機能を使ってサクサクと特定のショートコードを呼び出す方法を紹介します。
 はてなくん
はてなくんえ、ショートコードってWordPressでしか編集できないと思っていたけど、記事原稿書いているときに追加できるんですか?
 くまごろう
くまごろうはい、可能です。今回は自動化ツールとして有名なAlfredというツールのスペニット機能を使ってUlyssesなどのライティングツールにサクサクとショートコードをつっっこんでいく方法をお伝えしますよ!
 かいけつさん
かいけつさんそれすごく助かります!というのも、原稿作成中には「ここは注意してもらいたいポイント」だと思っててもWordPress編集時には忘れちゃうんですよね。リアルタイムにポイントをショートコードで表現できれば読者さんにも伝わると思います!
というように、有料無料に関わらず最近のWordPressテーマはショートコードを使ってわかりやすく記事を表現できるようになっていますが、私のように、
- 執筆:Ulysses
- 編集:WordPress
と分けて作業していると、執筆中に考えていたことが、編集する時に覚えていなかったりしませんか?
- あの時ショートコードを入れておくべきだった
- WordPressでショートコードなどの装飾が面倒くさい
- 執筆中のインスピレーションで装飾も加えていきたい
特に↑のような苦い思い出や課題感を持たれている方は、この記事を読むことにより、作業の切れ目を意識することなく、好きなライティングアプリを使いながら、読者に届きやすい記事作成をしていただくことができます。
なお、必要なのは、以下の2つです。
必須項目
- Ulysses有料版(年間4400円、端末無制限)
- Alfred有料版(一括7700円、ライフタイム、端末無制限)
ぜひ最後までお付き合いくださいませ。

本記事の信頼性
- ネットビジネス歴9年以上
- 月間最高200万円
- これまでの収益3000万円以上
- メルマガ読者1500名
- 本業はICT/DXの大企業でDX推進担当
- 副業でビジネスを実践中
- 副業時間の平均は5時間超
- 副業ビジネス大好き人間

関連:井村尚弥のプロフィール
人気:ウェブであなたの強みやスキルを販売する方法
Ulysses+Alfredでの記事原稿のイメージ
最初にどんな風になるの?とイメージいただくために、何をするとどうなるのかの説明をしていきます。
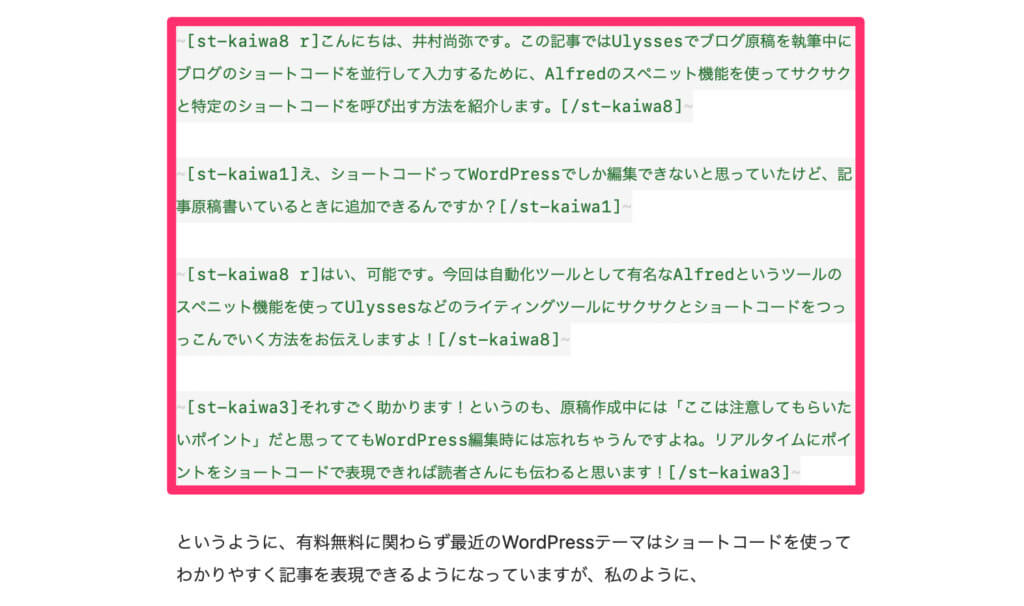
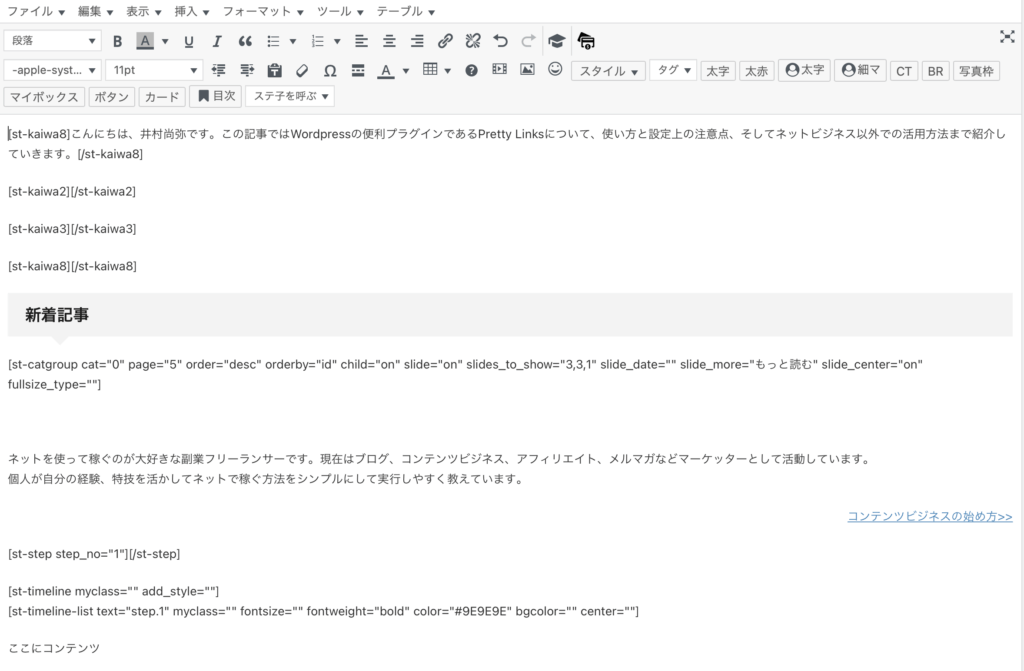
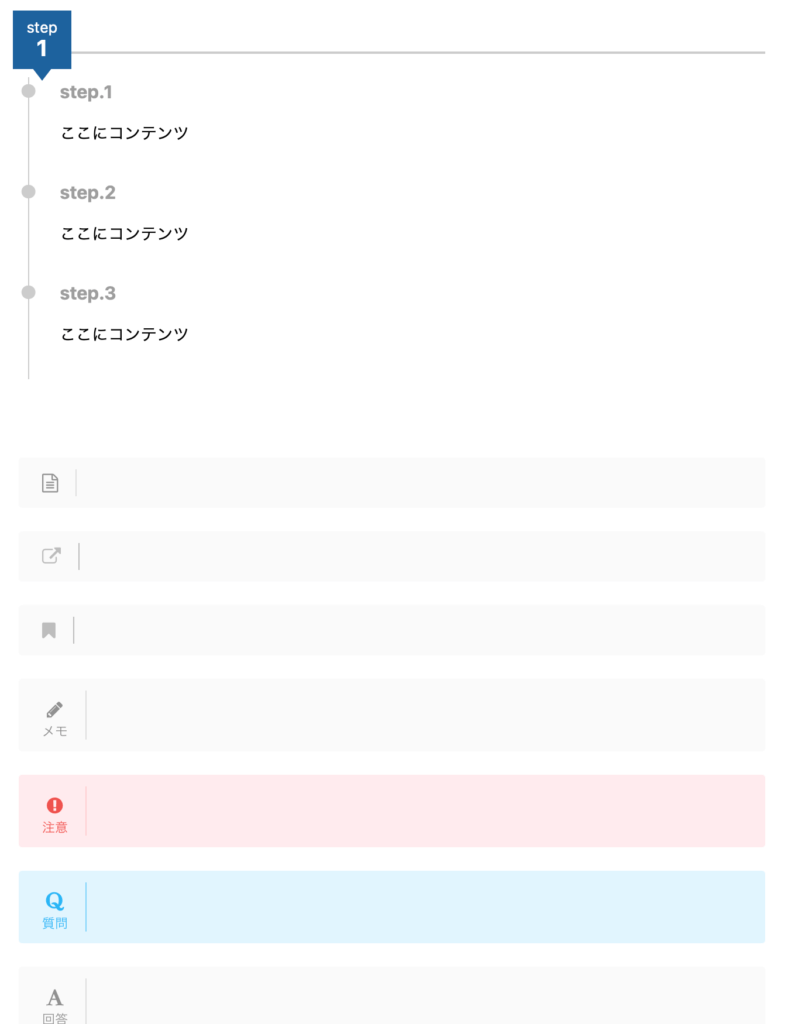
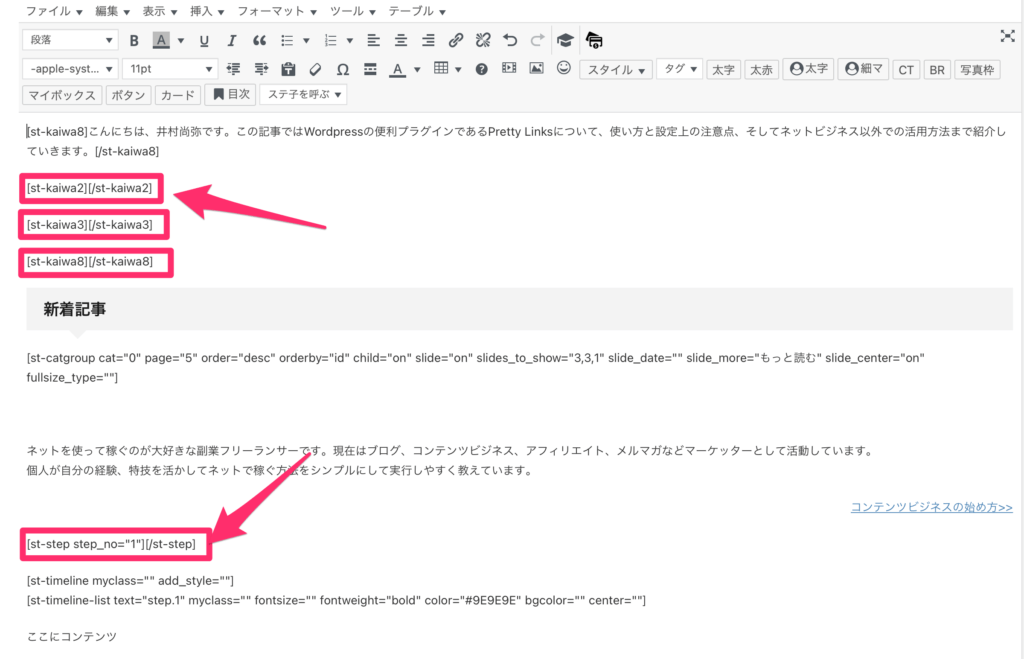
Ulyssesはマークダウン形式だけで記事を書いていくものだと認識している方も多いかと思いますが、実際には下記のようにショートコードを挿入することもできます。

