まだDoodlyを手にしていない方は私からDoodlyをご購入いただくと以下の定価19700円の「Doodlyマスタークラス」をプレゼントします。ご購入後、問い合わせページからメールアドレスと注文番号をお知らせいただければ、確認の上コンテンツのアクセス方法についてご連絡します。
こんにちは、井村尚弥です。ブログにお越しいただきありがとうございます😃
この記事ではホワイトボードアニメーションツールDoodly(ドゥードゥリー)について、基本操作となるキャラクターや道具画像のセッティング方法を詳細に解説していきます。画像のセッティング方法を学ぶことにより特徴のあるオリジナルなアニメーションの制作が可能になりますのでぜひ最後までご確認ください。
- 編集画面でキャラクターや道具画像を入れる方法
- 画像の大きさや向きを変更する方法
- 画像の表示順序や前後関係を変化させる方法
- キャラクターや道具画像の色を変更する方法
- 画像を消す方法を個別にセッティングする方法
- ライブラリー内にないキャラクターや道具画像を追加する方法

本記事の信頼性
- ネットビジネス歴9年以上
- 月間最高200万円
- これまでの収益3000万円以上
- メルマガ読者1500名
- 本業はICT/DXの大企業でDX推進担当
- 副業でビジネスを実践中
- 副業時間の平均は5時間超
- 副業ビジネス大好き人間

関連:井村尚弥のプロフィール
人気:ウェブであなたの強みやスキルを販売する方法
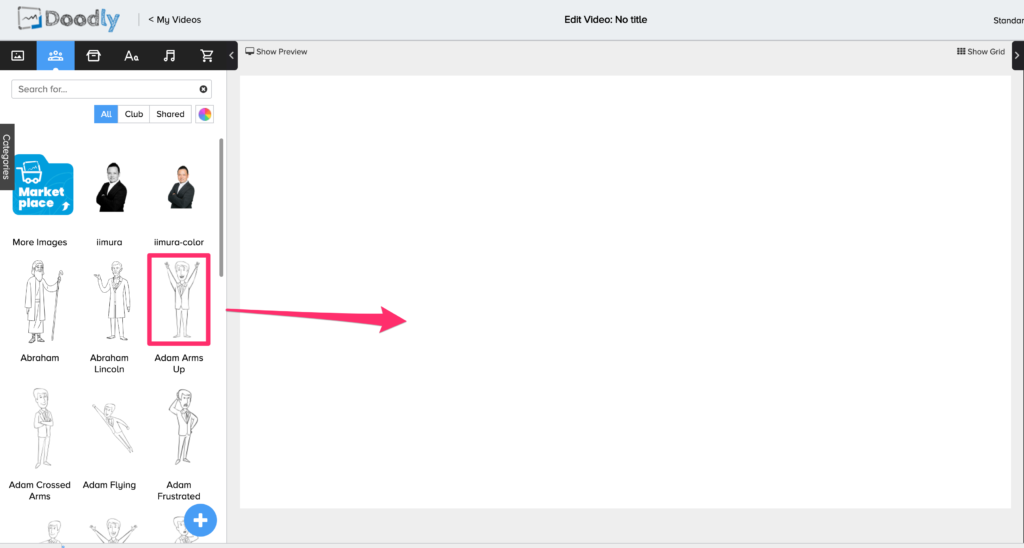
キャラクターや道具画像のスクリーン(編集画面)への導入方法

キャラクターや道具画像をスクリーン(編集画面)に挿入する方法は、一つしかありません。
左側のサイドボックスから使いたい画像をドラッグしてスクリーン画面にドロップするだけです。

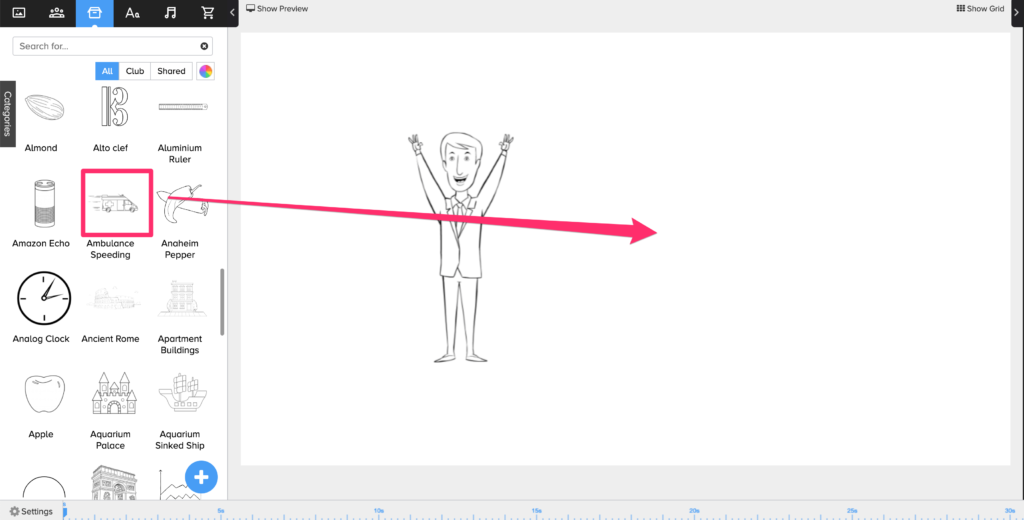
道具類に関しても一緒です。

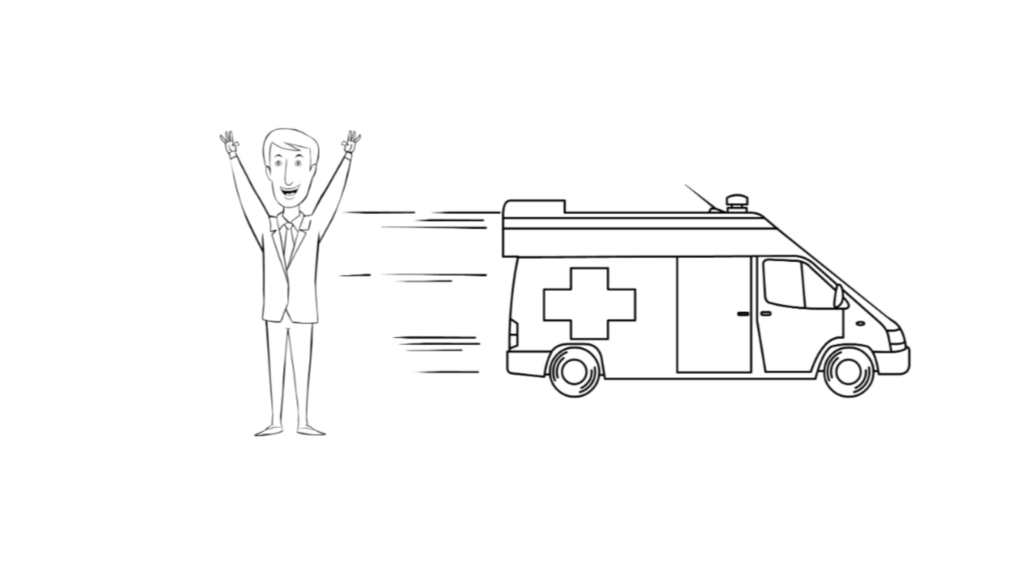
こんな感じになります。
大きさの調整と左右の向きの変え方
Doodlyでは画像を挿入したときはデフォルトの大きさになりますので、必要に応じて大きさを変更する必要があります。

