こんにちは、井村尚弥です。
この記事では、Doodlyでアニメーション動画を制作する際に、パン&ズームを使って1つのシーンに動きを出す方法について解説していきます。
せっかくの動画制作動画なのにスライド動画と変わらないのは非常に勿体無いですから、パン&ズームを使いこなして動きのある特徴的な動画を制作してみてください。
- Doodlyは英語解説しかないので使えるか不安
- Doodlyを検討しているけど本当に使いこなせるのか、、、
- セールスページにはすごい面白い動画が多いけど本当に私にもできるのか?
こんな不安や疑問をお持ちの方にお読みいただきたいです。
Doodlyは他のアニメーション作成ツールに比べてホワイトボードに機能は限られますが、使い方次第で自由度の高い動画を作ることができます。コスパ高くアニメーション動画をスタートしたい方はぜひDoodlyを使ってみてください。
本記事の信頼性
- ネットビジネス歴9年以上
- 月間最高200万円
- これまでの収益3000万円以上
- メルマガ読者1500名
- 本業はICT/DXの大企業でDX推進担当
- 副業でビジネスを実践中
- 副業時間の平均は5時間超
- 副業ビジネス大好き人間

関連:井村尚弥のプロフィール
人気:ウェブであなたの強みやスキルを販売する方法
こちらもチェック!

まず最初に完成サンプル動画からご覧ください
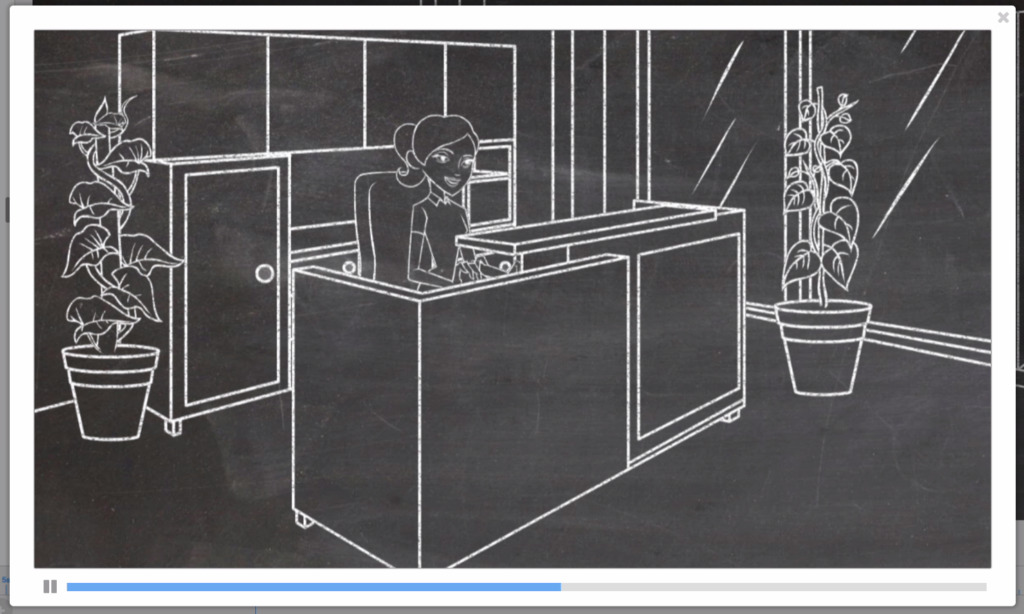
さて、それではまずサンプル動画をご覧ください。
どうですか?1枚のスライドが何枚にも見えてきませんか?
パン&ズームを使えるようになると1枚のシーンで複数の訴求が行えますので、本当にホワイトボードや黒板で講義をするようなイメージでアニメーションを制作することができます。
これを知らないと単なるスライド動画になってしまいますから、ぜひ今回パン&ズームを習得してみてください。
それでは順番に手順を解説していきます。
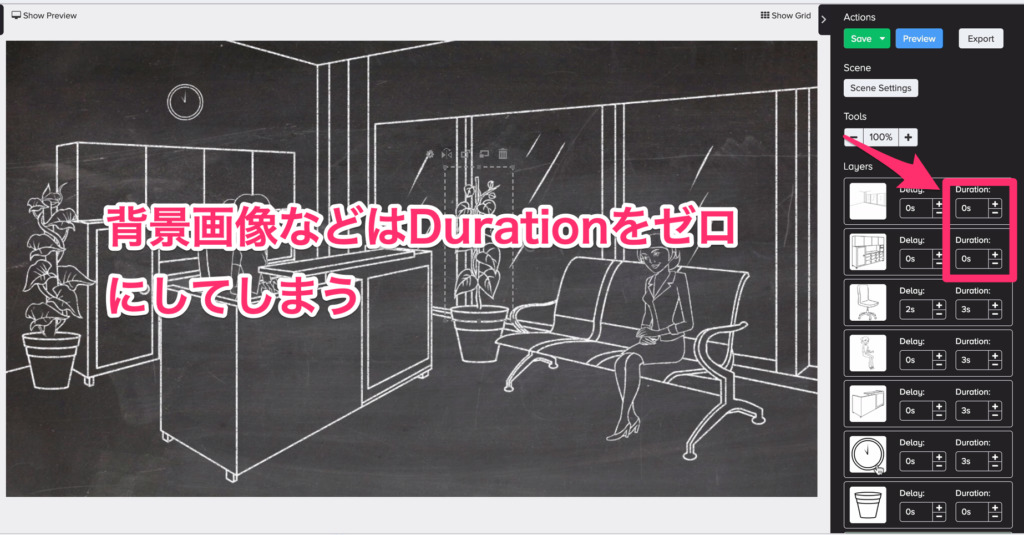
最初から表示した方が良いものはDurationを0にする
なんのことを言っているのかわからない方もいるかもしれません。。。😅
Doodlyは基本的に絵や文字を描いて表示していきますから、絵や文字の枚数が多ければ多いほど描画に時間がかかり、余計な待ち時間が増えてします。