実際には以下の手順で記述しています。
まず最初に「これはポイントとして強調したいな」と思ったら、事前にAlfredに登録したスペニットを入力して対象のショートコードを呼び出します。
例えば吹き出しでコメントを残したい場合は、まずはコードを読み出します。
~[[st-kaiwa8][/st-kaiwa8]]~ 次に必要なテキストを入力していきます。
~[[st-kaiwa8]こんにちは、井村尚弥です。ブログにお越しいただきありがとうございます![/st-kaiwa8]]~最後は記事をWordPressにアップロードすれば、上記のショートコードが変換されて以下のような表記になります。
[[st-kaiwa8]こんにちは、井村尚弥です。ブログにお越しいただきありがとうございます![/st-kaiwa8]]使い方はそんなに難しくありません。私の場合は、ただテキストを打ち込んでいくよりもUlyssesの画面がプログラマーっぽくて好きですね😅
Alfredを導入して有料プランを契約する
使い方が理解できてウズウズしてきた方はぜひUlyssesとAlfredを使って早速実践していきましょう!
まず最初にAlfredの契約についてです。

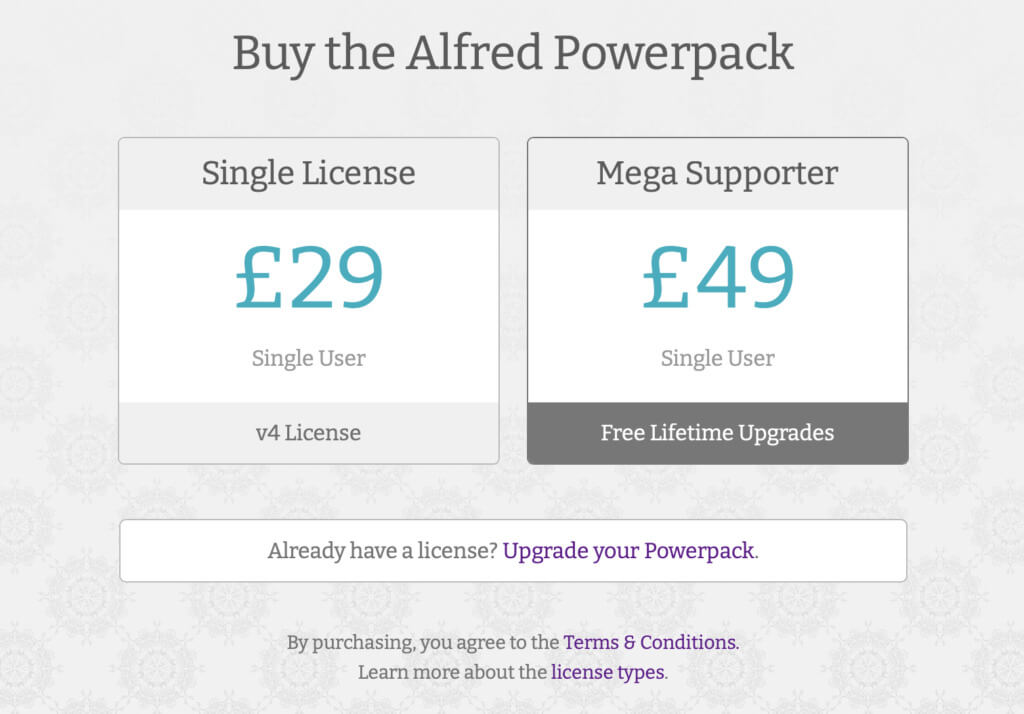
Alfredの契約は2種類あります。
- Single License : 29ポンド
- Mega Supporter : 49ポンド(ライフタイム)
契約ライセンスの違いについて
結論としてSIngle Licenseにする必要はありません。Mega Supporterの方がいろんな形で活用することができます。
ランセンスの違い
- Single、Mega共に1ユーザーの方への提供
- 複数ユーザーで使う場合はCorporate Licenseがある
- Single Licenseは次のバージョンの機能は使えない
- Mega Supporterはバージョンアップ版も含めてアップデートが受けられる
- Single LicenseはMac2台までしか使えない
- Mega Supporterは無制限で使える
Single Licenseは現行のAlfred4までは使えるけど、今後Alfred5がリリースされたら別途購入する必要があり、さらにAlfredは同時に2台までしか使用できません。価格差3000円弱で結構大きな差分です。
一方でMega Supporterは、ライフタイムライセンスになるのでAlfred5はもちろん、Alfred6以降も無条件でバージョンアップが受けられ、同時使用台数も制限ありません。
Macbook Air、iMac、MacBook Proなど3台以上の端末を使う場合や、Macを新たに購入する場合などにも引き継ぎなど考えずに、バンバンAlfredを導入できます。
Alfredの購入方法
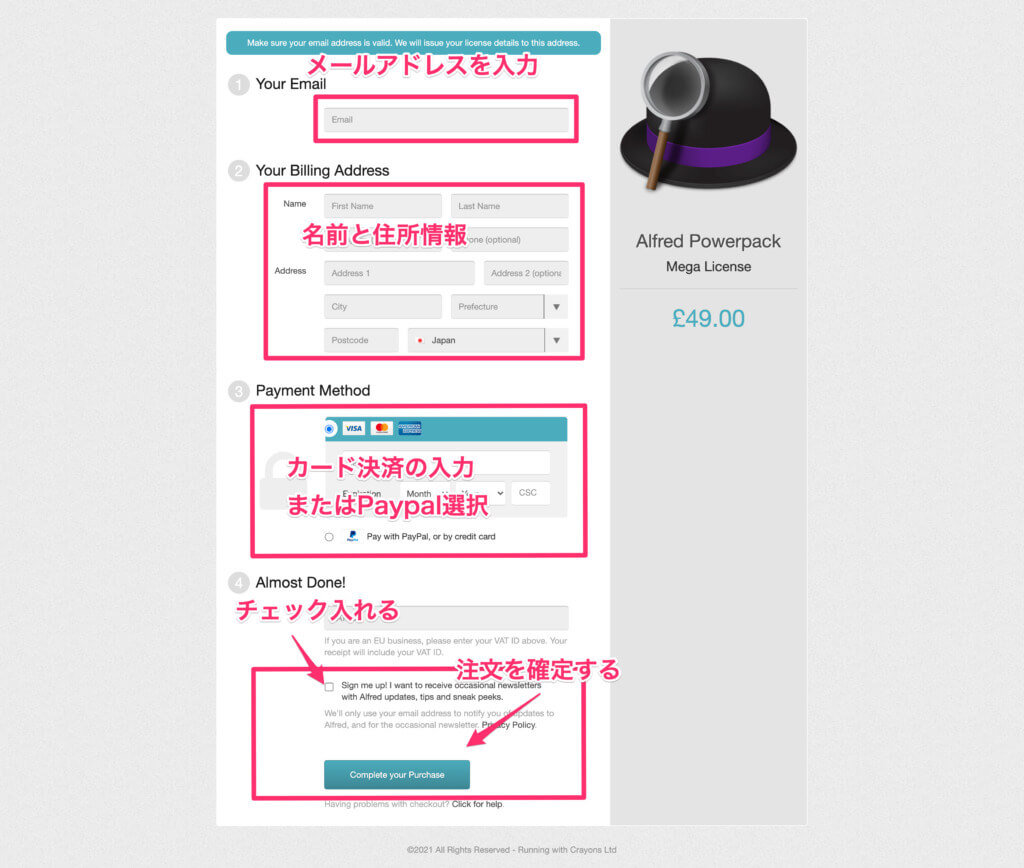
先程のLicenseの画面からMega Supporterを選択すると下記の画面になります。