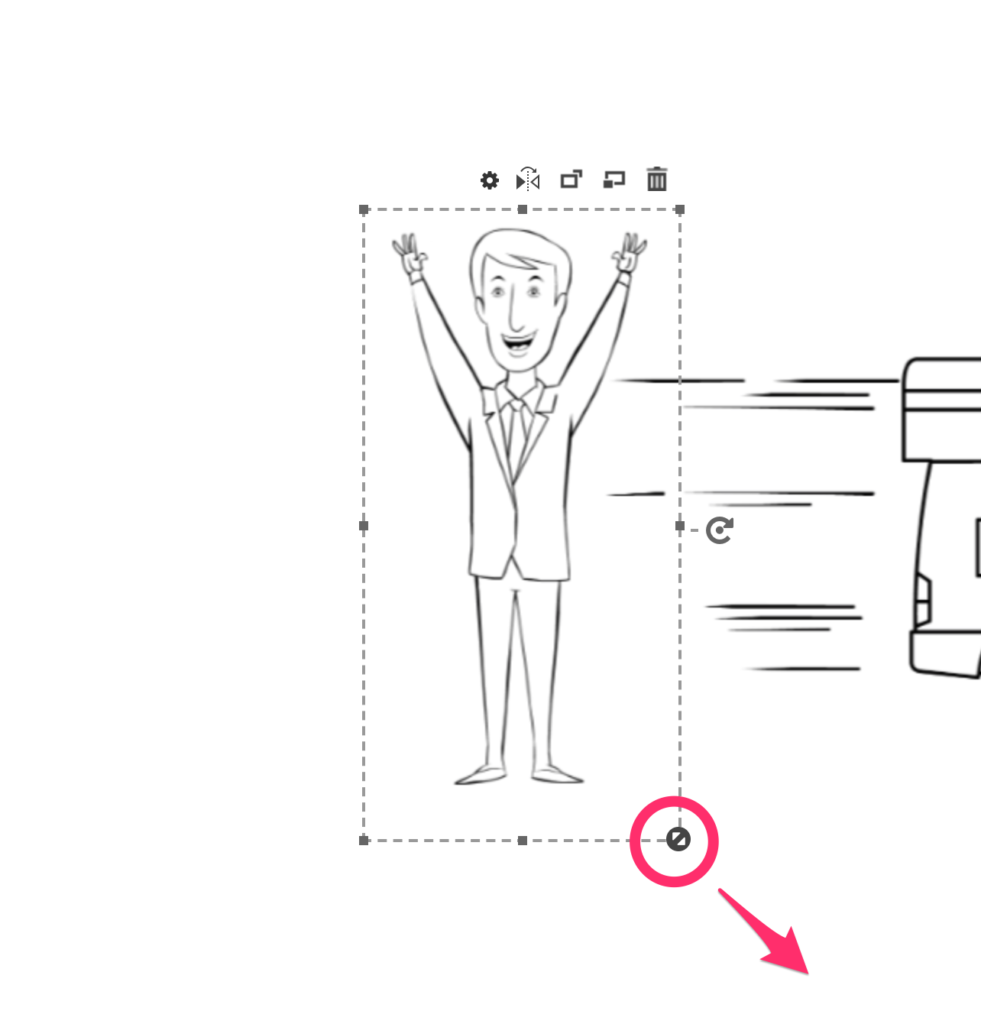
大きさを変更する画像をクリックして、四隅の上をマウスオーバーすると可変できるマークが表示されますので、そのマークをドラッグして引っ張ります。

また、キャラクターや画像の左右の向きも変更することができます。

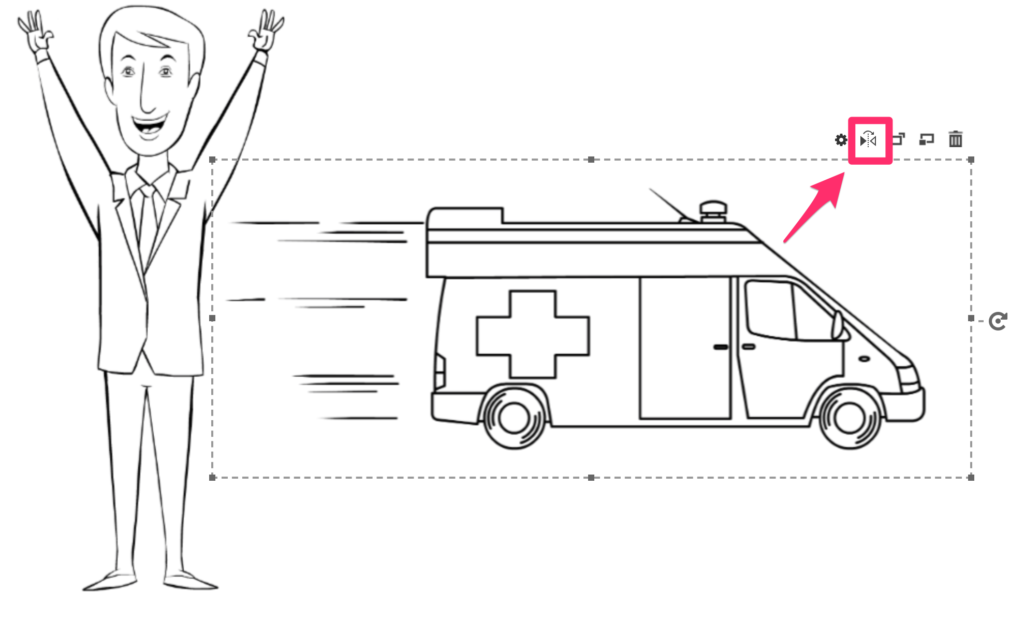
同じく左右の向きを変更したい画像をクリックして、表示される「左右変更マーク」をクリックします。すると、