そんな時は、最初から表示しておけば良いものはDurationをゼロにしましょう。
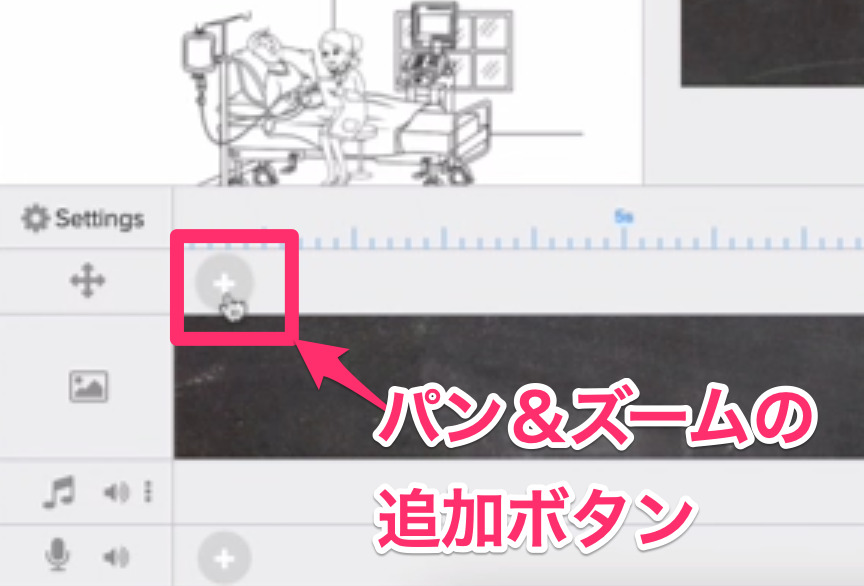
パン&ズームの追加はタイムラインにある「+ボタン」