入力項目はいつものという感じで特に変な情報を入れることはありません。
- メールアドレス
- 名前と住所
- 決済情報(クレカ or Paypal)
- メルマガ購読欄にチェック
- 最終決済ボタン
という流れです。いうまでもないですが全部英語です😅
唯一入力方法に迷う部分としては、住所情報ですね。
例えば、東京都中央区銀座1-1-1という住所であれば、
- Address1: 1-1-1, Ginza
- City: Chuo-ku
- Prefecture: Tokyo
- Postcode(郵便番号): xxx-xxxx
となります。
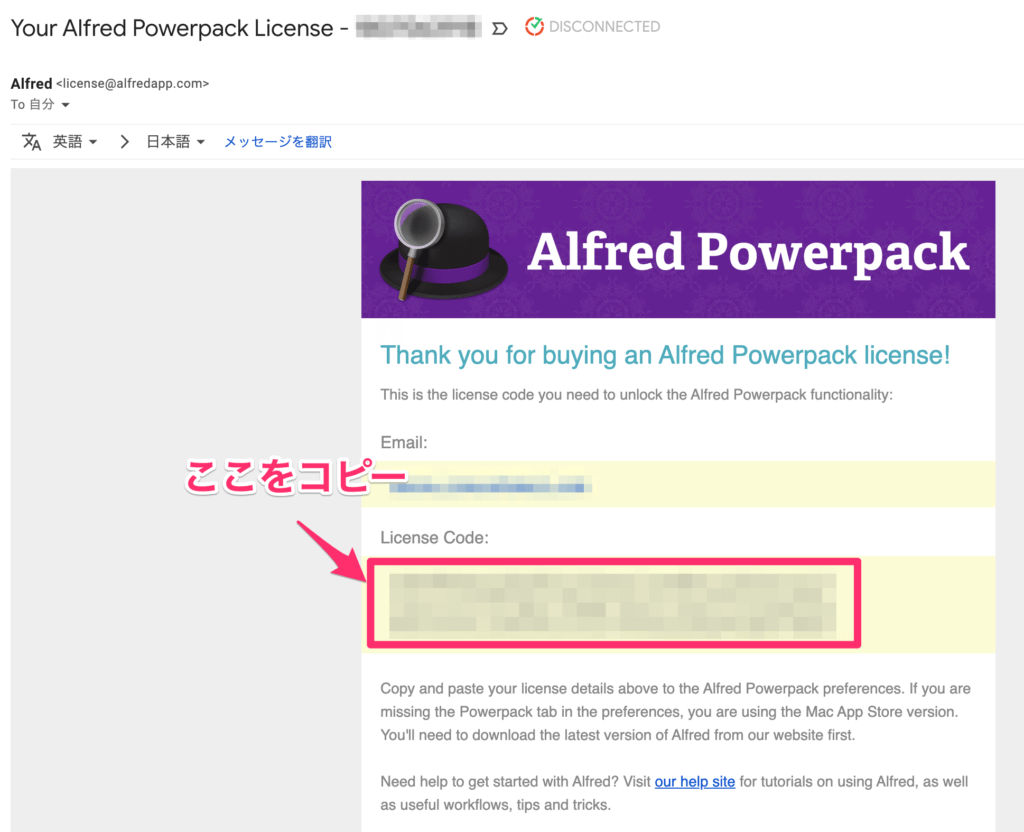
決済すると決済後の画面と別途メールでライセンス情報が届きます。その中で”License Code”に記載されているコードをコピーします。

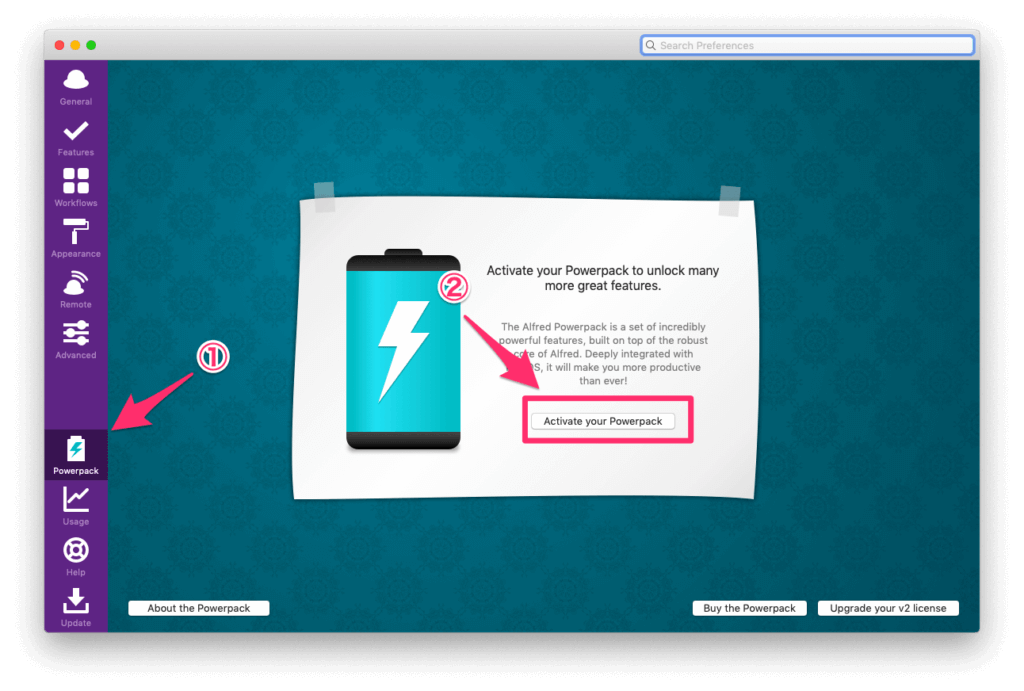
次にAlfred PreferenceのPowerpackをクリックしてライセンスを入力します。