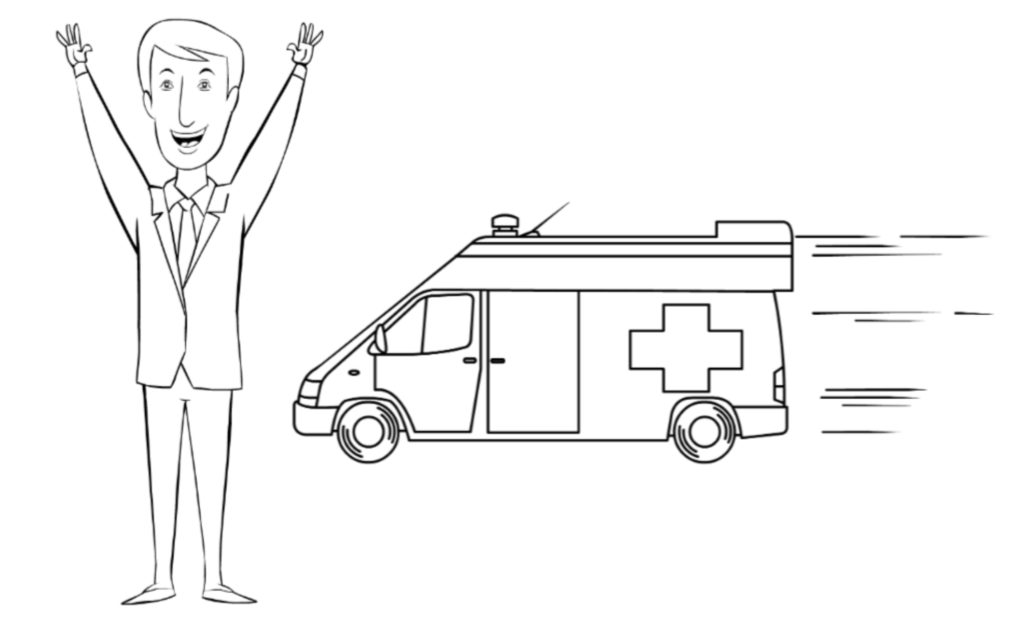
こんな感じで救急車の向きが逆になりました😅
キャラクターや道具の前後関係(描画の順番)を変更する
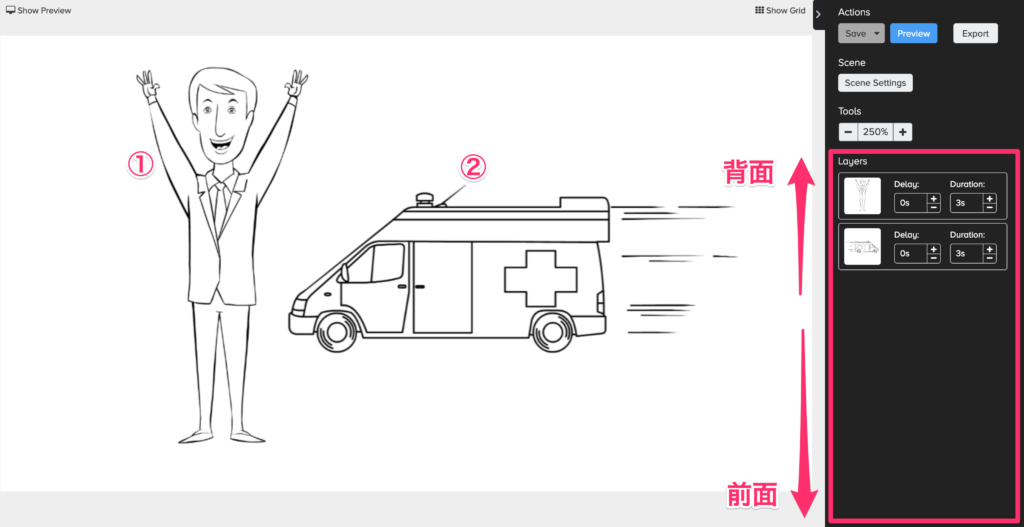
次にキャラクターや道具画像の前後関係や描画の順番についてです。基本的てにDoodlyでは「背面から前面にある画像の順番で描画」します。
なので、センターのスクリーン画面だけでなく、右側のサイドボックスの画像の順番を見る必要があります。

それぞれの画像が離れているとわかりにくいのですが、画像同士が重なり合うと位置関係が明確になります。

少し救急車の大きさを変えましたが、現在の位置関係はこんな感じです。ぱっと見でおかしいですよね。救急車が手前なのに男性が異常に大きいです。。。
を調整していきましょう。例えば、救急車が背面にしてみます。
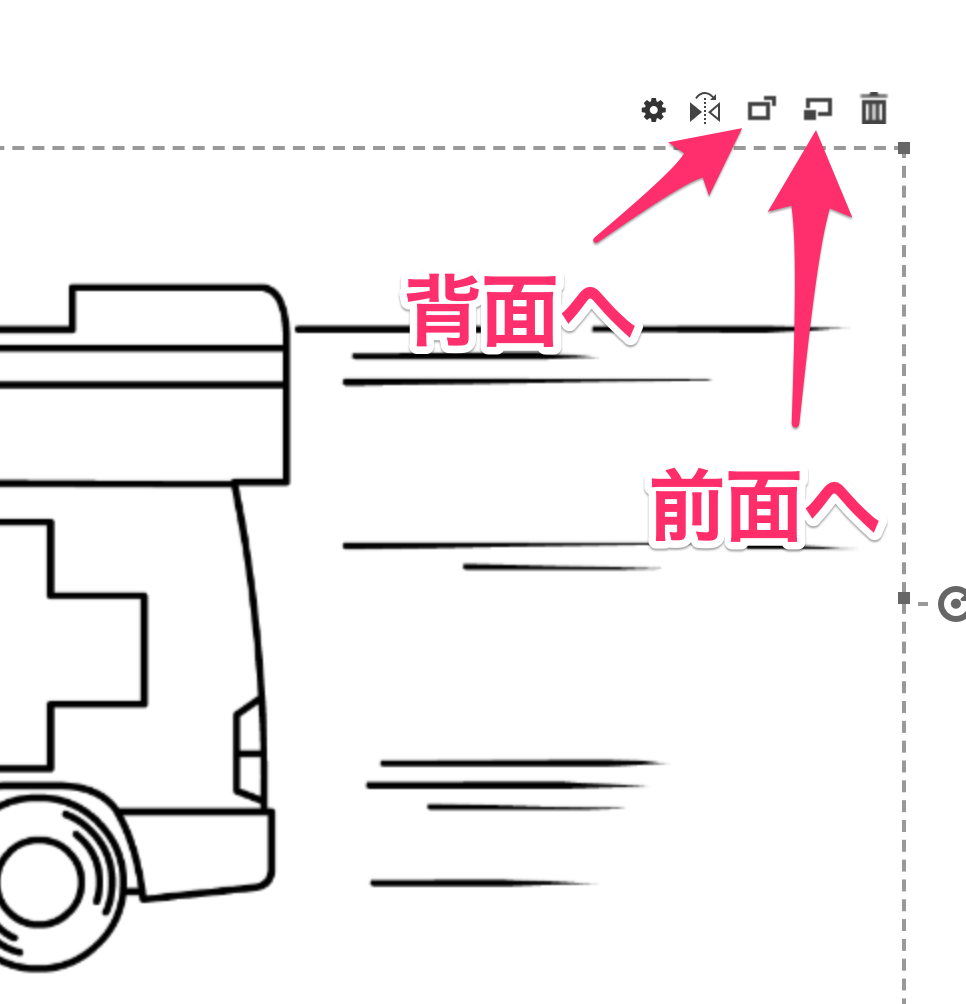
そんな時は、画像をクリックして「Bring forward(前面へ)」、「Send backward(背面へ)」で調整します。

(この場合は救急車を背面へ移動させます)