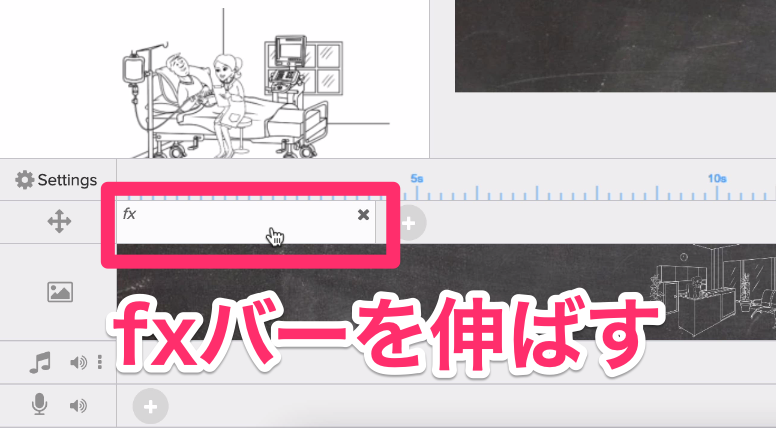
パン&ズームの追加ボタンはタイムラインの上の十字矢印の右側にあるプラスボタンです。
こちらを押すと”fx”のバーが表示されます。

