こんにちは、井村尚弥です。
この記事ではMacを使っているブロガーの方向けに人気のツールUlysses(ユリシース)を使ってどのように効率的に高品質な記事を作成して公開するか、実際に手順を示していくものです。
- ブログをスタートしたけどなかなか記事が書きあがらない
- ワードプレスに記事を記入するのに四苦八苦する
- ワードプレスの使い方がイマイチわからない
という方はこの記事を読むことで、間違いなく集中して高品質な記事を効率的に書くことができるようになります。ぜひワクワクしながら読み進めてくださいね。
そして、最初に注意事項があります。この記事は、オウンドメディアや自分のビジネスを構築するためにブログを書く人向けになります。
なので、トレンドブログを実践している方は高品質よりもスピードが優先されますので、このノウハウは使わない方が良いです。トレンドブロガーの方はWordpress直書きして速攻で記事を公開してください。
本記事の信頼性
- ネットビジネス歴9年以上
- 月間最高200万円
- これまでの収益3000万円以上
- メルマガ読者1500名
- 本業はICT/DXの大企業でDX推進担当
- 副業でビジネスを実践中
- 副業時間の平均は5時間超
- 副業ビジネス大好き人間

関連:井村尚弥のプロフィール
人気:ウェブであなたの強みやスキルを販売する方法
Ulyssesを使う目的と特徴やメリット

さて、最初にUlyssesを使う目的や使うことによって得られるメリットについて認識しておきましょう。ここが認識できてないと他のツールも気になって記事更新に集中できなくなりますからね。
では参りましょう。
Ulysses導入の最大目的は品質を維持しながら記事作成時間を短縮させること
Ulysses導入の最大の目的は、時間の短縮です。それと同時に品質の高い記事を公開することです。この2つを達成するためにUlyssesを使います。Ulyssesを使うことで得られるメリットは4つと考えます。
- 書くことに集中できる
- Skitchでキャプチャした画像をコピペできる
- 完成したらそのままWordpressへアップできる
- 最初にしっかりした構成を作れる
この4つです。それぞれ説明しますね。
書くことだけに集中できる
まず最初に書くことに集中できることです。

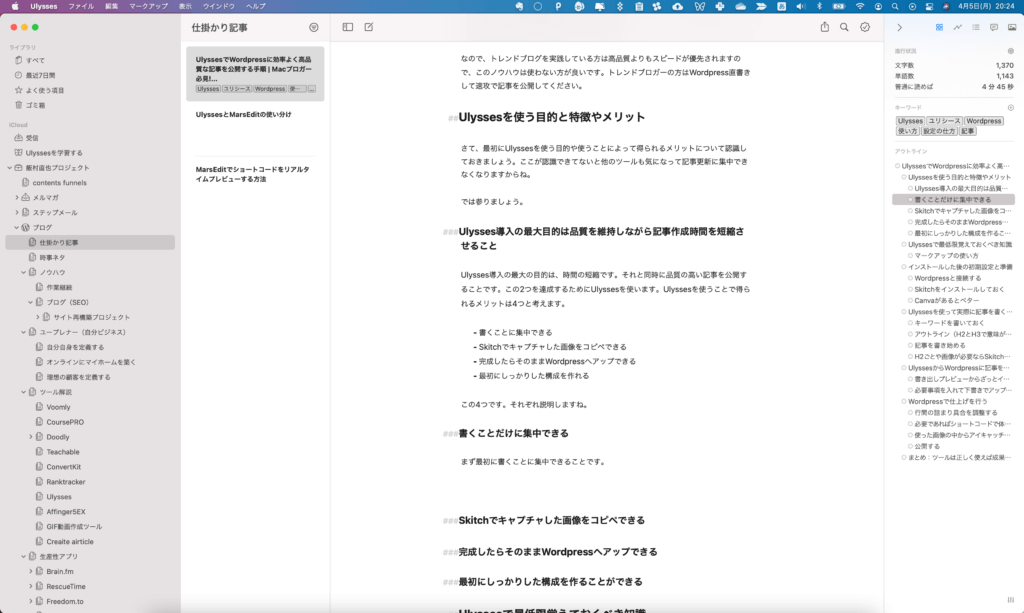
この画像は私のデスクトップの全画面のキャプチャです。Ulyssesだけで全部の画面を占有しています。ChromeもGmailも他のアプリが一切見えない状態になります。
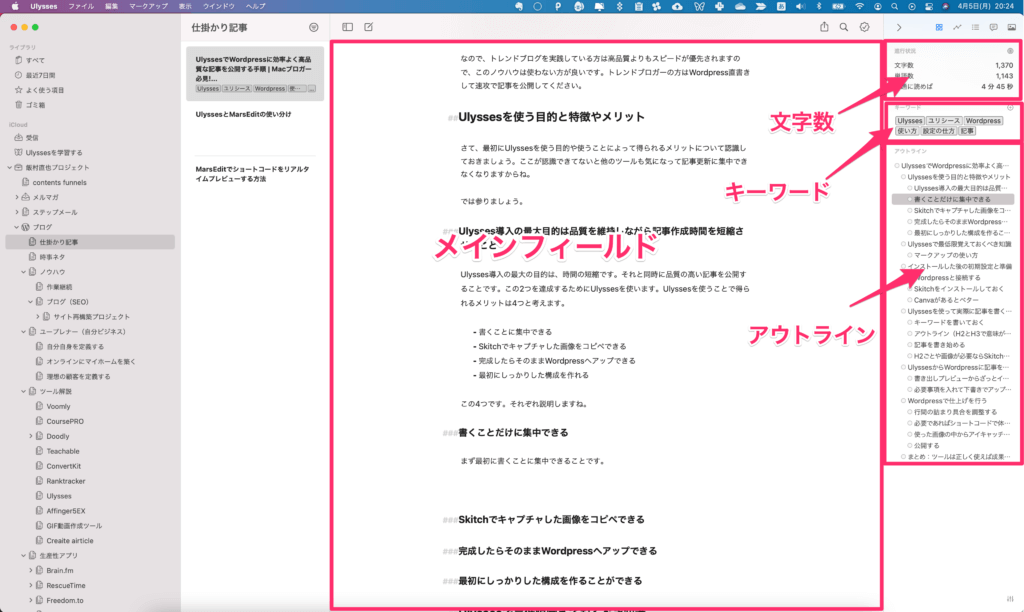
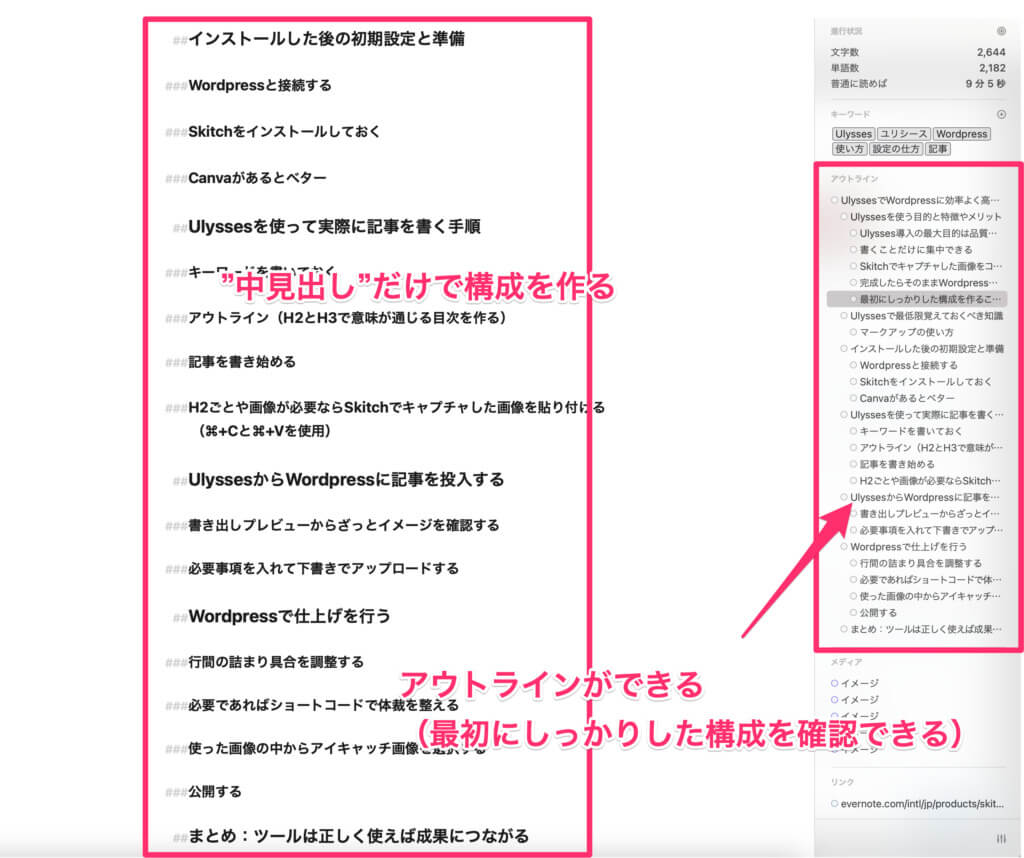
つまり、書くことだけに集中できる環境をUlyssesが提供してくれているということです。そしてこのレイアウトを見てください。