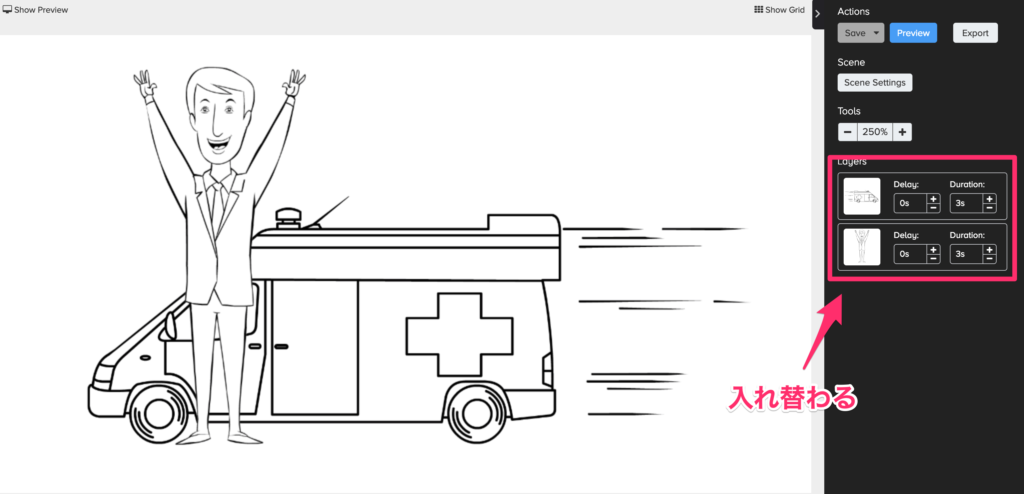
救急車が後ろに移動するだけでなく、右側のサイドボックスにある画像の順番を変更されます。
このように前後関係や描画順を調整していきます。
キャラクターや道具の色を変更する
最初はあまり使わないかもしれませんが、画像の線の色を変更することもできます。

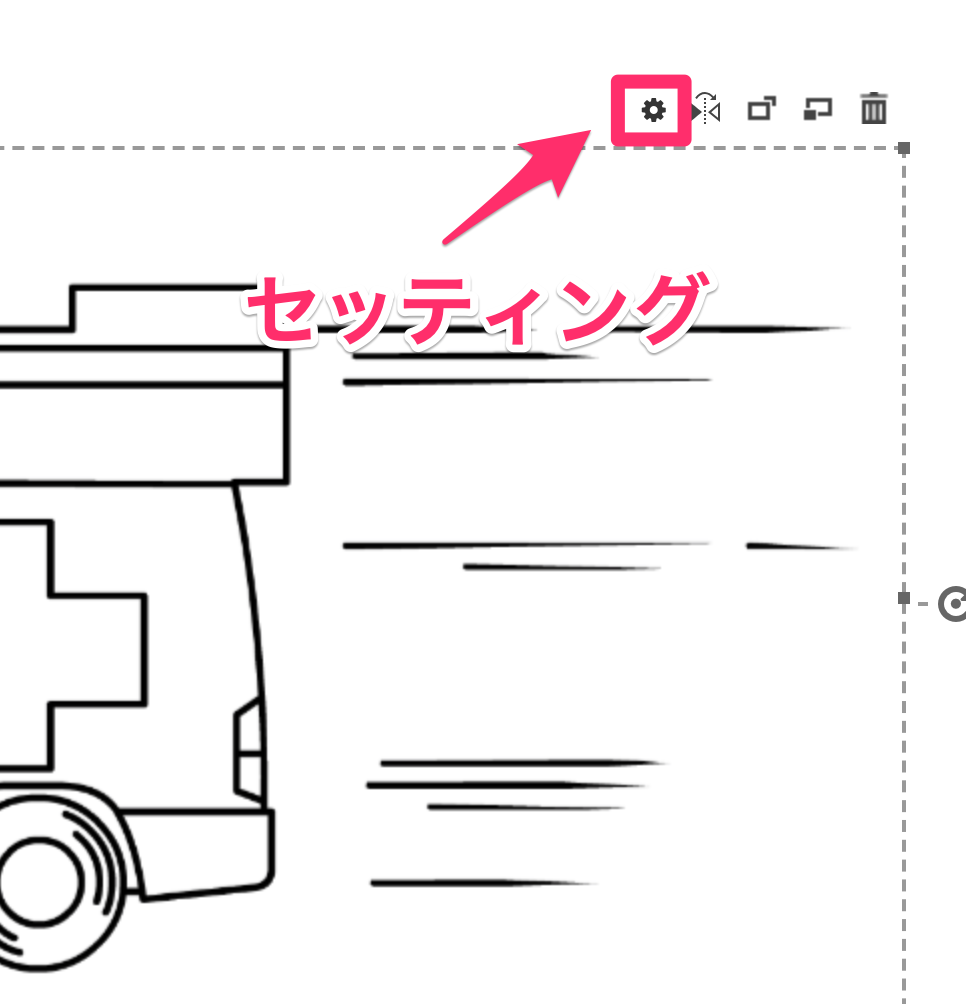
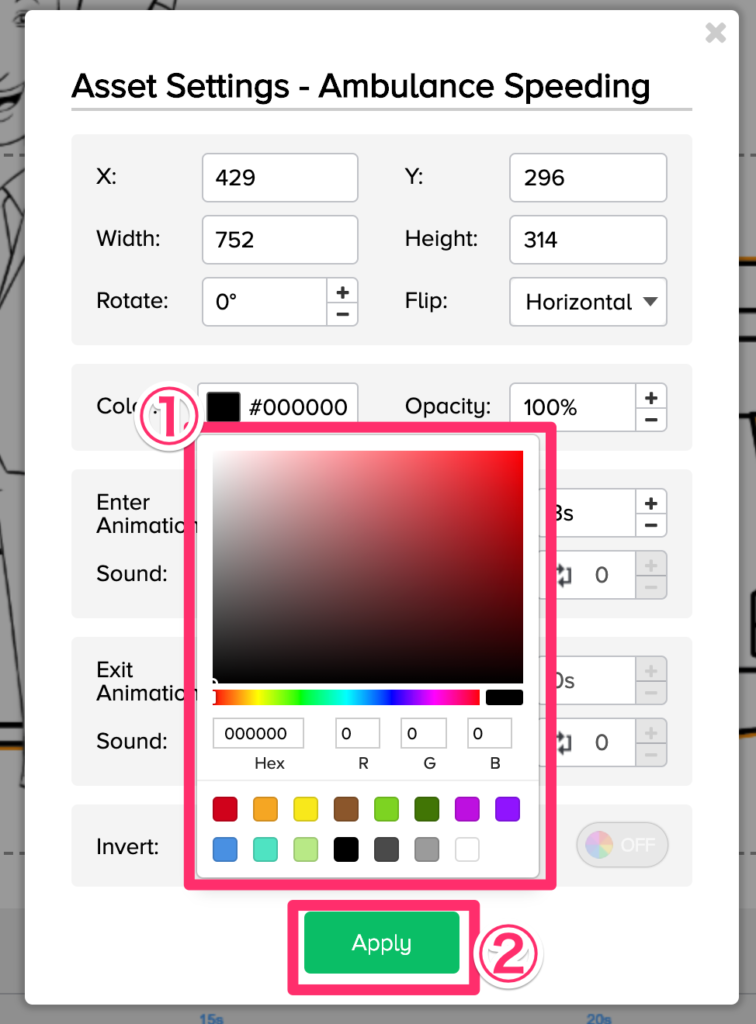
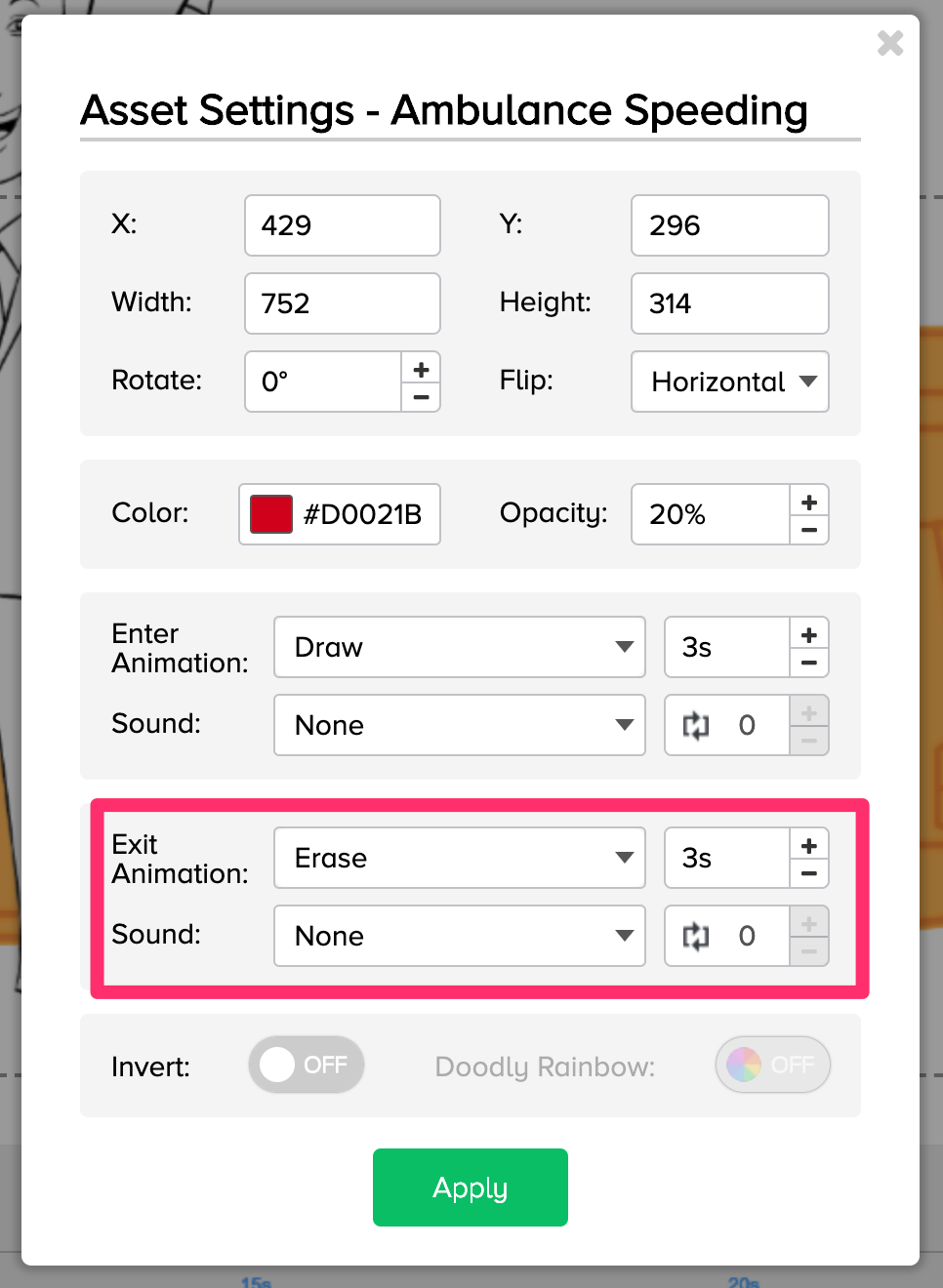
画像の歯車マーク(セッティングボタン)を押します。