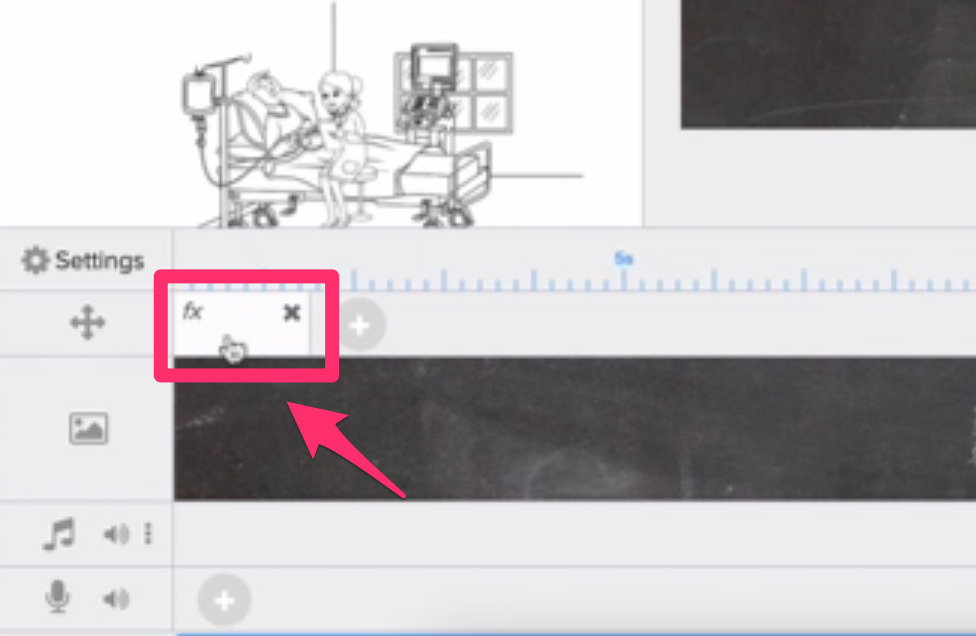
ボタンを押すとfxと表示される
”fx”バーをクリックし詳細設定を行う

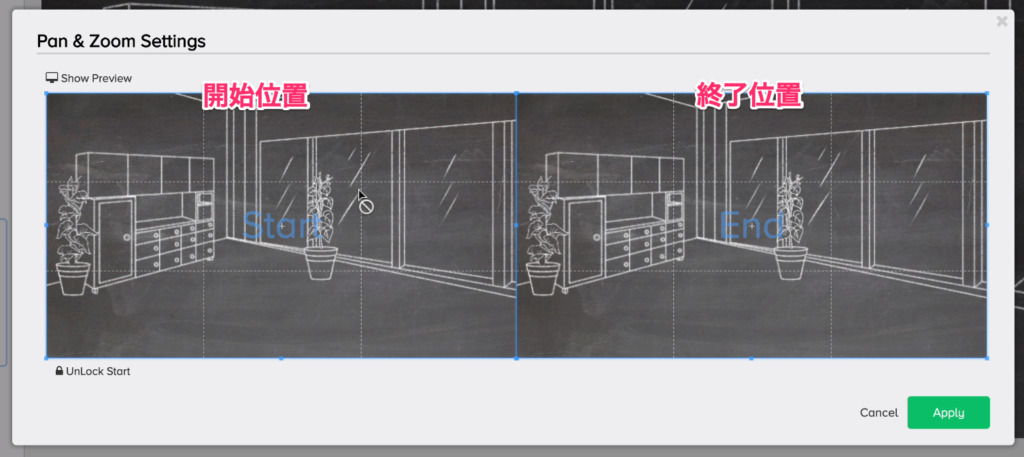
fxバーをクリックすると”Pan&Zoom Settings”が表示されます。
左側が「スタート(開始位置)」、右側が「エンド(終了位置)」になります。
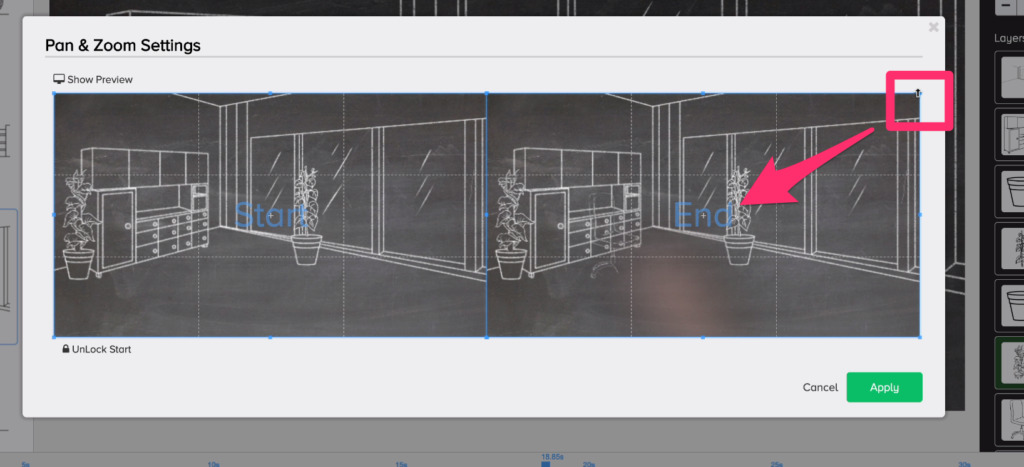
fxバーの幅や位置を変えると開始・終了の絵が変わる
fxバーの両端にカーソルを持っていくとバーをドラッグして伸ばしたり、縮めたりすることができます。
つまりパン&ズームの時間を長くしたり、短くしたりできるということです。