これであなたのAlfredはアクティベートされます。
UlyssesでAlfredのスペニット機能を使うための手順
では早速Alfredのスニペット機能の使い方に入っていきましょう。
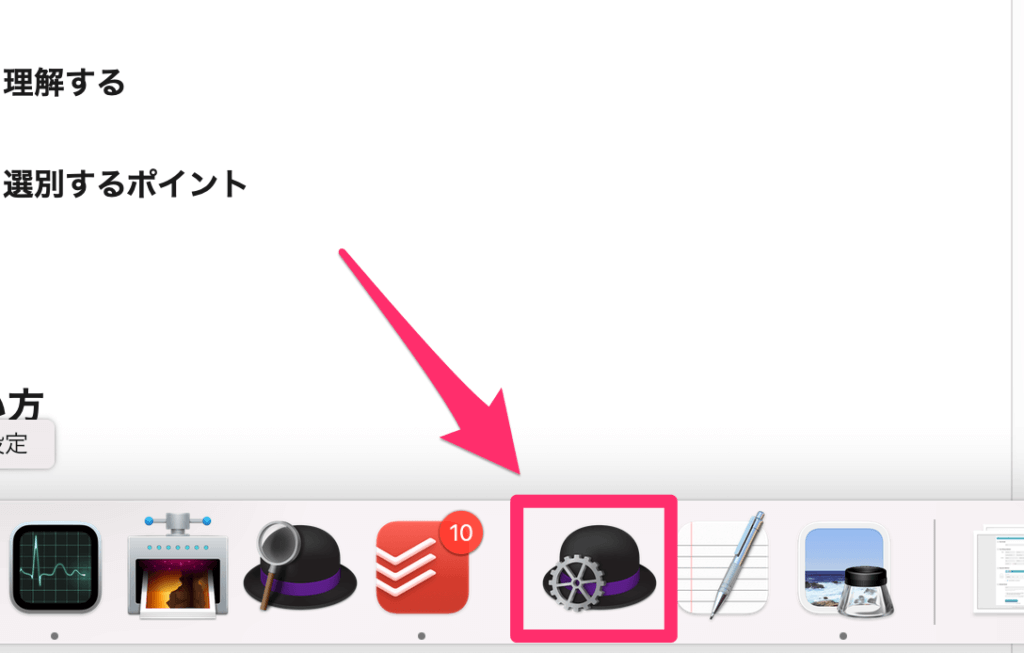
まずAlfred Preference(以下、Preference)を開きます。ちなみに今更ですが、Alfred Preferenceとはこちらのアイコンになります。

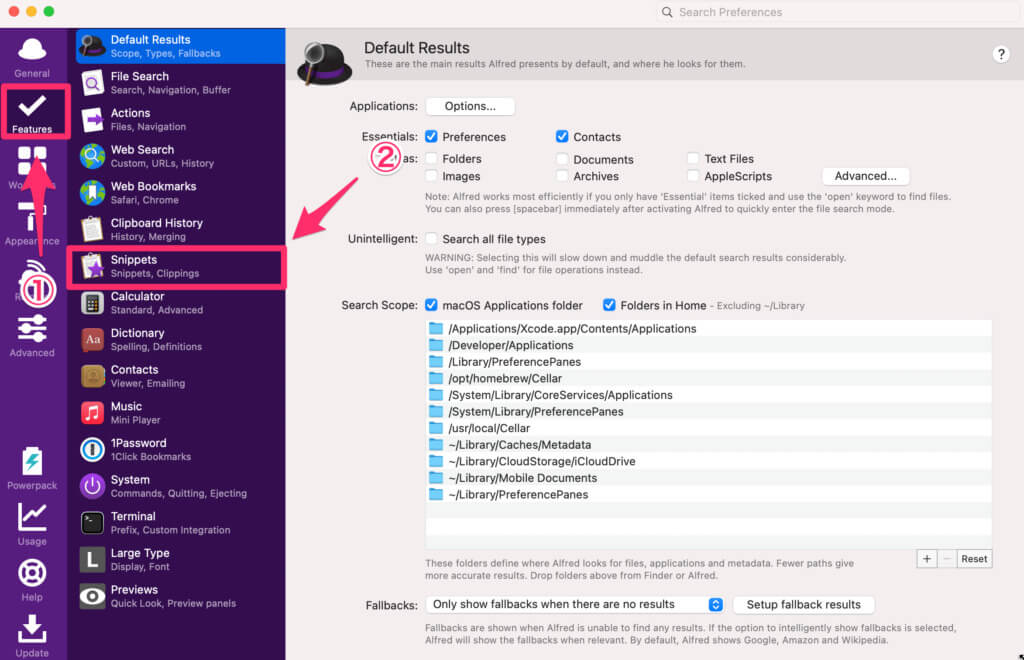
Preferenceを開いたら、左のメニューバーから、Feature>Snippetsとクリックします。

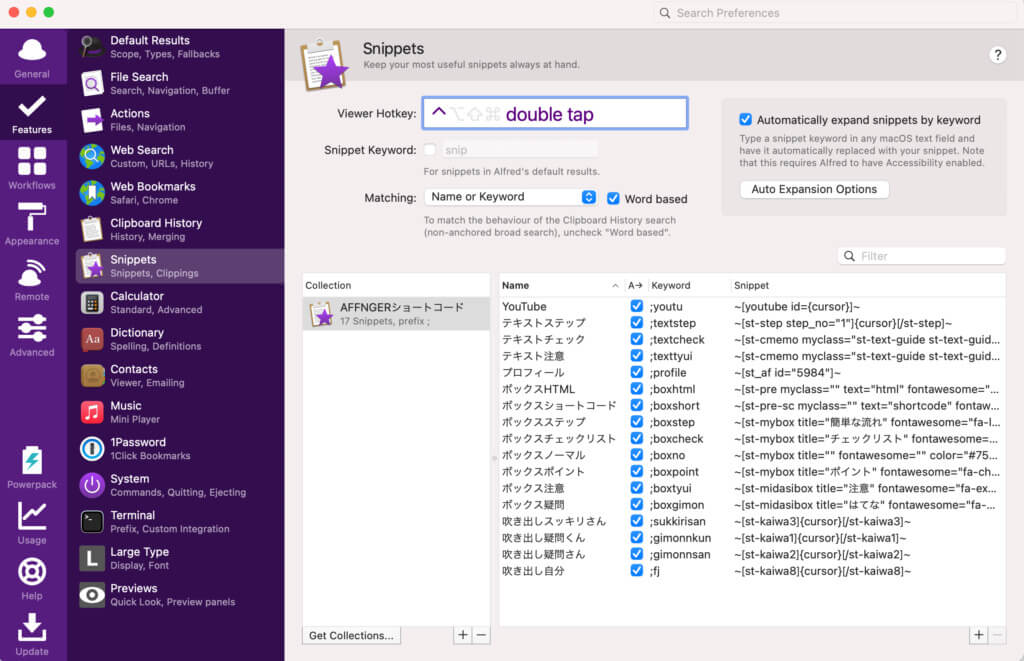
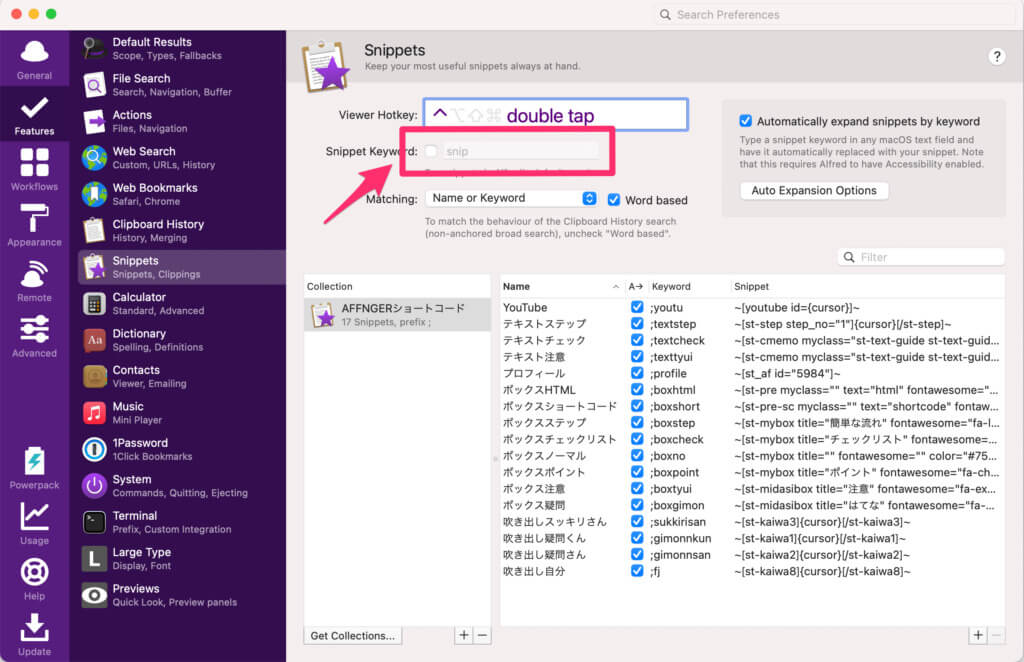
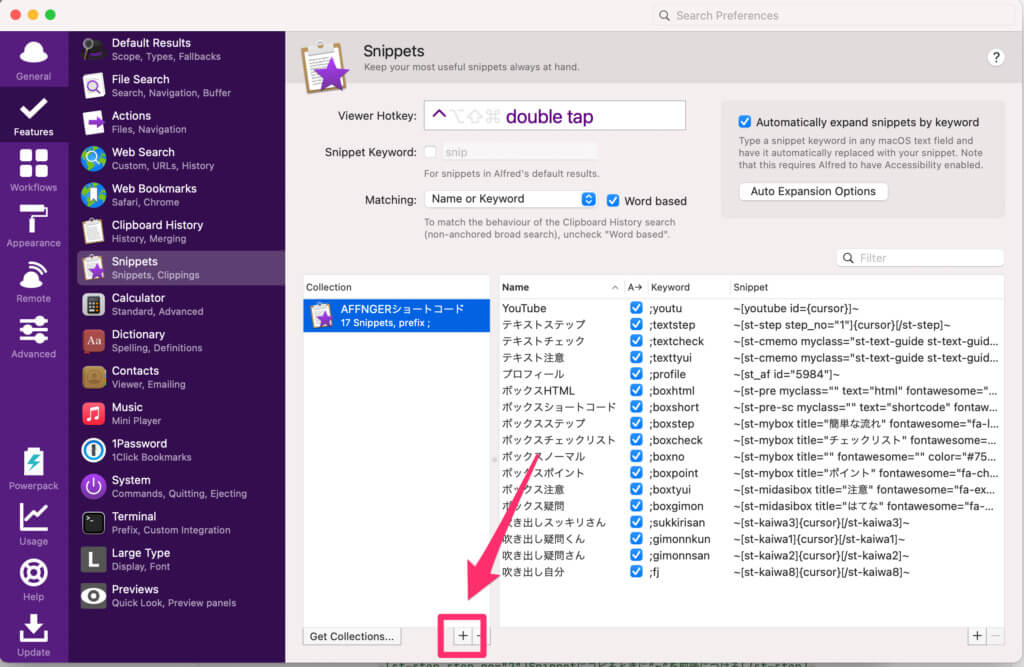
すると以下の画面になります。