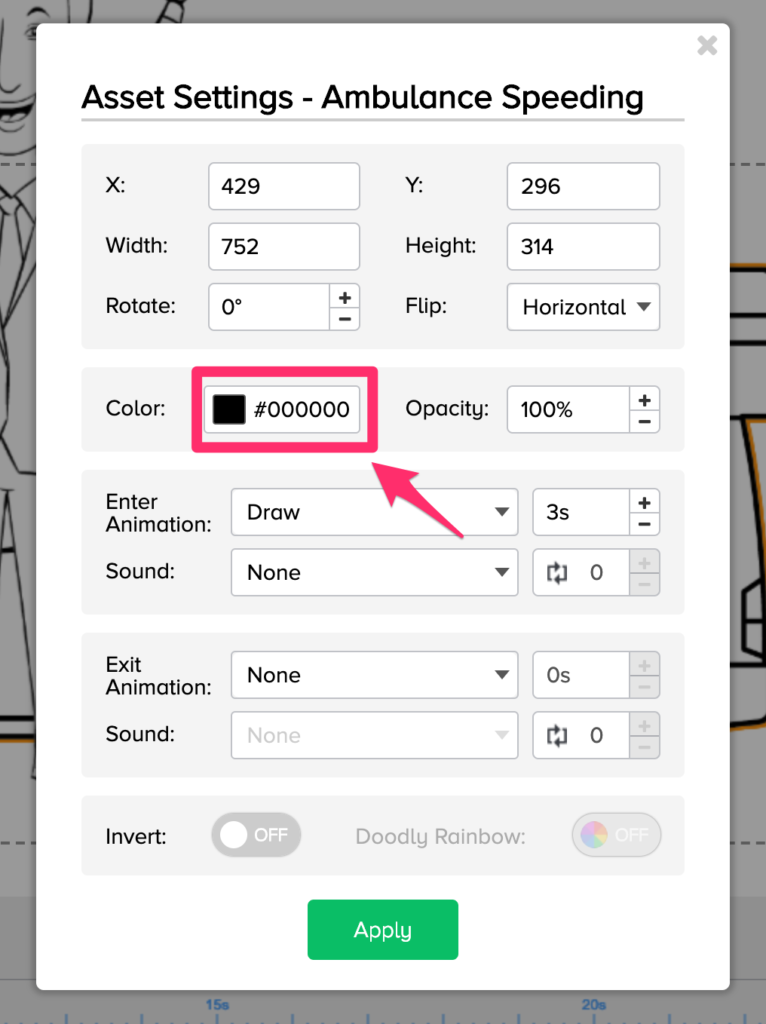
するとAsset Settingsが表示されますので、この中からColor(色)を選択して変更することができます。