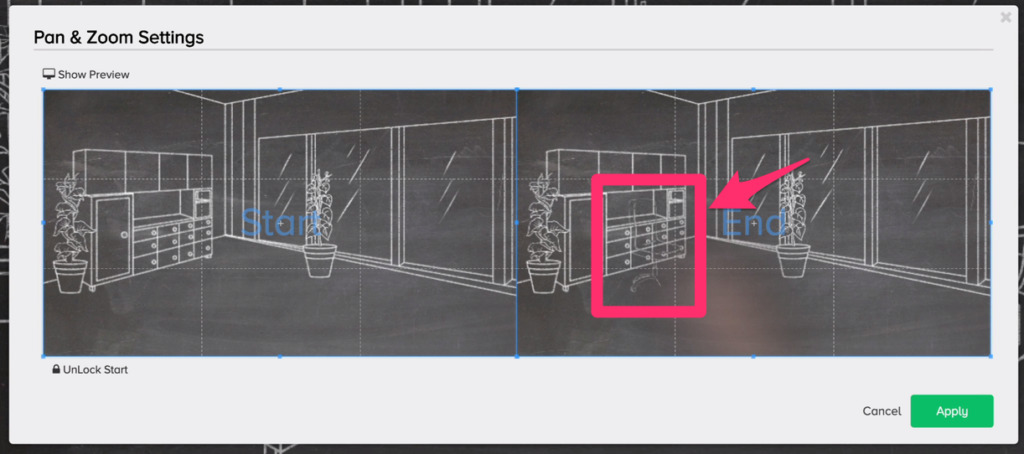
この時間を変更することによりスタート地点や終了地点の絵柄を変えることができます。
例えば、上記のようにバーを伸ばした場合は、終了地点で”椅子”を描き始めていることがわかります。

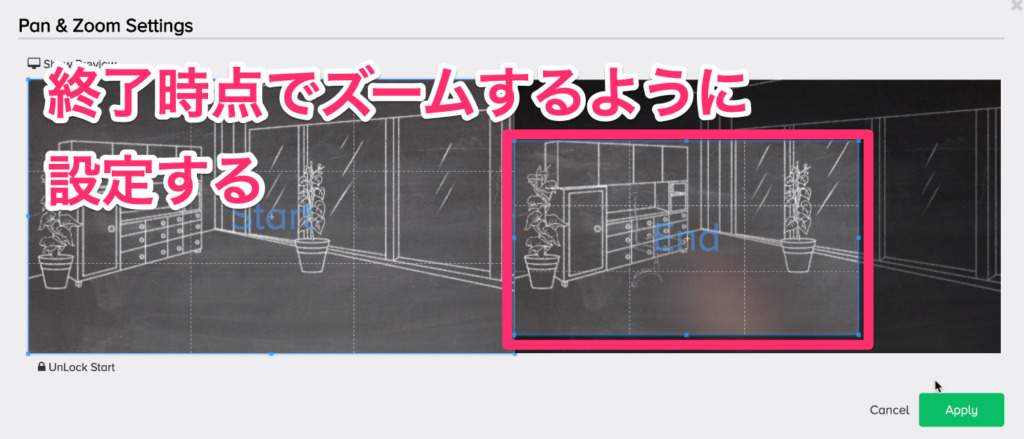
なぜこの地点で終了させたかというと、この地点に向けてズームを設定するからです。こんな感じです。