各設定について解説していきます。
Viewer Hotkey
これは、呼び出しコードを覚えなくてもショートコードを召喚できる便利機能です。絶対に使った方がいいです。私はこれまで使っていませんでした。
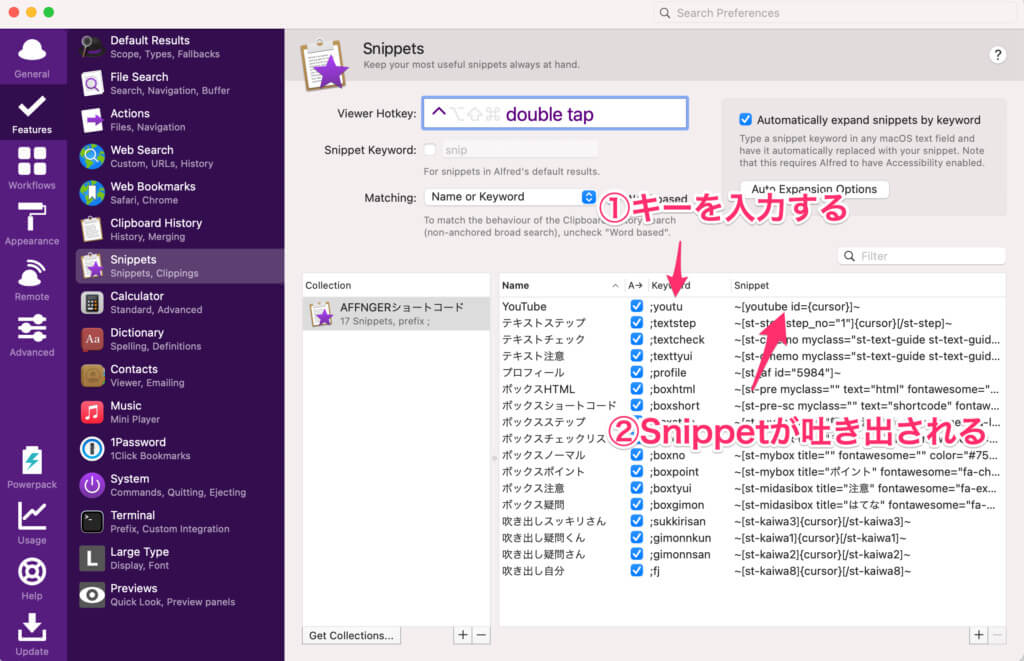
後ほど詳しく説明しますが、Snippetsを呼び出す場合、キー入力する必要があります。
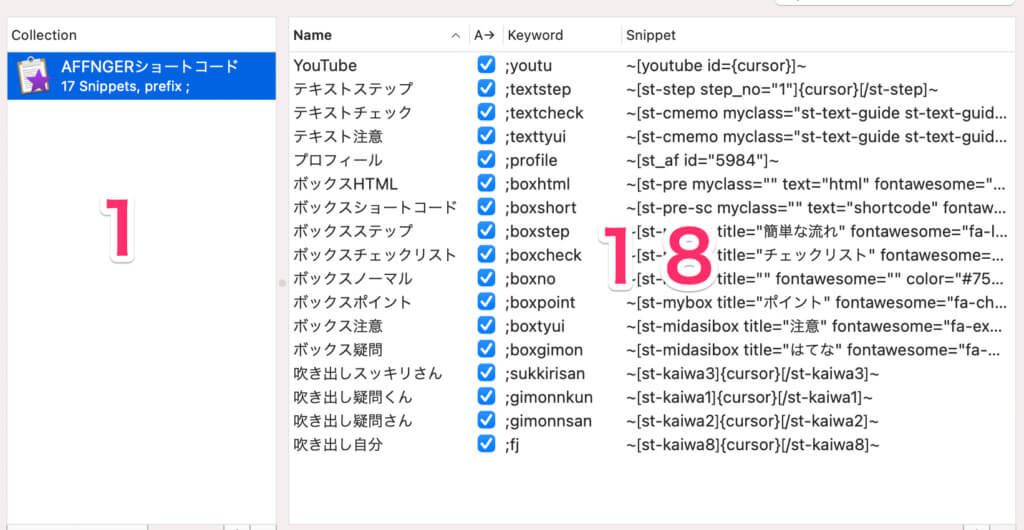
例えば下記の画像のように、「;youtu」と入力すると、YouTubeのショートコードを呼び出すなど、キーとアウトプットを紐づける必要があるわけです。

ということは、全部のキーを覚える必要があるのですが、私の場合は上の画像のようにPreferenceを表示させてキーを確認しながら入力していました。
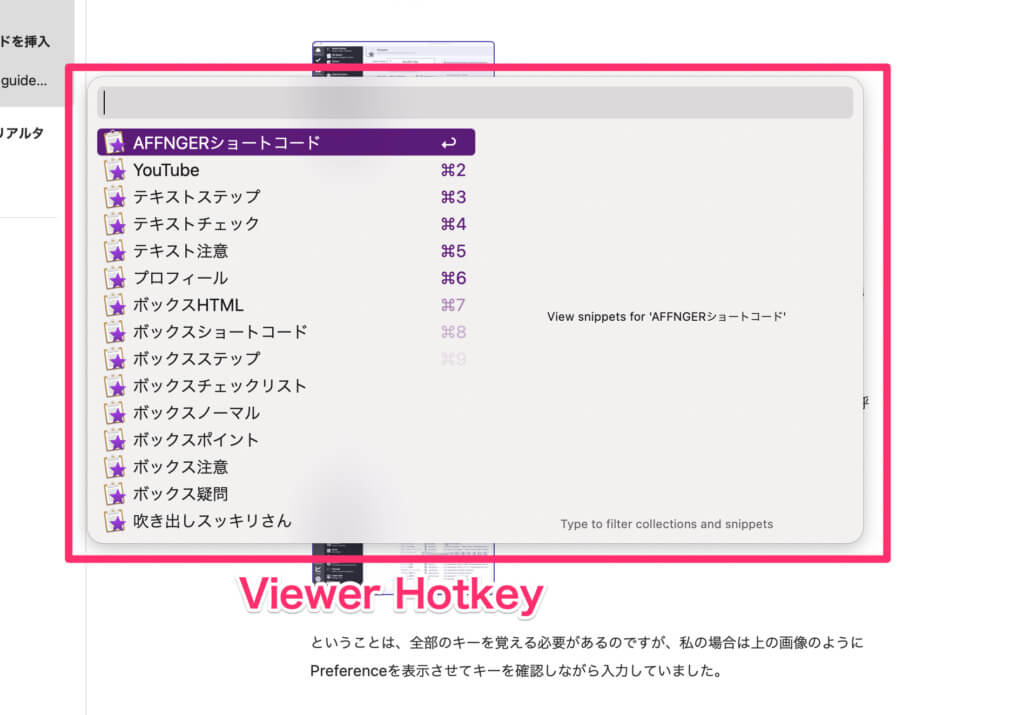
しかし、Hotkeyを起動させれば登録したSnippetが登録したName(名前)でそのまま表示されるので、Snippetの選択が非常に楽になります。