色を選択して、Apply(適用)をクリックします。

救急車が赤くなりましたw
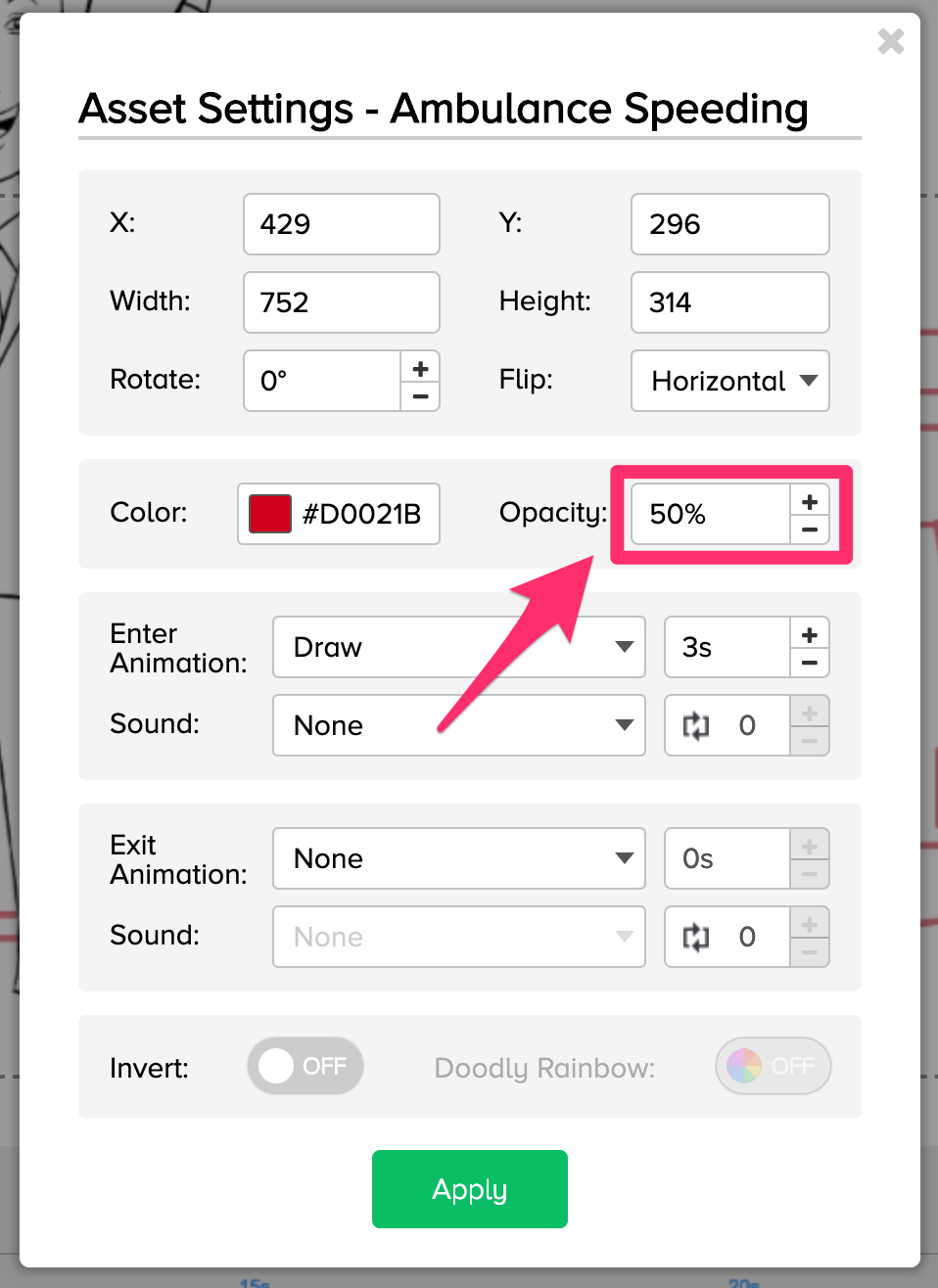
Opacity(不透明度)の設定

色を設定する横にOpacity(不透明度)の設定もできます。
例えば、Opacityを20%にするとこんな感じになります。

必要に応じて使ってみてくださいね!
キャラクターや道具の描画速度を変える
次に画像の描画速度を調整する方法です。やり方は2つあります。
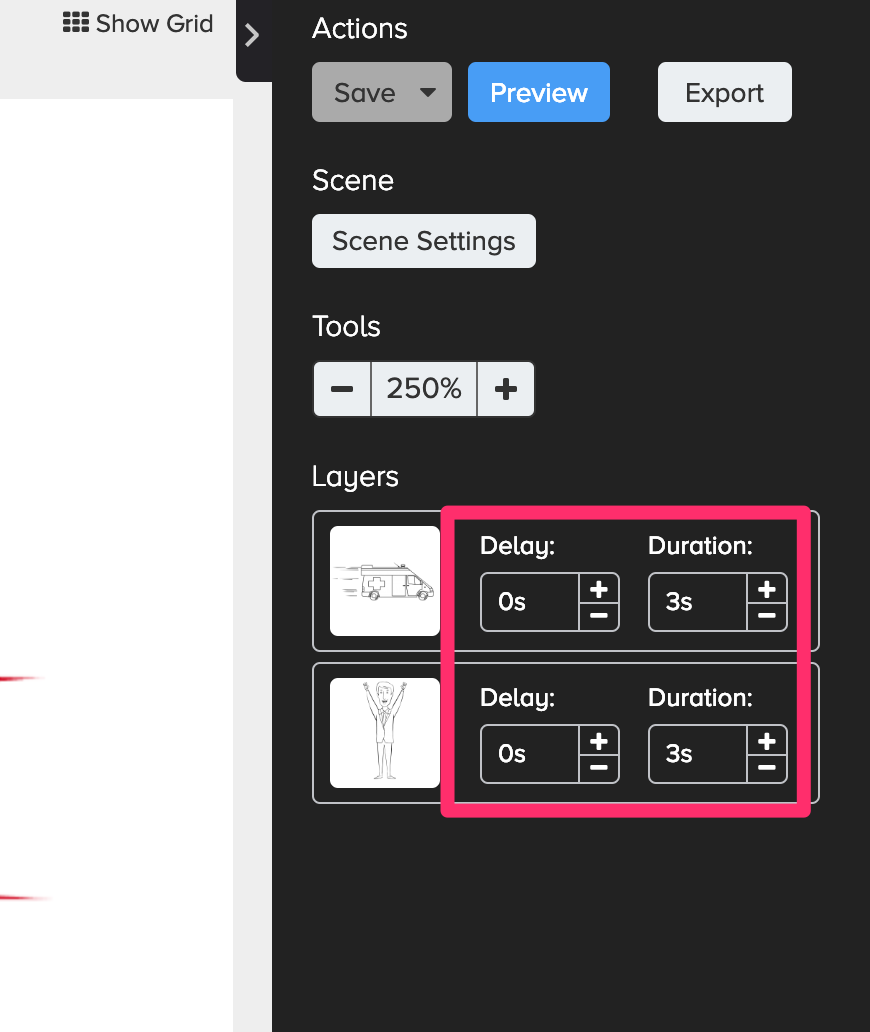
右サイドボックスで調整する方法