真ん中でしっかりと記事を書くメインフィールドがあり、右側サイドバーには、文字数、キーワード、アウトラインと記事を書くうえで必要な情報が見えるようになっています。もちろん、これらの情報も邪魔ということであれば非表示にできます。

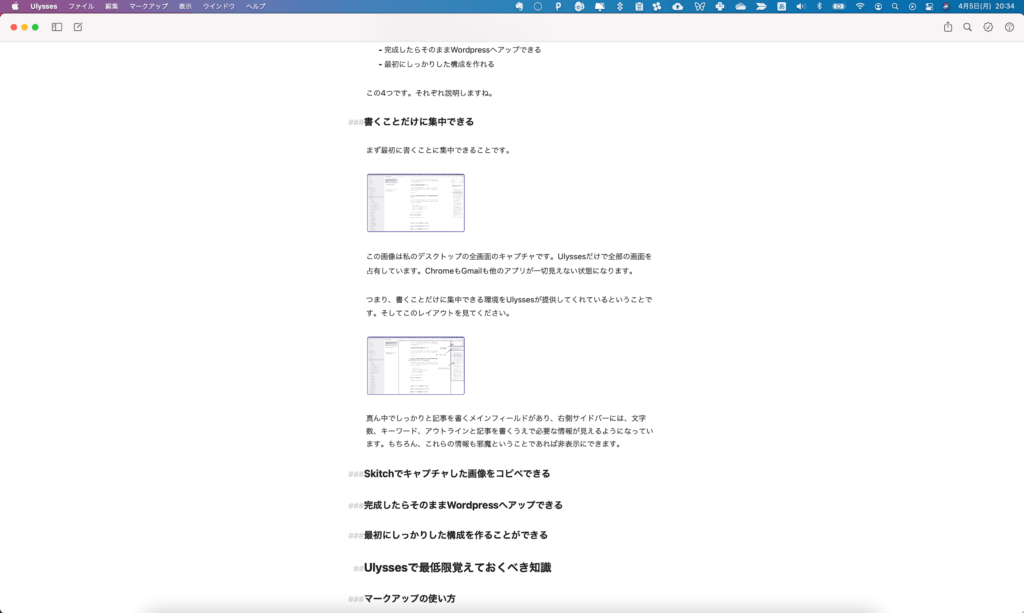
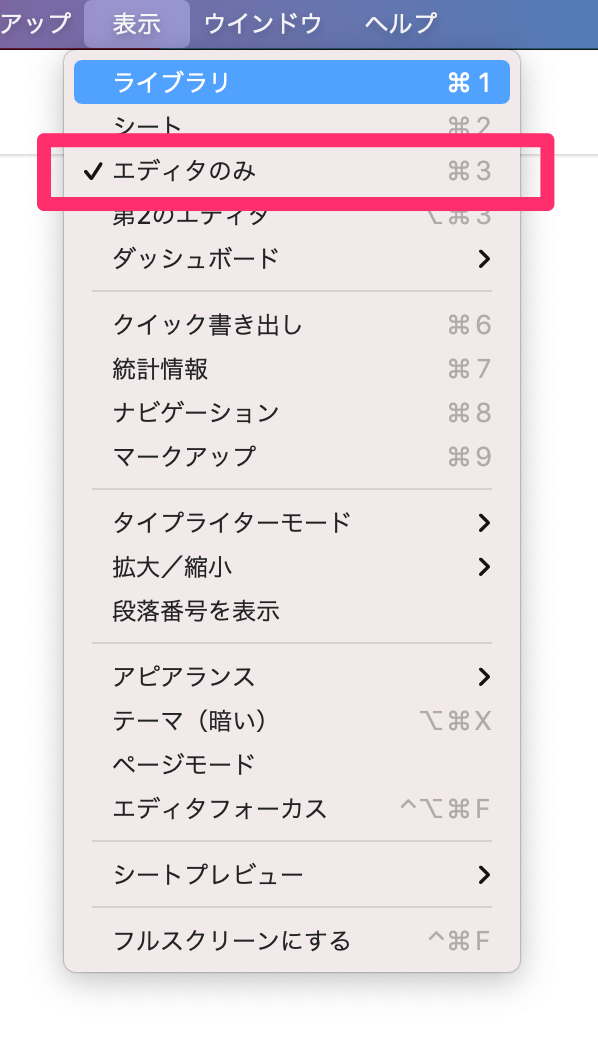
こんな感じで全画面エディタだけにすることもできます。設定は簡単で、「表示>エディタのみ」と選択するだけです。

まず、このライティングに集中できる環境を得られるのがUlyssesの大きなメリットです。
Skitchでキャプチャした画像をコピペできる
次に大きなメリットは、
Skitchでキャプチャした画像をコピペして貼り付けることができる
ということです。
SkitchはEvernoteの関連ツールで無料で利用することができます。
https://evernote.com/intl/jp/products/skitch

ただ、Skitchは便利な反面、キャプチャしまくるとEvernoteの転送容量をオーバーして無料で使い続けることが難しくなる、というデメリットがあります。
無料でもポップアップを無視し続ければ言い訳ですが、その時間も結構無駄なので腹を決めてEvernoteの年間契約をしちゃうのが良いです。通常5400円くらいですが、一度アカウントを作った後だと割引が効くはずです。
で、この画像をコピペして最終的にWordpressにアップロードできるのが非常に時間効率が良いわけです。
普通にWordpressで画像を記事に挿入すると、
- メディアの追加ボタンを押す
- ファイルをアップロードタブを押す
- ファイルの選択を押す
- 指定ファイルを探す
- 開くボタンでアップロードする
- 投稿に挿入する
という6個の工程が発生します。Wordpressに記事を投入する際にいつも画像を挿入するのが面倒になっていましたが、SkitchとUlyssesを使うと
- キャプチャした画像がSkitchで表示されている状態で”⌘+C(コピーのショートカット)”
- Ulysses上で”⌘+V(貼り付けのショートカット)”
で終了です。やってみるとわかりますが、めちゃくちゃ早いです。
完成したらそのままWordpressへアップできる
そして、極め付けはUlyssesに書いた記事は直接Wordpressにアップロードできます。文字だけでなく、タイトル、中見出し、画像、リンク付きテキスト含めて全部です。
アップロードする際に、
- カテゴリ
- アイキャッチ画像
- タグ
- スラッグ(URL)
も指定できます。
基本的にこれだけ入力してアップロードすれば公開できちゃいます。そして何より有難いのは画像もそのままアップロードしてくれちゃうことです。
最初にしっかりした構成を作ることができる
ここまで効率面を中心にお話ししてきましたが、品質面も高めるための工夫ができます。それは、アウトラインを最初に作ることでしっかりした記事を構成することが可能、ということです。