スタート地点の表示内容はこちらです。

ズーム終了後のアニメーションはこんな感じで寄ります。

わかりにくい場合は、先ほどのサンプル動画を再度ご覧ください。
で、非常に重要なポイントなんですが、先ほどの終了地点は”椅子の描き始め”でした。これには理由があります。
で、非常に重要なポイントなんですが、先ほどの終了地点は”椅子の描き始め”でした。これには理由があります。
その辺は後ほど公開している制作動画をご覧いただければご理解いただけるかと思います。
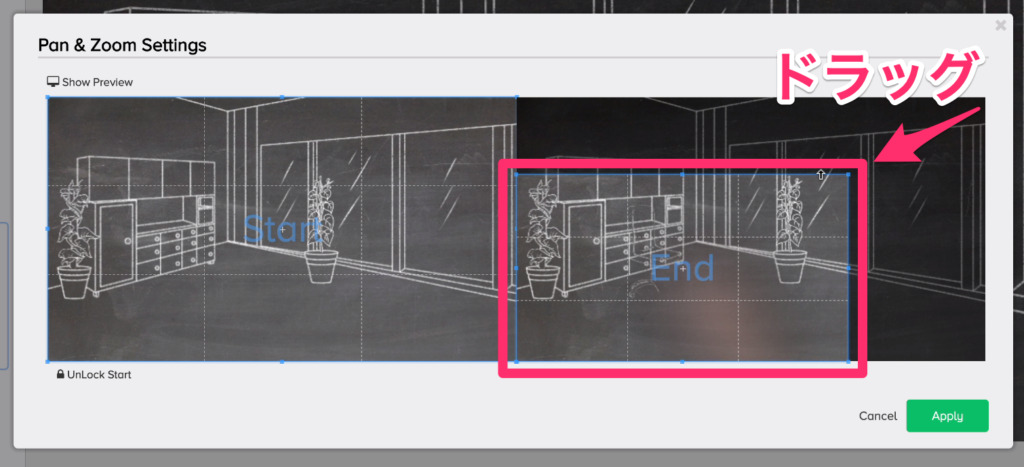
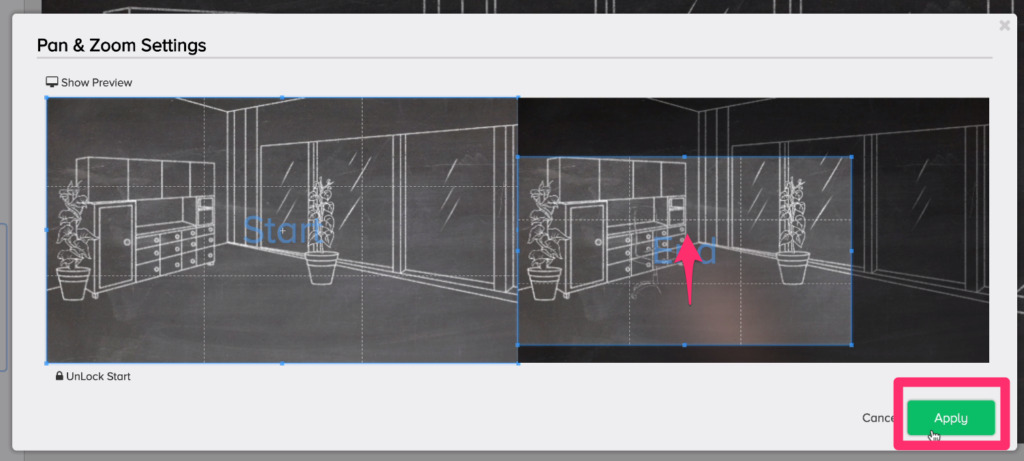
ズームのサイズや位置を変更する