右側のサイドボックスで描画速度を変更することができます。なお、Doodlyの場合は2つの時間設定が可能です。
- Delay:前の画像描画完了から何秒遅れて描き始めるか
- Duration:描画速度
Delayは使わなくてもいいかもしれませんが、「ここの描き始めのタイミングをちょっと遅らせたいな!」という微調整をするときに使います。どちらかというと、一通り動画を作って通しでレビューする際に多用するかもしれません。
Durationはそのままですね。その絵を描くための時間です。
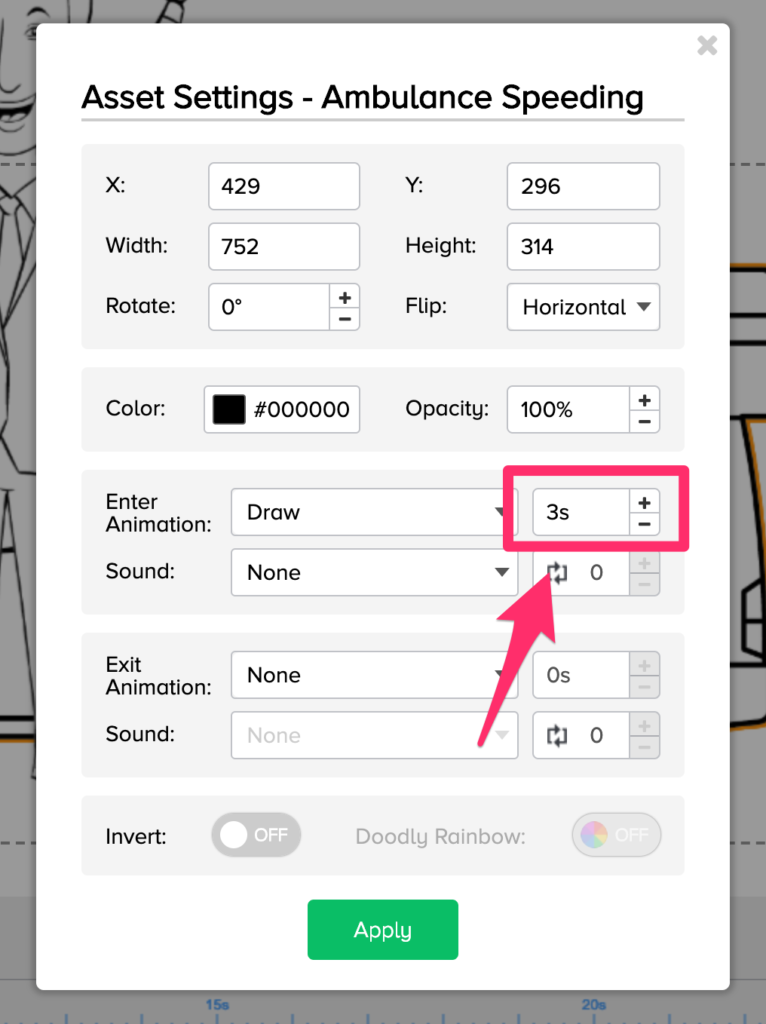
セッティング画面から変更する方法
先ほど線の色を変更するセッティング画面がありましたが、その画面でDurationを設定できます。ただし、Delayは設定画面から変更することはできません。。。

Settingから描画時間を変更する場合
画像をErase(消す)する場合
ただセッティング画面ではErase(画像を消す)設定ができます。

Erase設定すると全ての画像を描画した後に消しゴムで消します。

この動画だとOpacity(不透明度)が男性画像にも影響してしまってますね、、、調整が必要です😅
キャラクターを削除する方法を設定する
たくさんキャラクターや画像を入れ込んだものの、「やっぱりこの画像は必要ないな」と思ったら削除します。普通だと「Delete」で消せるんですが、Doodlyは少し違います。
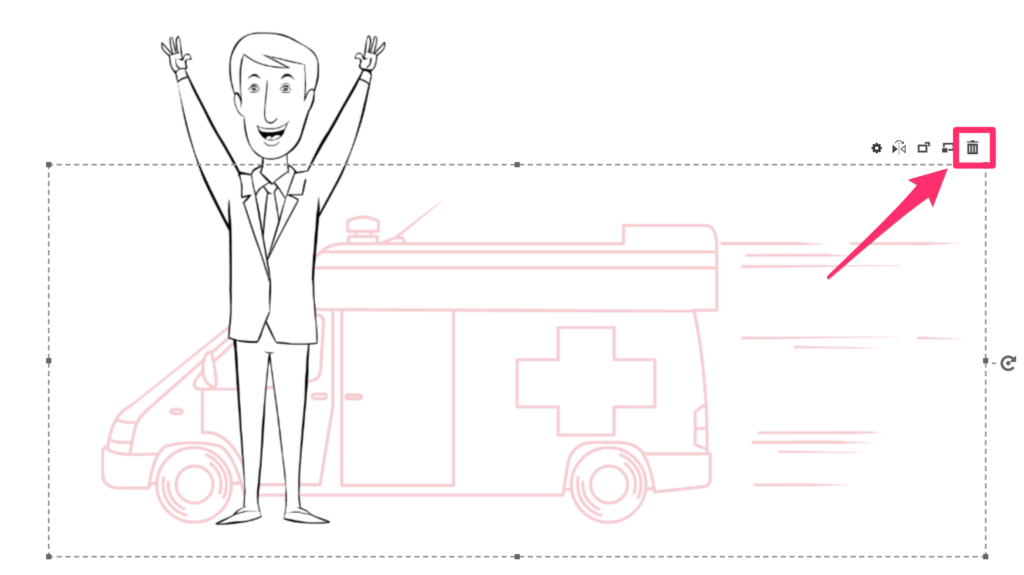
消したい画像をクリックして右上のゴミ箱マークをクリックします。