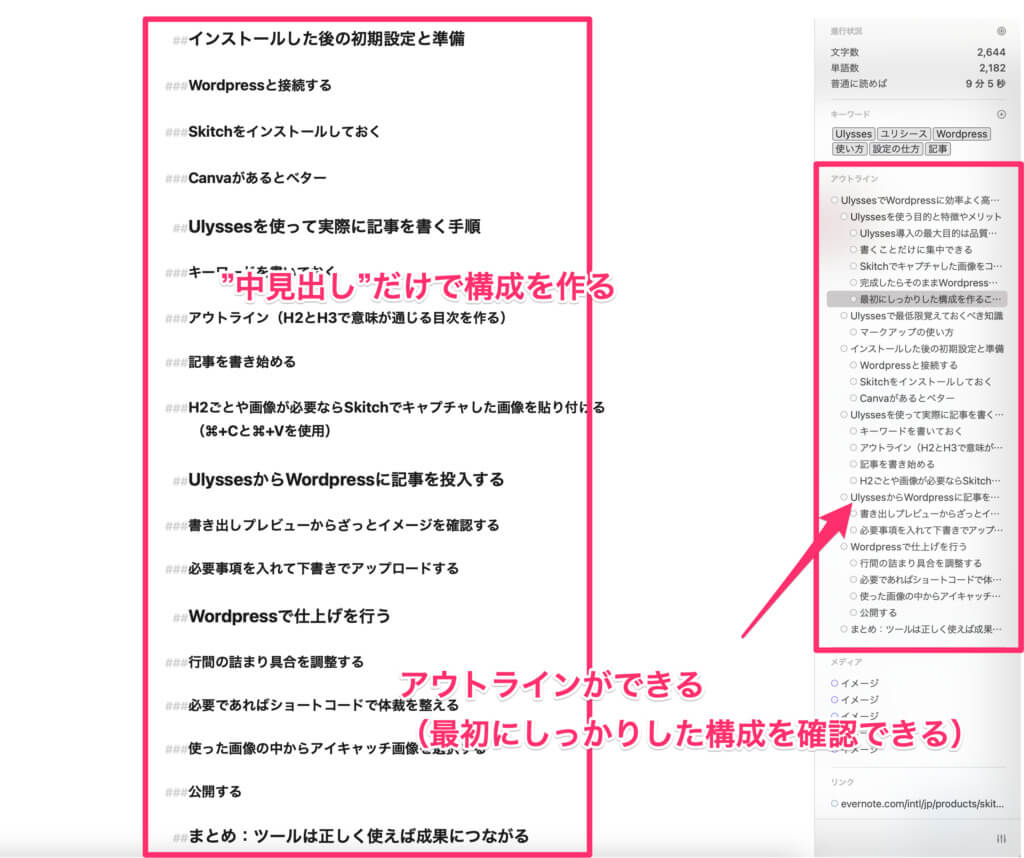
後ほど手順をお伝えしますが、Ulyssesではマークアップを使いながら最初に中見出しを書いていくことによって、右側のサイドバーにアウトラインが表示されます。
高品質な記事を書くうえで重要なのは、
中見出しだけで意味は通じるか
ということです。
アウトライン(目次)を構成することで、流れのある記事が出来上がり、評価されやすくなることが間違いないでしょう。
Ulyssesで最低限覚えておくべき知識

Ulyssesを使うとどうなるか、どんなに効率よくなるかイメージできてすぐに使いたい!となったと思います。
しかし、その前にUlyssesを使う前に知っておくべき知識をお伝えします。これを知らずに使ったとしても半分以下の価値しか得られないのでしっかり頭の中に入れておいてください。
マークダウンの使い方
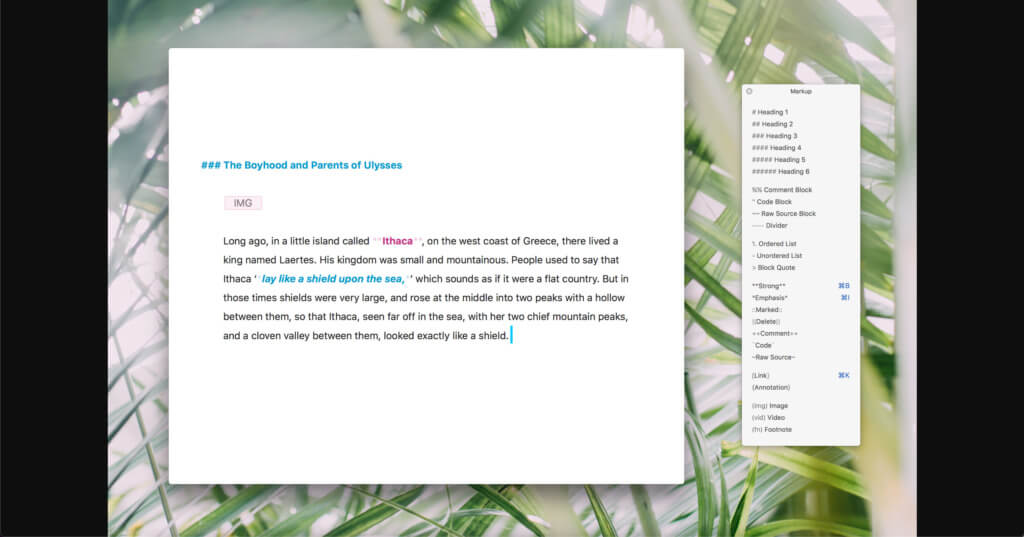
まずマークダウンについてです。
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。
引用:Wikipedia
よくわからないですよね😅
要するに、そういう”記述法”だと覚えておいてください。定義はテストに出ないので覚える必要はありません、、、
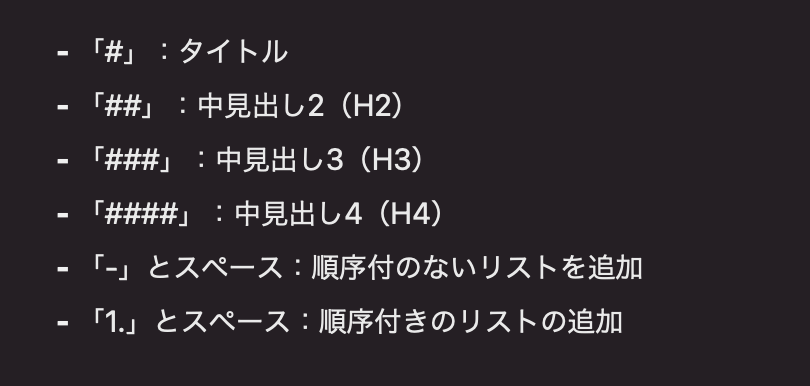
- 「#」:タイトル
- 「##」:中見出し2(H2)
- 「###」:中見出し3(H3)
- 「####」:中見出し4(H4)
- 「-」とスペース:順序付のないリストを追加
- 「1.」とスペース:順序付きのリストの追加
例えば、
#大谷翔平は本当にすごい
と記述してWordpressにアップすると、「大谷翔平は本当にすごい」という記事タイトルになります。同じように、
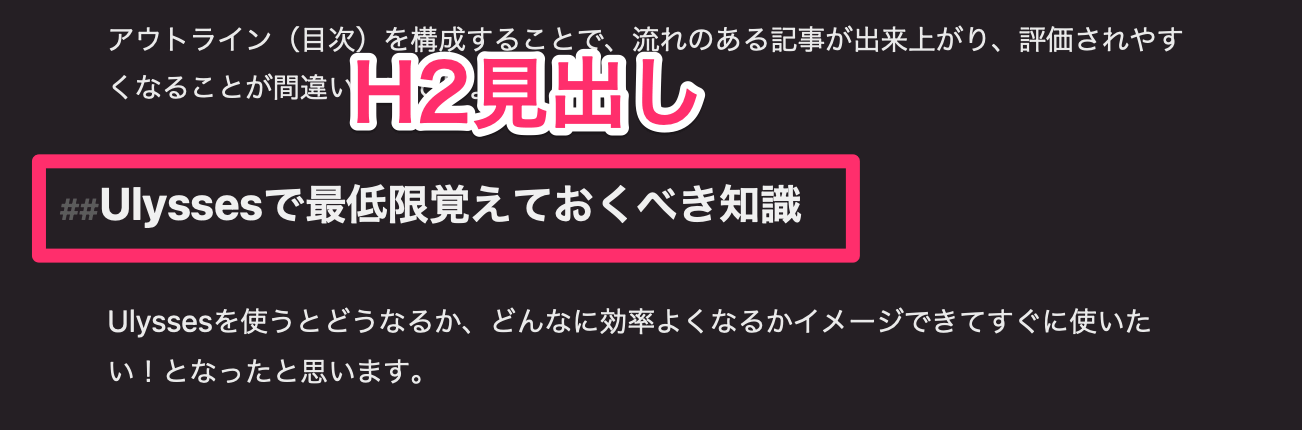
##投げては160kmだもんな
と記述すると、H2の中見出しになります。
この例は全角ですが、本来は半角で記述します。