ズーム位置を変更する方法は非常に簡単です。開始または終了画面の四隅のどれかにカーソルを移動してドラッグするだけです。

また位置変更もズームの四角をドラッグして移動するだけです。

最後はApplyをクリックして確定させます。
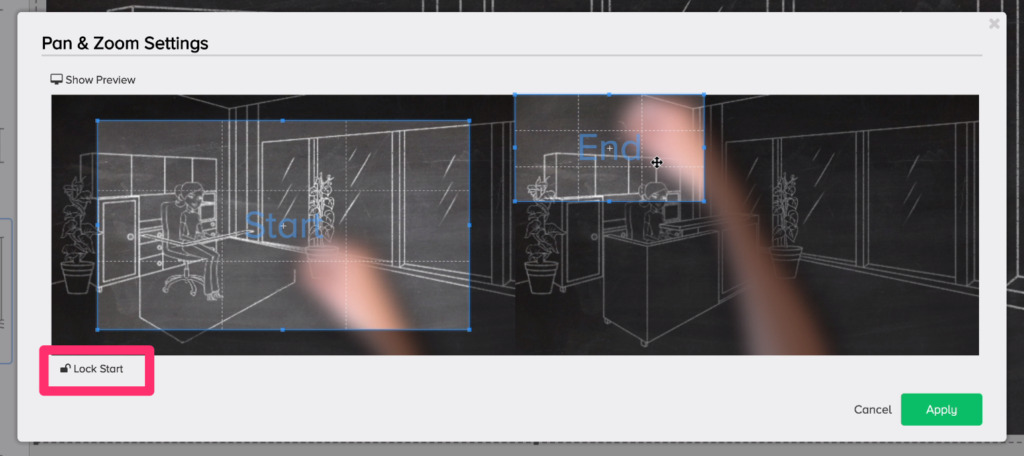
開始位置のロックをするかしないか

結構注意が必要なのが開始場面のロック機能です。結論からすると以下の通り考えていただければ混乱しないかと思います。
- 最初のズーム設定はロック解除してもOK
- 2つ目以降のズーム設定時はロックした方がいい
ロック機能は非常に重要です。
最初のfxバーでのズーム設定時はアンロックしても大丈夫です。なぜならスタートだからです。ただし、開始からズーム設定を入れる場合に限られます。
なぜロックすることが基本になるかというと、ロックしないとズーム位置が微妙にズレて、動画上違和感が発生するからです。「カクッ」っと場面がズレるんです。すると違和感しか感じませんので、途中で動画を見るのをやめる可能性高まります。
逆に編集中にロック機能を使っていけば、前ズーム設定の終了画面が次のズーム設定の最初の画面として引き継がれますので、自然な動きでパン&ズームを繰り返すことができます。
プレビューで何度もチェックして修正する

細かなズームの動きやタイミングにおかしなところがないかチェックしてくださいね。
私のチェックポイントと修正対応事例
簡単ですが、私の対応方法をご紹介します。とりあえずこれだけ考えておけば、それなりのちゃんとしたアニメーション動画になりますので、ぜひ取り入れてみてください。
- ズーム(パン)が遅い→fxバーを短くする、またはfxバーを左にずらしてスタートを早くする
- ズーム(パン)が速い→fxバーを長くする、またはfxバーを右にずらして遅らせる
実際にDoodlyでパン&ズームを使ってアニメーションを制作する様子を解説した動画
最後に特別に私が最初のサンプルで紹介した動画を制作した際に画面録画した動画を公開します。解説つきですので、何度かみていただければ感覚は掴めるかと思います!
まとめ
最後までご覧いただきありがとうございます。
この記事ではDoodlyでアニメーションを制作する際、1枚のシーンの中で動きをつけるために使う”パン&ズーム”の使い方を事例を交えながら、サンプル動画や実際の制作動画も公開させていただきました。
- 初期設定で無駄な描画を省く方法
- パン&ズームの追加の仕方
- fxバーの位置や幅を変更する意味
- 終了画面を適切に設定するための考え方
- スタート画面のロック機能を使うべきか
- プレビューと改善方法プラン
- 実際にパン&ズームの動画を制作し解説した動画
こちらを何度かご確認いただければDoodlyでパン&ズームを使う上で迷うことなくアニメーション制作ができるはずです。
ぜひ活用して高品質な特徴のある面白いアニメーションを制作してみてください!
ではでは!
まだDoodlyを手にしていない方は私からDoodlyをご購入いただくと以下の定価19700円の「Doodlyマスタークラス」をプレゼントします。ご購入後、問い合わせページからメールアドレスと注文番号をお知らせいただければ、確認の上コンテンツのアクセス方法についてご連絡します。
期間限定で特別なご案内です

参考:Doodlyを日本語で説明したマスタークラスを公開!限定キャンペーンを開催中!
Doodlyマスタークラスを提供開始しています。このコースでは、Doodly(ドゥードゥリー)の基礎スキルおよび高度な機能も含めてしっかりと学べるように網羅的に解説しました。
このコースを最後まで見ていただければ、Doodly(ドゥードゥリー)を実用レベルで使いこなせるようになります。
VYONDに投資するよりもこのコースとDoodlyに投資して、余計なツール代金を節約してみてはいかがでしょうか?
下記ボタンから特別な大幅割引クーポンを期間限定で配布しています。ぜひご利用ください。




コメント