設定の仕方は以下の通りです。
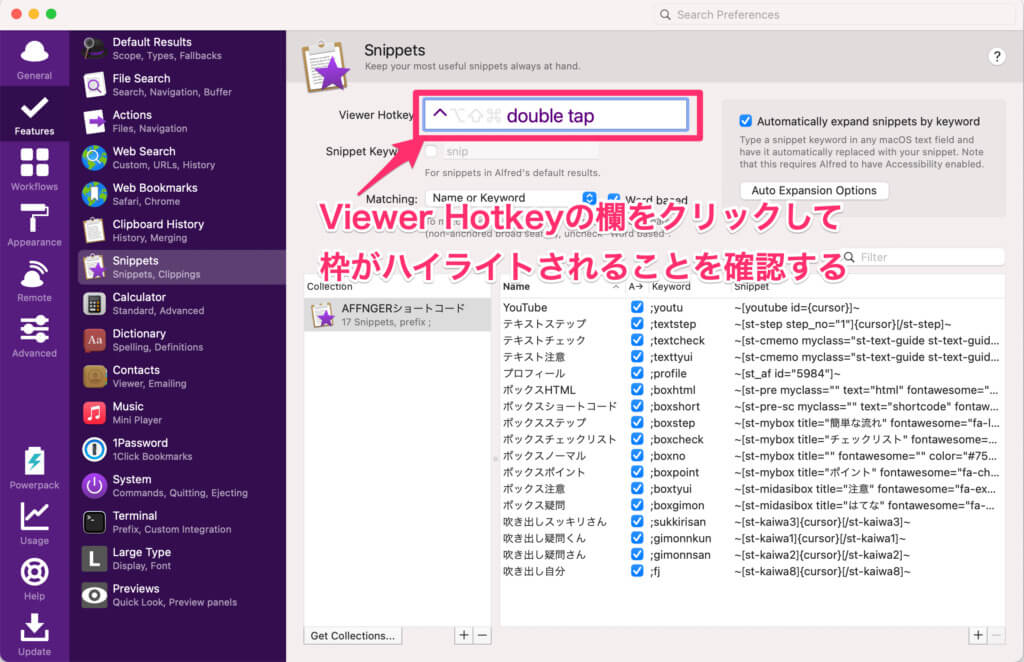
まず最初に「枠を選択する」必要があります。

枠にカーソルを持っていってクリックします。
その上でSnippetを表示させるショートカットを設定します。
私の場合は、コントロールを2回ダブルクリックするとSnipettを表示させたかったので、画像のようなHotkeyになっています。
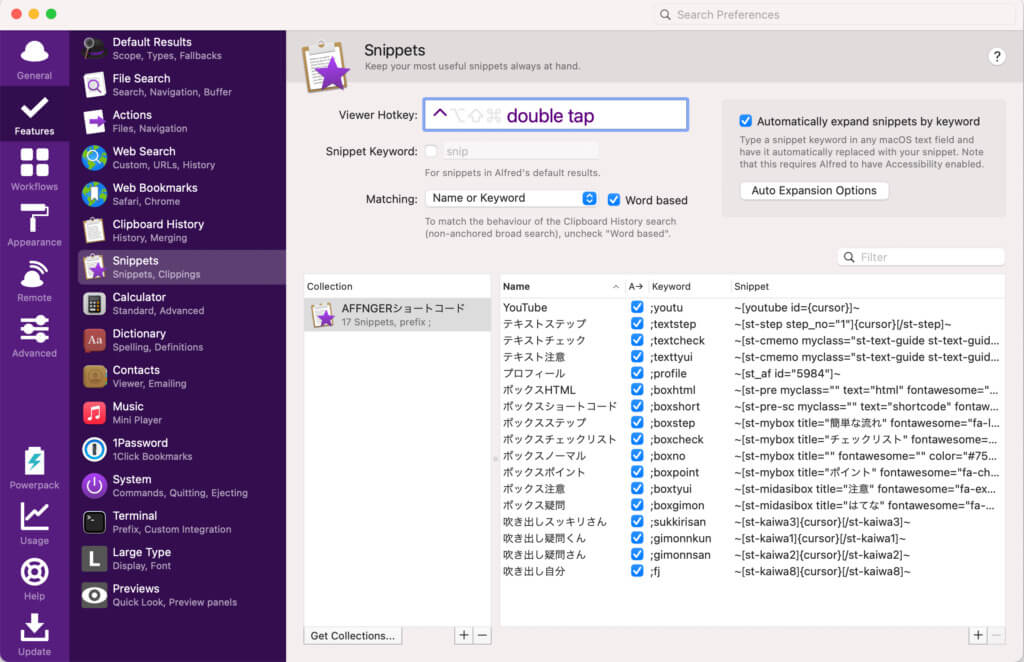
次にSnippet Keywordのチェックを外してください。

理由は、、、よくわかりませんが他の人のを参考にしていたら、この設定で問題ありませんでしたので、、、 😅
Snippetに関してはそのくらいの設定で問題ありません。
スニペット機能の使い方を理解する

本来のSnippetの使い方は以下の通りです。
- CollectionでAffixを決定する
- 詳細SnippetでKeywordを決定する
この設定をした上で使い方は、
Affix+Keywordを入力すること
になります。
つまり、Affixを「;」、Keywordを「boxcheck」と設定していれば、;boxcheckと入力すれば、チェックポイントのボックスのショートコードが読み込まれます。
これが基本的な使い方です。
使いたいショートコードを選別するポイント
ここまでの使い方を理解した上で実際にショートコーとをSnippetに登録していきます。
まずお使いのWordPressテーマのショートコードと表示を確認し、使いたいショートコードを選定していきます。
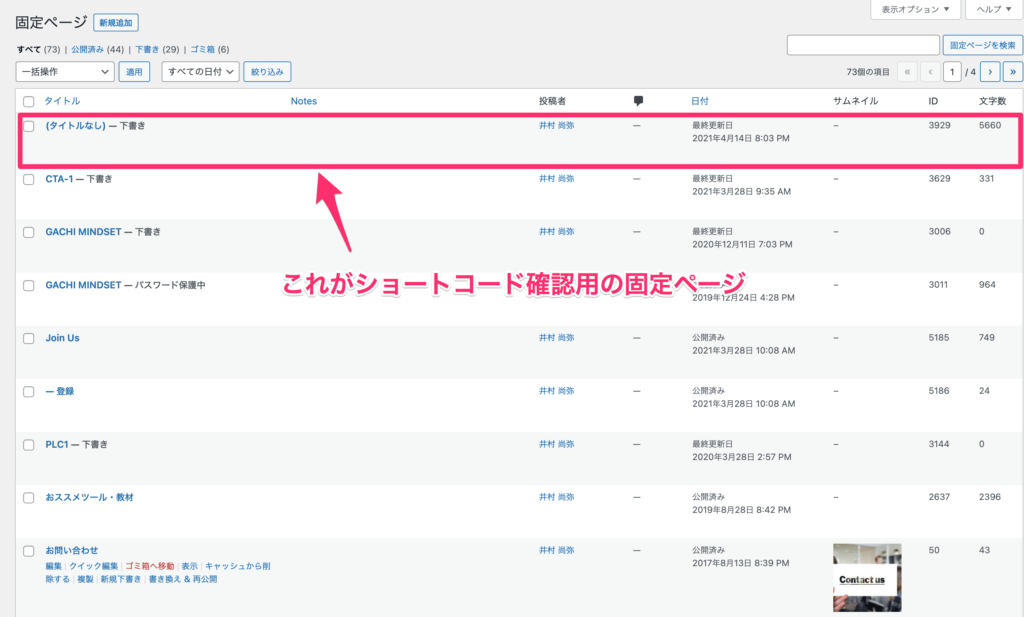
一番良いやり方は、固定ページ(下書き)にショートコードを入力してプレビューして使いたいショートコードを決める方法です。



- このショートコードは使えるな
- このショートコードはやぼったいな
- これは結構特徴的で面白いな!
というショートコードだけ残していきます。
そしたら、いよいよAlfredに登録するだけです。
Ulyssesに使えるようにAlfredに登録する

Snippetの登録は順番通りにやれば誰でも登録できますから緊張せずに登録していきましょう。
- Affixを決める
- ショートコードをコピる
- Snippetにペーストするときに”〜(半角)”を前後につける
- NameとKeywordで想起できるものを登録する
この流れです。