「-」とスペースと記述すると、Ulyssesでは以下のように表記されます。

こんな感じでWordpressだとHTMLコードを書いたり、ビジュアルエディターでボタンを押したりという手間がありますが、Ulyssesではキーボード操作だけで記述が完了します。
まずは、このマークダウンを使うよ、使うのはそんなに多くないよ、とだけ覚えてください。
重いファイルはアップロードしない
ここは注意点です。私が別の記事で書いていますが、Ulyssesを使う際の注意点は、重いファイルが画像が多すぎるとサーバー側に拒否されてアップロードできない、という事象が発生します。
詳しくはこちらの記事をご覧ください。

インストールした後の初期設定と準備
さて、メリットと使い方を覚えたら早速Ulyssesを使っていく準備をしていきましょう。Ulyssesだけでなく、”効率よく”記事を公開するためのフル装備をしてもらいたいので必要なツールは無料でOKなのでアカウントを取得しておくようにしてください。
UlyssesをWordpressと接続する
まず最初にUlyssesをWordpressに接続させます。これは別に難しくありません。
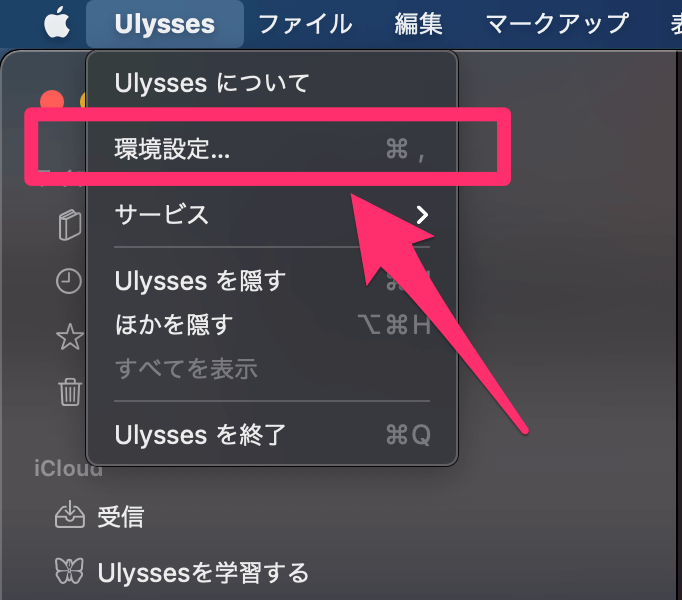
- Ulyssesの環境設定を開く

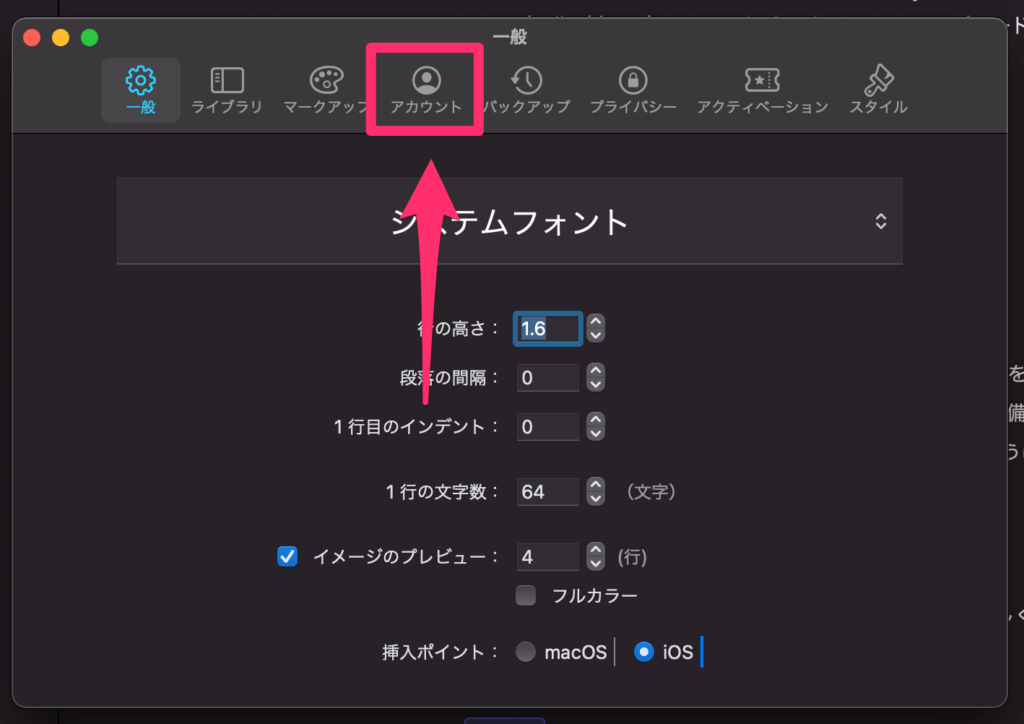
- アカウントを選択する

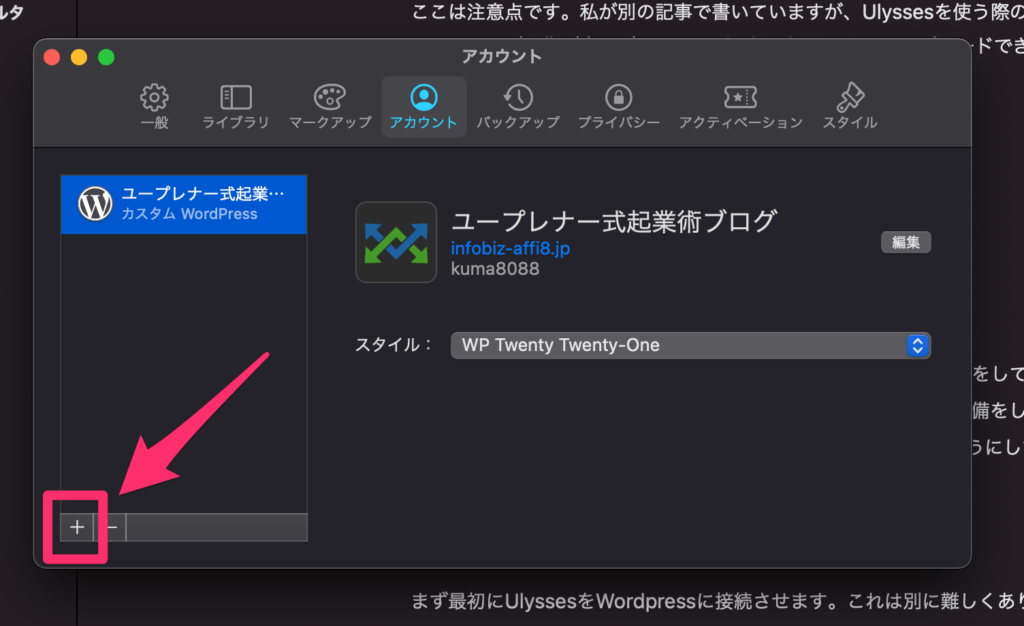
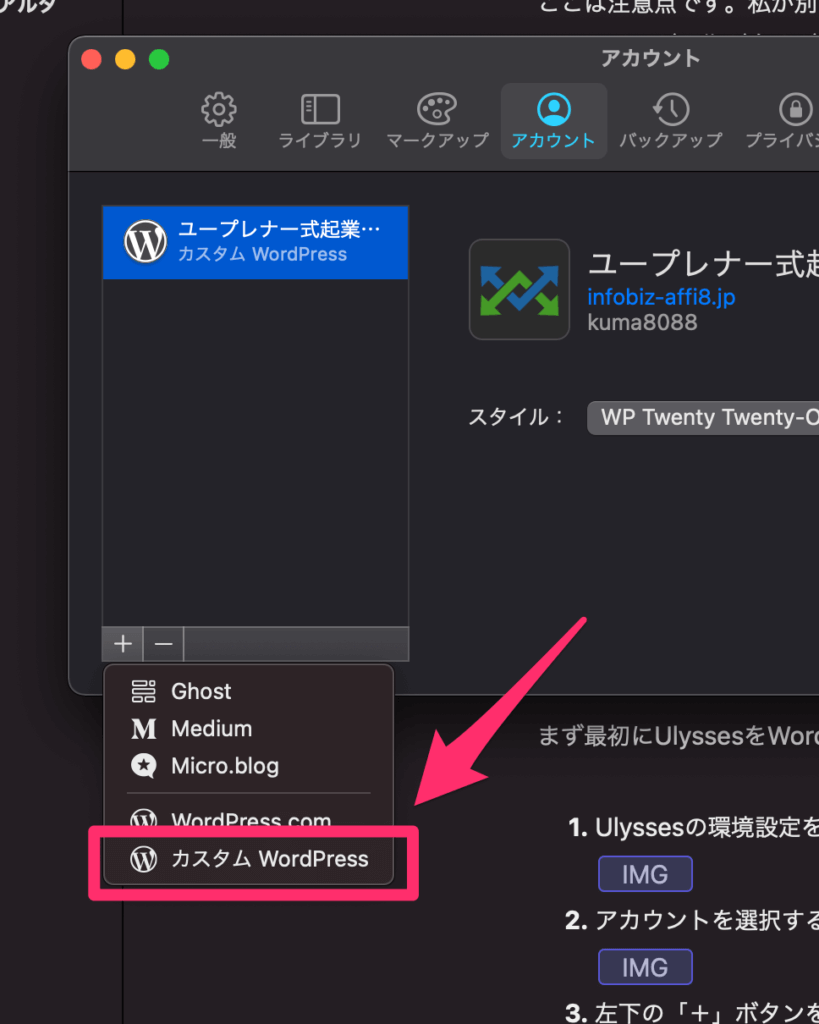
- 左下の「+」ボタンを押す(初めて追加する人は違うかも)

- カスタムWordpressをクリックする

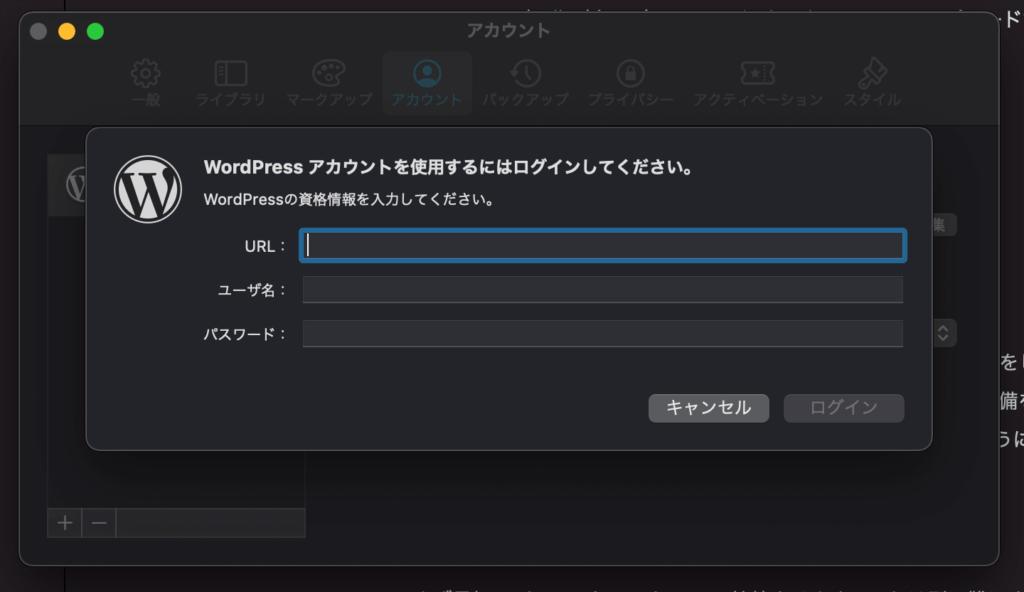
- 必要情報を入力して接続する

最後の必要情報は、ブログのURLです。私のブログであれば、「https://webmakesprofit.com/」です。サブドメインやドメインの下層にブログを配置している方は、指定のURLを入力してください。
ユーザー名、パスワードは、Wordpressのものです。エックスサーバーとかロリポップとかの情報ではないので気をつけてくださいね。
これで接続されるはずです。もし接続されない場合は、私が前回やったRename XMLRLCのプラグイン対応をしてみてください。詳しくはこちらの記事です。

Skitchをインストールしておく
次に画像を入れる際に使うSkitchをインストールしておいてください。
https://evernote.com/intl/jp/products/skitch
Canvaがあるとベター
そして、効率よく他のブロガーと重ならないように画像を見つけていくために、Canvaを契約することをお勧めします。
Canvaは月1400円で有料級の画像が使い放題になるだけでなく、アイキャッチ画像を作ったり、LP、セールスページの文字入り画像を作る際にも非常に重宝します。
私の場合、以下の使い方でブログで利用しています。
- YouTubeサムネイルサイズのキャンバスを選択
- 場面にあった画像を挿入
- 「背景を差し替える」で全画面にする
- Skitchでキャプチャする
YouTubeサムネイルサイズは1280×720でブログにフィットするサイズになります。そのサイズに編集された画像をSkitchでキャプチャして、Ulyssesにコピペすることで、記事作成時間を短縮できます。
Canvaがいいのは、サイズ変更と画像選択が同時にできちゃうことですね。なるべく作業時間は短くして品質を上げていきましょう。
Ulyssesを使って実際に記事を書く手順