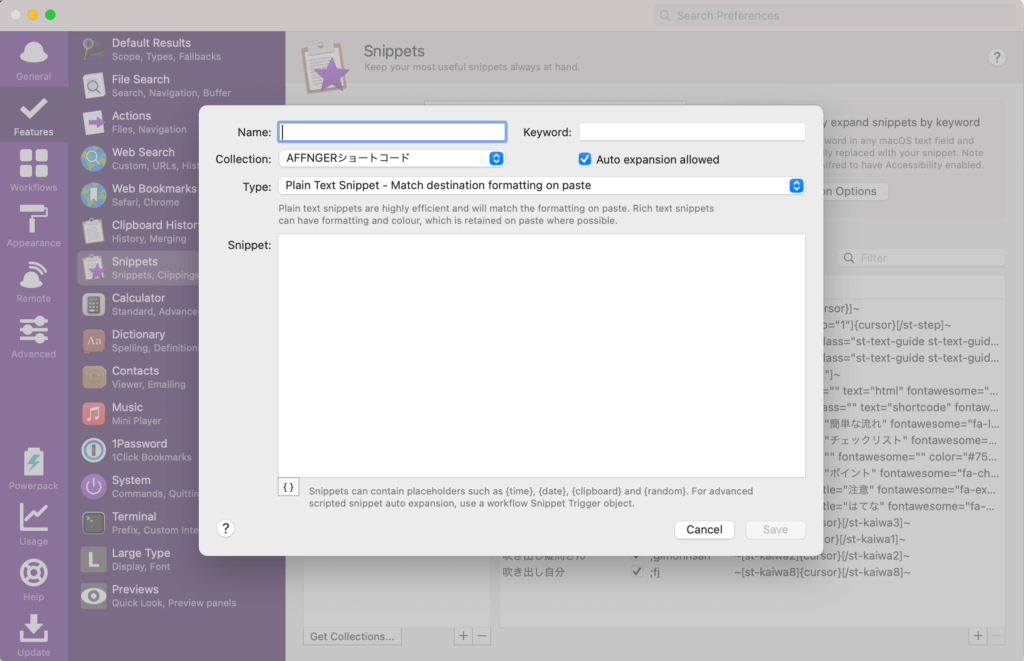
まず最初にSnippetページのCollection欄の下にある「+」ボタンを押します。
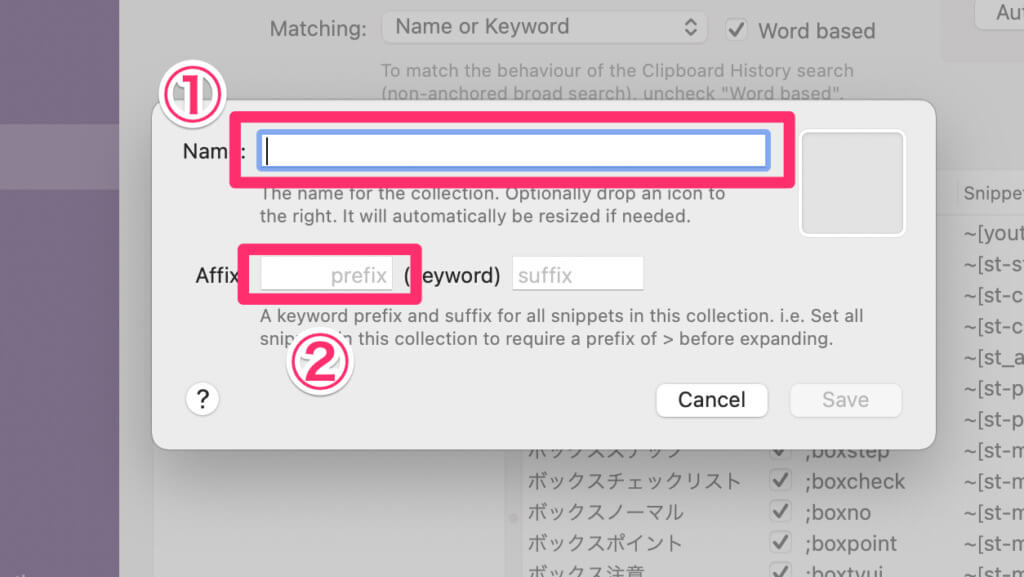
すると以下のポップアップが立ち上がります。

- Name : Snippetカテゴリー名を登録します
- Affix : そのカテゴリーの最初のキーを設定します
Nameについては、少し広めのカテゴリーで良いかと思います。私の場合は、「AFFINGERショートコード」と定義しました。
そのカテゴリー配下に10から20個のSnippetがぶら下がりますが、AFFINGERのショートコードも多数ありますが、使うものもある程度絞る必要があると感じていたので、ショートコードをさらに細分化するのではなく一つにまとめました。

現在ではCollection : Snippetsの割合は、1 : 18 くらいであと5個くらい増えても問題ないような状態にしています。
まず、このように”Collection”を登録することです。
次に使うショートコードを決めてコピることです。選別方法は先程記載しましたのでご確認ください。

次にAlfredにショートコードをペーストするときの注意点をお話しします。

Ulyssesは単にショートコードを貼り付けるとHTML変換されて正常にWordPressに連携してくれません。
ショートコードは、「ショートコードだよ、変換しなくていいよ」と指定してあげる必要があります。
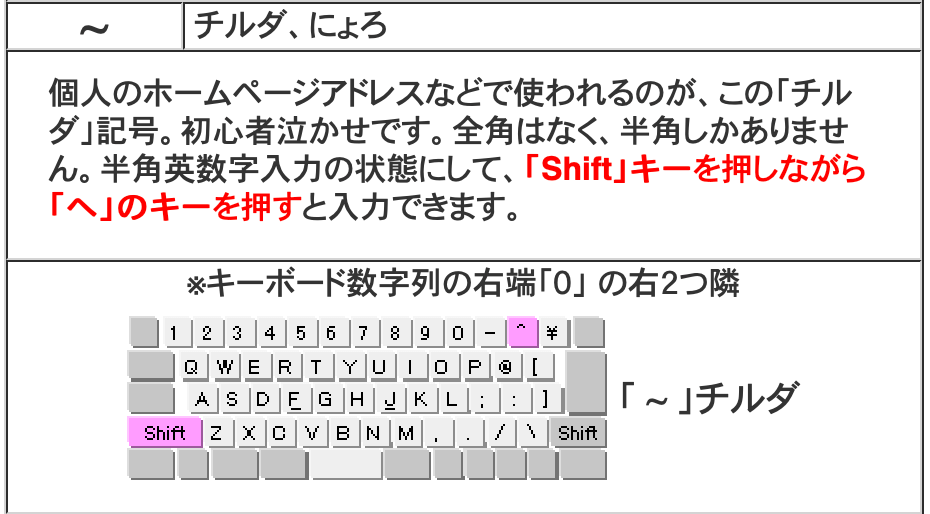
それがソース”〜(実際には半角)”です。実際には半角の”〜”はチルダと呼ばれるそうで、キーボード上の表記は以下の通りです。