さて、ここまでメリットを理解して、使い方も把握し、記事を書く準備もできました。いよいよ記事を書いていきます。記事を書く工程は大きく4つです。
- キーワードを書いておく
- アウトラインを作る
- 記事を書く
- キャプチャを貼る
それぞれについて解説していきます。
キーワードを書いておく
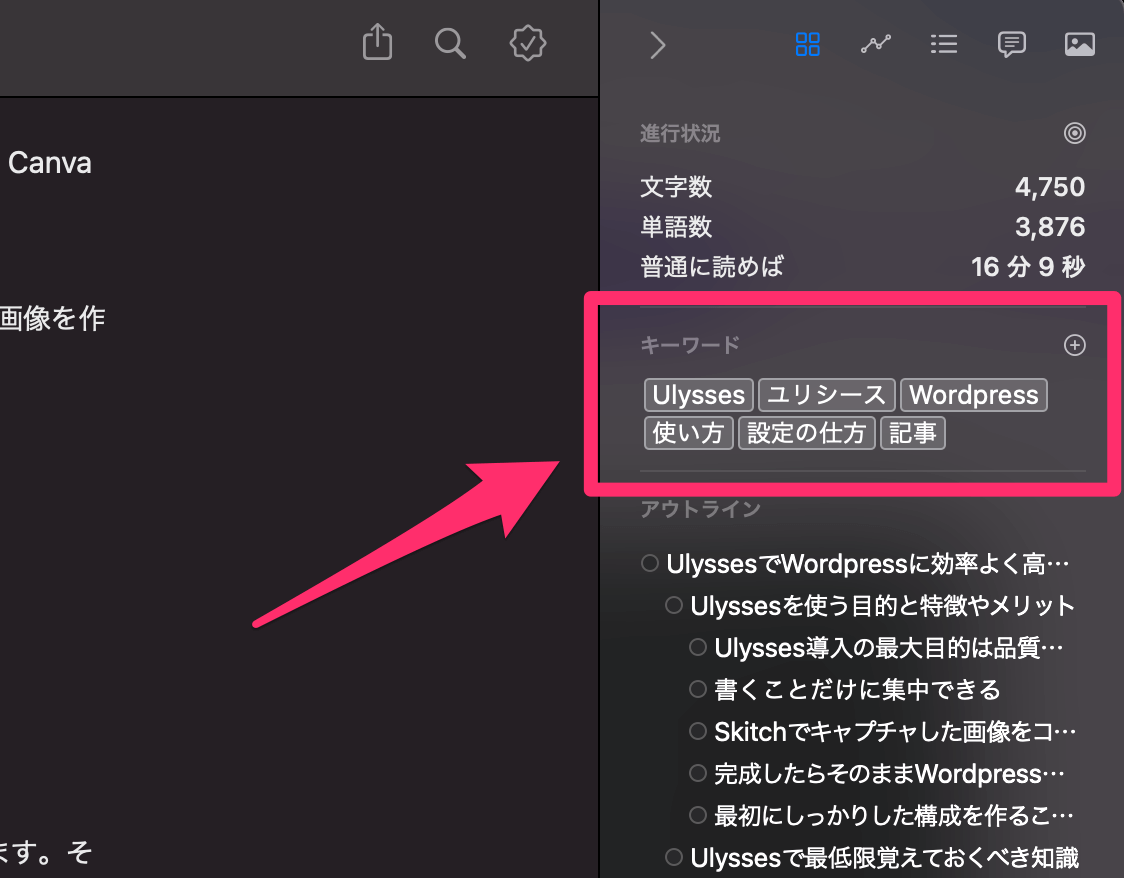
まず最初にキーワードを書くことです。どこに?Ulyssesに、です。

目立たないんですが、右サイドバーの上部に「キーワード」欄があります。そこに、今回どのキーワードを意識して記事を書いているのか書いておきます。
時々チラ見しながら記事を書くこともできますし、次のアウトラインを書くときにキーワードが入っているか確認するようにしてください。
アウトライン(H2とH3で意味が通じる目次を作る)
先ほども少しお話ししましたが、Ulyssesではマークダウンを使ってまず見出しを並べていきます。

##:H2見出し
###:H3見出し
####:H4見出し
※正しくは半角#になります
この辺を使って意味の通じるように見出しを書き出してください。私の場合、この記事を書くために、見出しだけで「600文字」近くになりました。人によっては1記事分くらいの分量かもしれませんね。
それだけ文字を使ってアウトラインを作りますから、意味は通じるようになります。この辺を端折ると読んでも意味がわからない、一方通行の記事になりがちです。
そうならないように、検索者が120%満足するような記事を作っていくためにしっかり中見出しとアウトラインを構成してください。
記事を書き始める
アウトラインで中見出しがたくさんアウトプットできたら、いよいよ記事を書き始めます。アウトラインを書いたときにある程度ストーリーや流れはできていますから、あとは考えていたことを落とし込むだけです。
ここは特に注意事項はありませんが、何か並列で説明したり、順番を説明するときは、手抜きせずに「-」「1.」とスペースを使ってリストを作ってくださいね。
Googleはちゃんと手抜きせずに読者のために記事を作成しているかみていますから。
H2ごとや画像が必要ならSkitchでキャプチャした画像を貼り付ける(⌘+Cと⌘+Vを使用)
これは記事を書きながらですが、画像が必要だと思ったら操作画面などをSkitchでキャプチャしてUlyssesに張り付けていってください。
ただ、文字を書くことに集中したい方もいるでしょうから、そんな方は全部書き終わった後にCanvaとSkitchを使ってH2ごとに画像を入れていきましょう。
ここまで終わればもう90%完了してますから、ラストスパート頑張っていきましょう!
UlyssesからWordpressに記事を投入、公開する

最後の工程はUlyssesの記事をWordpressに連携させて、体裁を整えて公開するところまでです。
- 書き出しプレビューでざっと見る
- 必要事項を入れて下書きにアップロードする
- 行間の詰まり具合を調整する
- 必要であればショートコードで体裁を整える
- 使った画像からアイキャッチ画像を選択する
- 公開する
という六工程です。たくさんあるように見えますが、一つ一つはそれほど時間はかかりませんので一気に駆け抜けましょう。
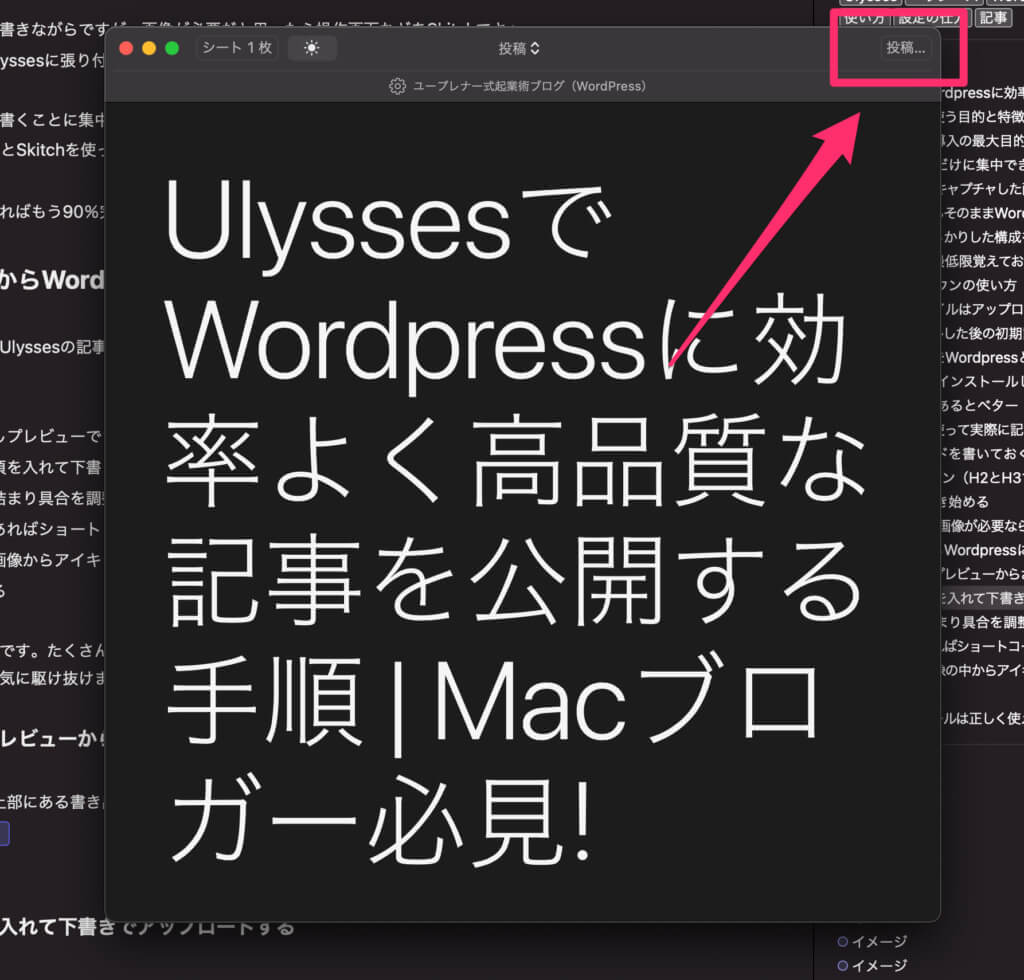
書き出しプレビューからざっとイメージを確認する
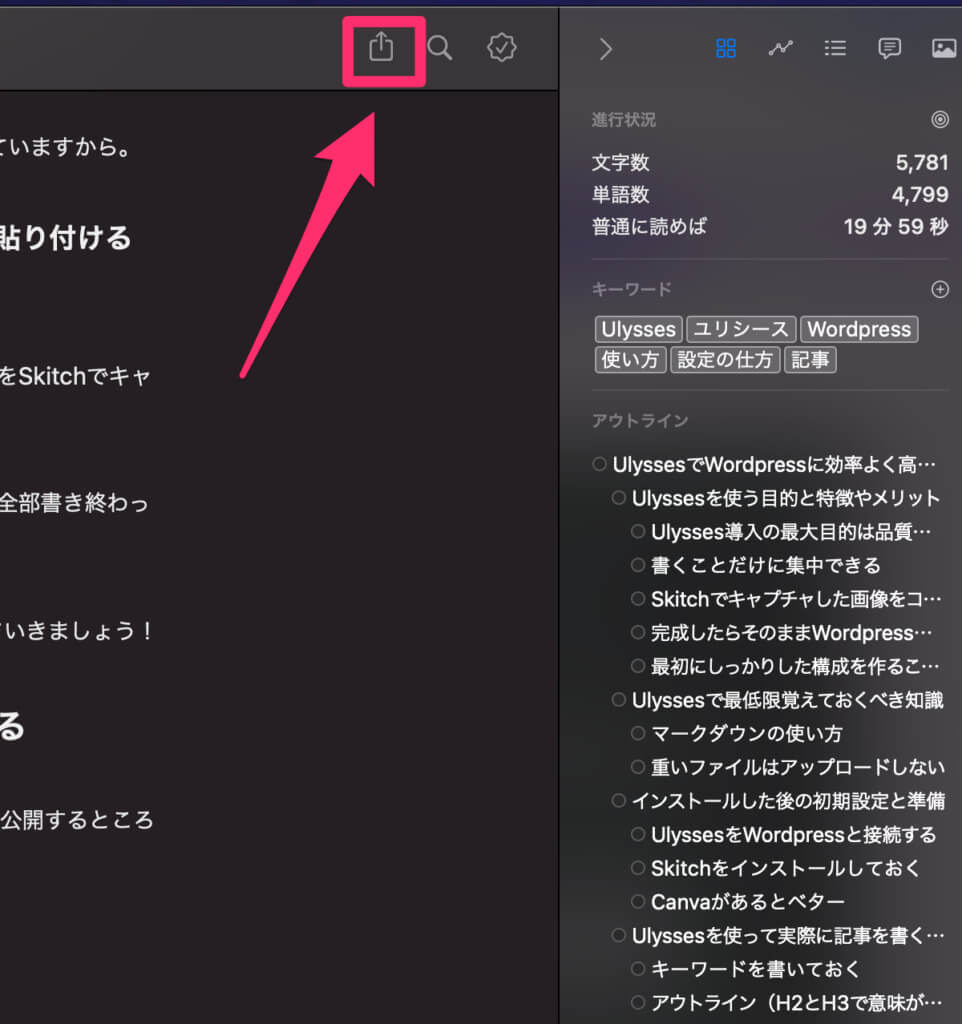
- ツール上部にある書き出しボタンを押します。