このチルダでショートコードを囲まないといけません。例えば、ステップテキストを登録する場合は、
~[[st-step step_no="1"][/st-step]]~としなくてはなりません。
特にボックスの場合は前後のショートコードを囲む必要があります。
~[[st-mybox title="簡単な流れ" fontawesome="fa-list-ol" color="#757575" bordercolor="#f3f3f3" bgcolor="" borderwidth="3" borderradius="5" titleweight="bold" title_bordercolor="#757575" fontsize="" myclass="st-mybox-class st-title-under st-list-no" margin="25px 0 25px 0"]~
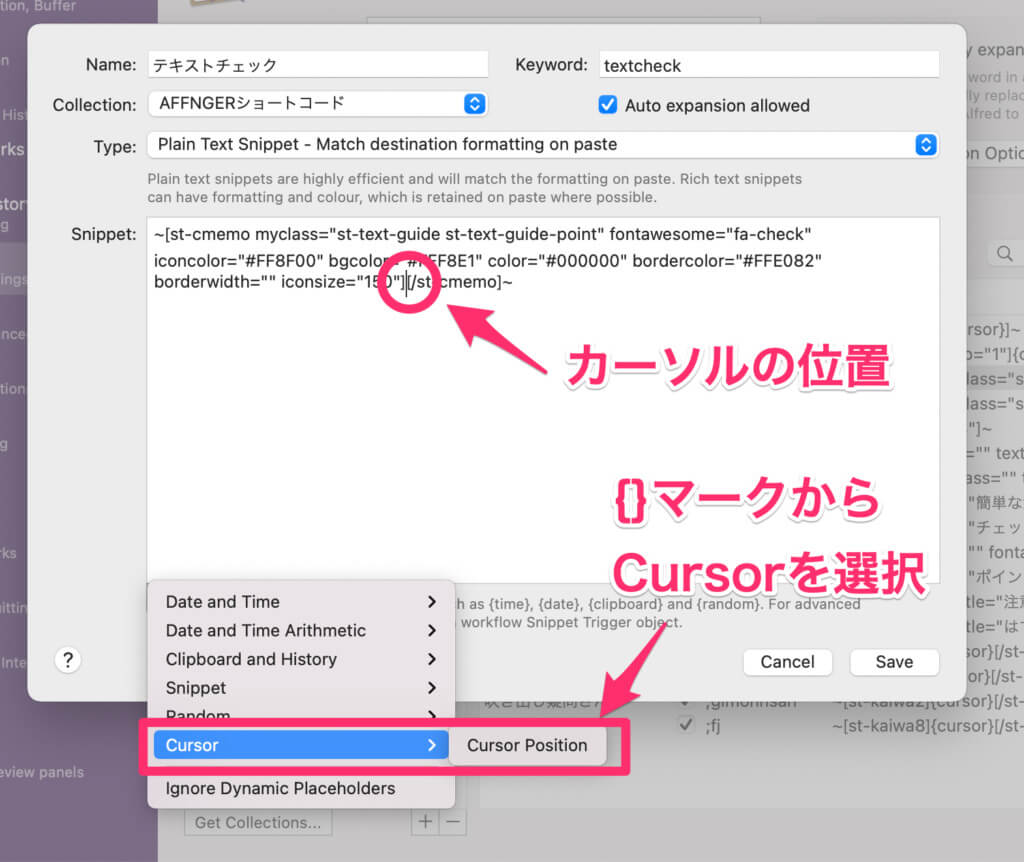
~[/st-mybox]]~さらにショートコードを登録してもそのままだとカーソルがどこに行くかわからなくなります。その状態を防ぐためにショートコード吐き出し後のカーソルの位置を指定する必要があります。

このカーソル{cursor}タグを入力するとショートコード入力後のカーソルの位置にまうことはなくなります。

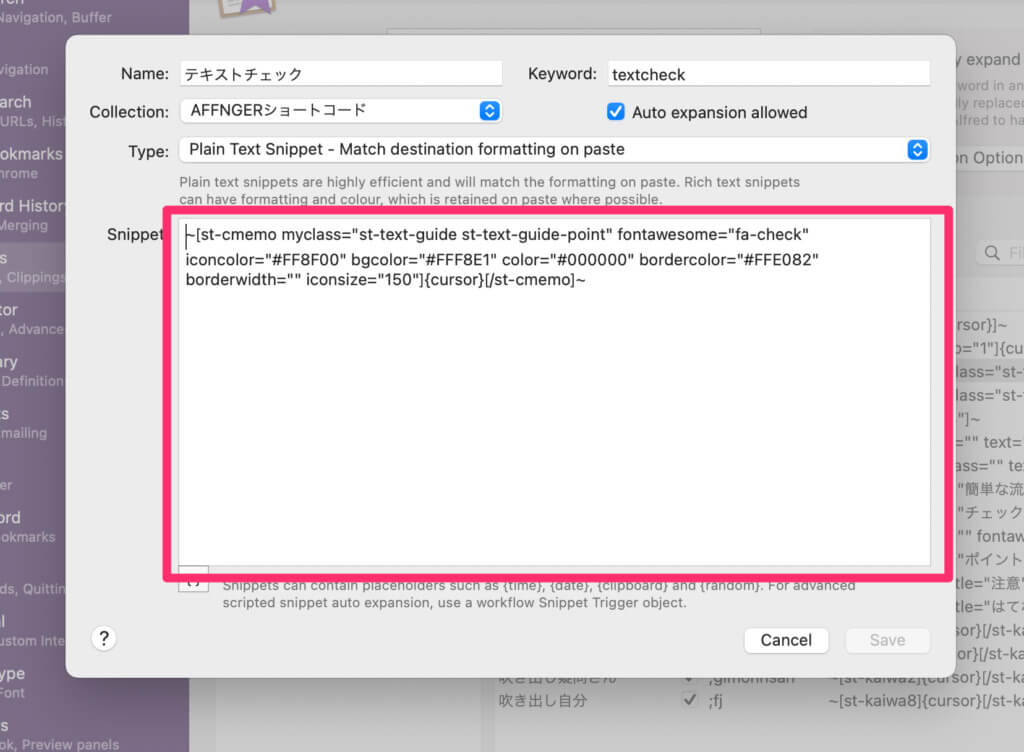
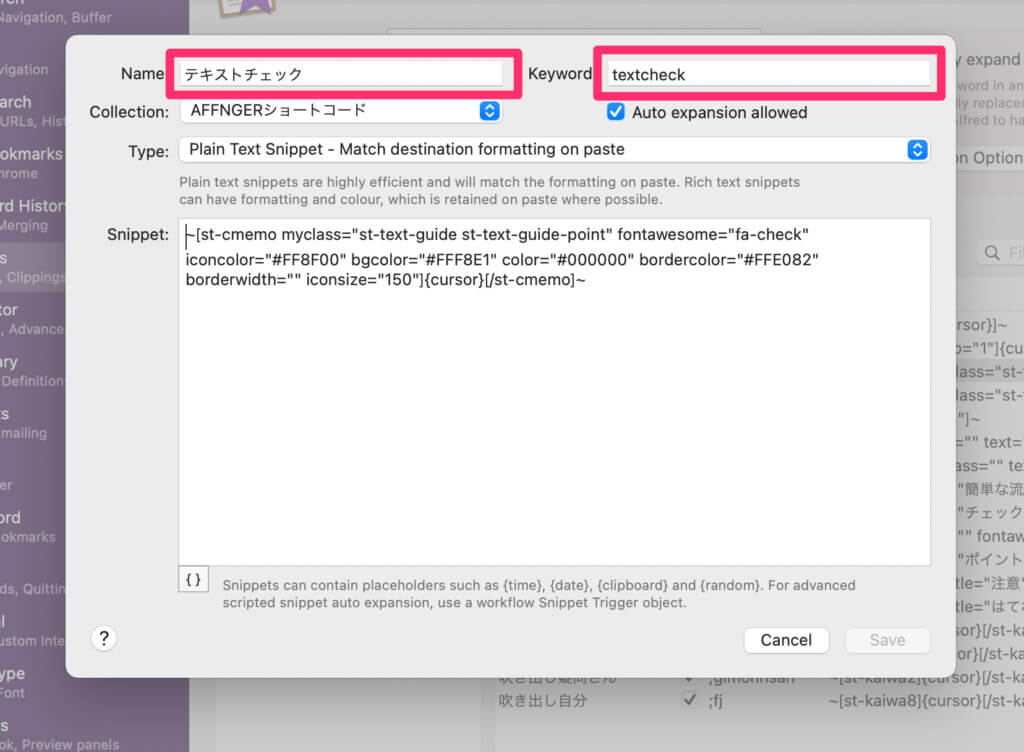
最後にNameとKeywordを入力して、そのSnippetが何なのかすぐに想起できるようにします。
- Name : 日本語でわかるようにする(例:ボックス注意)
- Keyword:キーボードで入力できるような文字列にする(例:boxtyui)
ここが最後のキモになるのですが、NameはHotkeyで表示されるので日本語でわかる内容にすること、Keywordは自分で入力できるような文字列にすることが重要です。
できる限り単純化しておくことが重要です。
まとめ:ツールを使いこなすとどんどん楽しくなる

最後まで長文の解説をお読みいただきありがとうございました。
この記事ではUlyssesで効率よく、ライティングしているときの気づきをすぐに反映するためにショートコードを入力するために、AlfredのSnippet機能を使う方法をご紹介していきました。
この記事ではさらに、
- Alfredを使うとどんな効果があるか
- Alfredのプランや契約方法、導入、アクティベート方法を
- Alfredの便利な使い方Viewer HotkeyやSnippetの登録方法
- 使えるショートコードの選別方法をWordPressの固定ページで確認する方法
- AlfredにSnippetを登録する際のコツ
などを解説してきました。
この記事を読むことであなたは、高品質な記事をさらに効率よく生産することが可能となります。副業でも毎日1記事ずつアップしてアクセスを徐々に増やして未来の安心を獲得することができます。
ぜひ今回の内容を習得してブロガーとしての高みを目指してください!
ではでは!




コメント