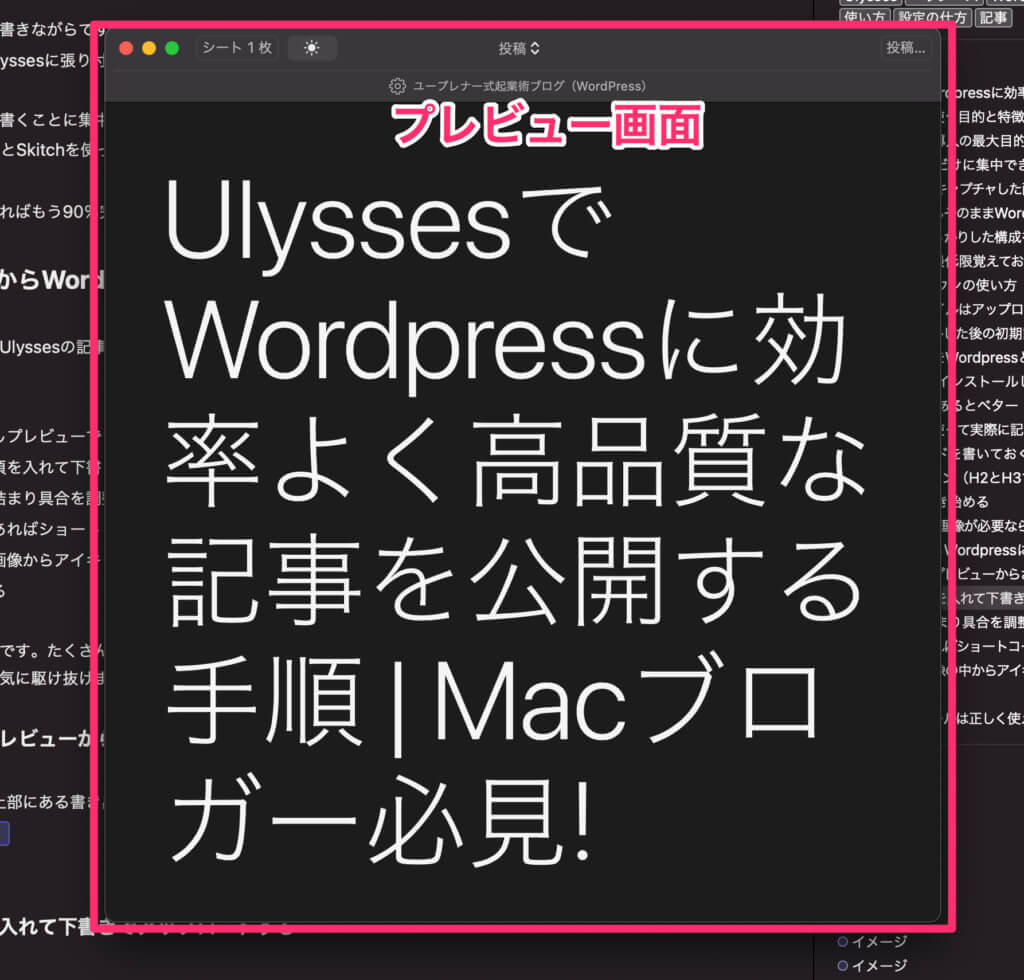
- プレビューでざっと内容を確認する

この工程では、プレビューについてですが、文字が大きいとか気にする必要はありません。あくまでWordpressのデフォルトテーマで表示するなら、という前提の画面ですから、ちゃんと最後まで文字が入っているか、などを確認してください。
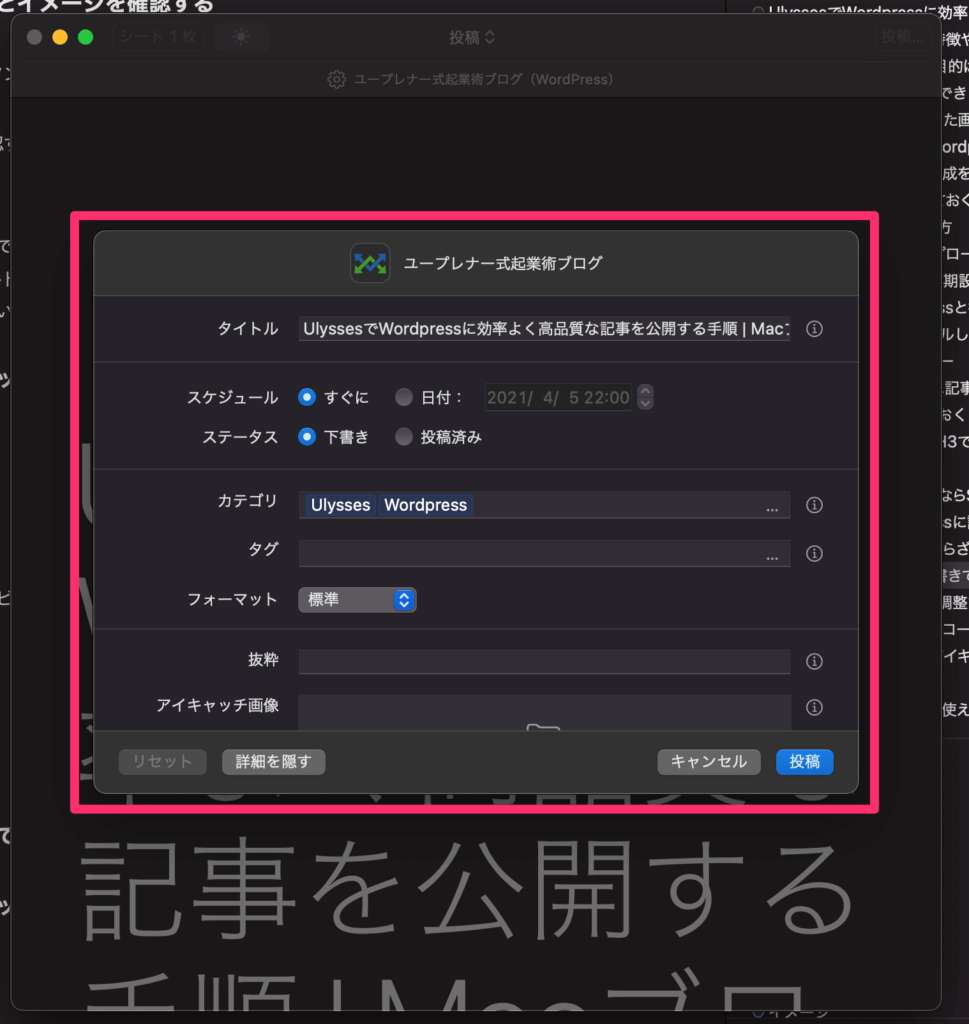
必要事項を入れて下書きでアップロードする

プレビューが大丈夫であれば、プレビューウィンドウの右上にある「投稿」ボタンをクリックします。するとさらにウィンドウが立ち上がります。

ここで入力すべきは以下の通りです。
- カテゴリー(既にワードプレスに入っているもの、なければあとで追加すればOK)
- タグ(必要あれば)
- スラッグ(URL)
アイキャッチも入れることができますが、Ulyssesは容量オーバーが怖いのでアイキャッチは後の工程でWordpressで入れることにしましょう。
上記項目を入力したら、「投稿」ボタンを押してサーバーにアップロードしてください。文字数や画像数にもよりますが、数十秒から1分程度でワードプレスの下書き画面が立ち上がります。
行間の詰まり具合を調整する
下書きが立ち上がったら、Wordpressのプレビューでご自身のテーマ設定の中での表示状態を確認して、行間が詰まっていたら改行を入れるなどの調整をしてください。
必要であればショートコードで体裁を整える
また、最近のWordpressテーマではショートコードでさらに見やすく体裁を整えることができますから、必要に応じて体裁の調整を行なっていきます。
ちなみに、Ulyssesだとショートコードの四角カッコがコード認識されてしまうため事前に入力することはできませんのでWordpressでショートコードを使うようにしてください。
使った画像の中からアイキャッチ画像を選択する
アイキャッチに文字を入れる場合は、
- Canvaで文字入れ
- 画像をダウンロード
- WordPressにアップロード
という工程をしてください。
ただ、最近ではアイキャッチに文字を入れない方も多いのと、テーマによっては文字を入れるとブログカードなどの表示に違和感があるので文字を入れない傾向にあるようです。その辺はご自身で判断してください。
公開する
全てが整ったら公開してください。ちなみにSEOを意識するのであれば、
- メタキーワード
- メタディスクリプション
もキーワードを意識して入力するようにしてください。
私の場合は、最初の導入分をメタディスクリプションにするように意識しながら、その一文でクリックしたくなる文章を書いて流用しています。
まとめ:ツールは正しく使えば成果につながる

いやー、最後までお読みいただきありがとうございました。そして、お疲れ様でした。
一つ一つ工程を書くとちょっと大変に思えるかもしれませんが、実際にやってみるとサクサク進む感覚があります。今7000文字くらいですが、約1時間半で書き上げることができそうです。
編集含めて2時間ですね。まあまあ時間かかりましたが、7000文字を2時間なら十分じゃないでしょうか。このくらいのペースで書けるようになると、2000文字くらいは30分以内に書けるようになります。
そのレベルも別に高いものではありませんから、日々の積み重ねでライティング能力を上げていきましょう。最後にまとめると、
- Ulyssesを使うと書くことに集中できる
- Skitchを使うと画像アップロードが劇的に効率化する
- マークダウンを使って効率よく文章を整える
- キーワード を書き出しSEOを意識する
- 最初は中身出しを書き出して意味が通じるようにする
- 細かい調整はWordpress内でやる
総じて記事を書く時間を短縮するだけでなく、いかに品質を落とさずに効率を上げるかを意識した作業工程になっています。
ぜひ今回の記事を参考にしてあなたのブロガーライフをより良いものにしてください。
ではでは!




コメント