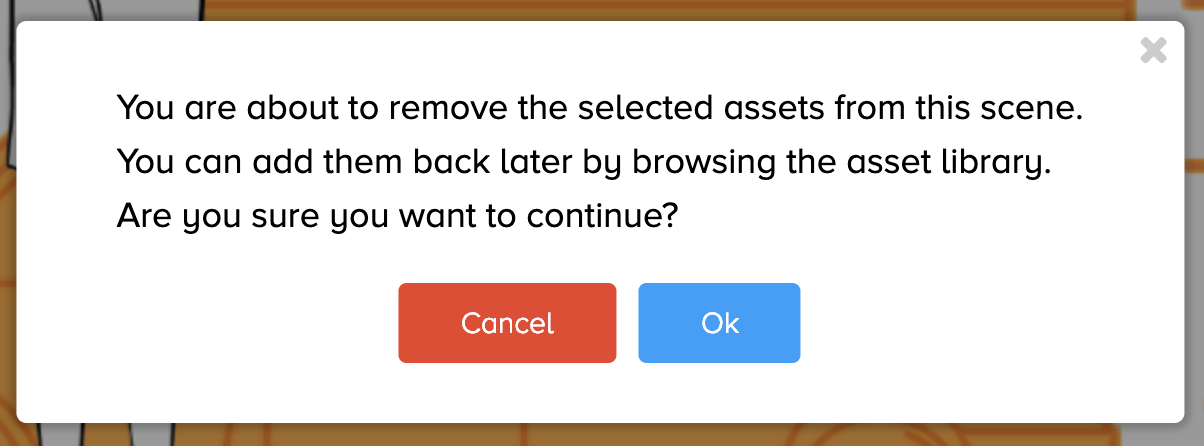
クリックするとポップアップが出ます。

要するに「本当に消しますか?」と言われているので、そのまま削除する場合は、OKを押すだけです。
ライブラリー外の画像を使いたい場合
Doodlyのスタンダードプランだと使える画像が限られていますし、使える画像も正直微妙なのでイラスト屋などから画像を持ってきたい!と思いますよね。(私は思いました)
そんな場合は、無制限でアップロードできますので、バンバン使っていきましょう。

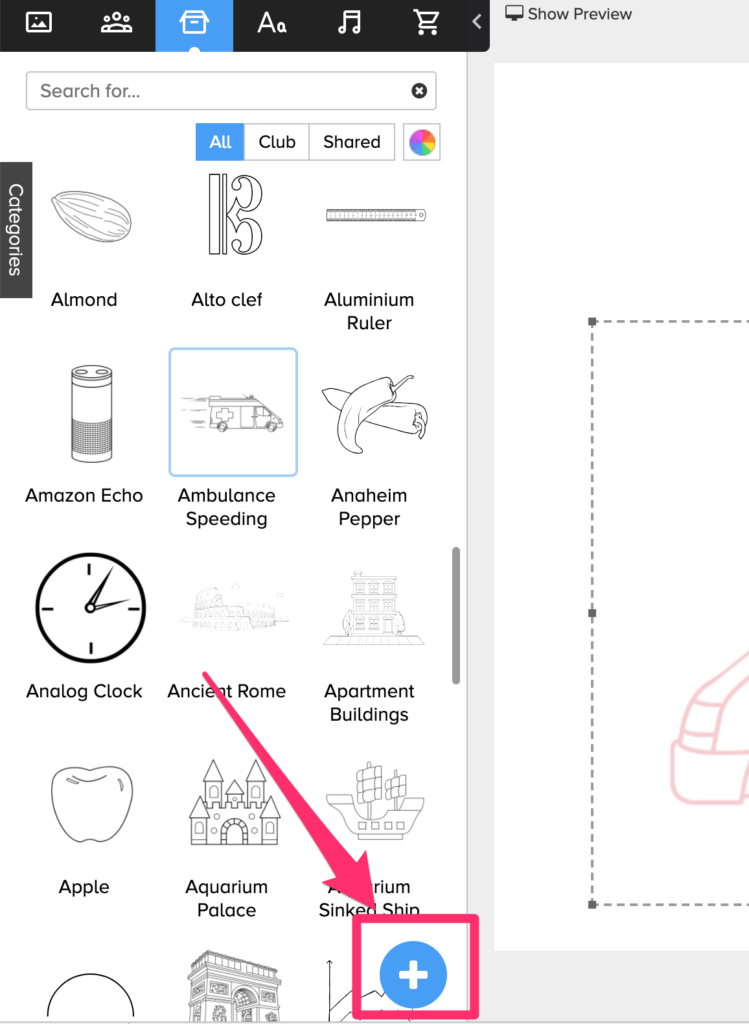
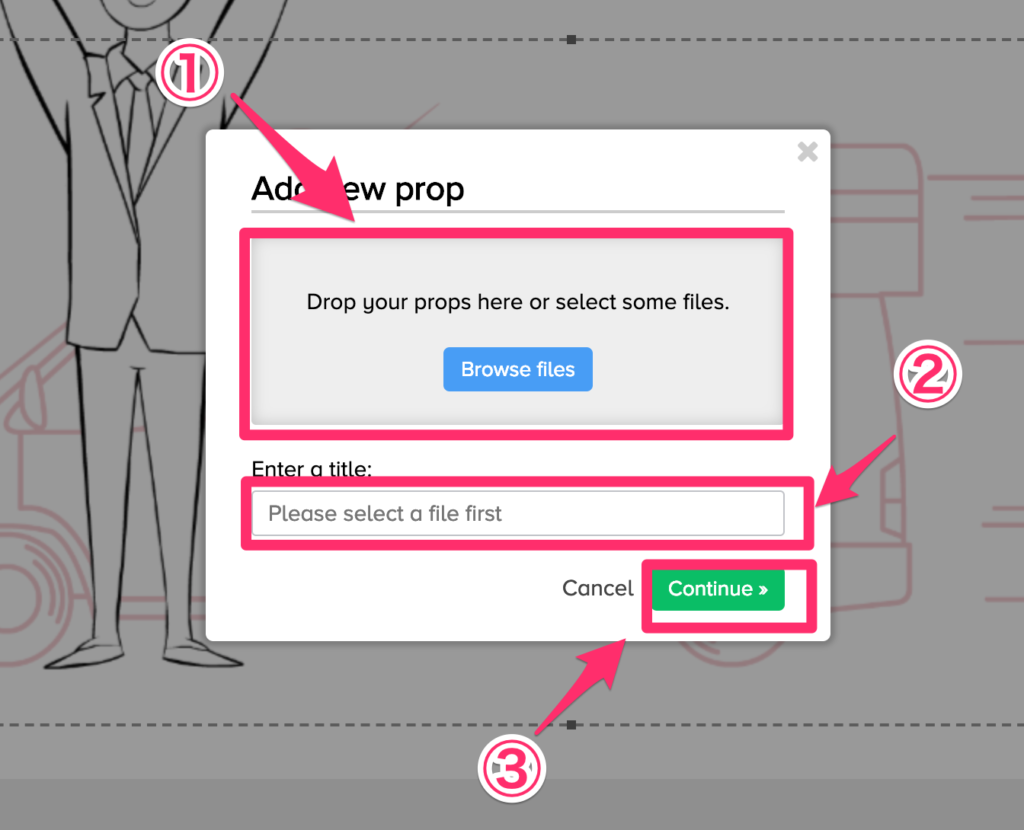
左サイドバーの下部にあるプラスボタンをクリックして、次に出てくるポップアップに画像をドラッグ&ドロップしてアップロードしていきます。

- 画像をドラッグ&ドロップするか、Browse filesでファイルを選択する
- 必要に応じてファイル名を変更する
- Continueでアップロードを確定する
Continueを押すとアップロードされた画像がスクリーンに挿入されます。
まとめ:アニメーションの基礎固め
最後までお読みいただきありがとうございました。この記事ではDoodlyの使い方の基礎である「画像のセッティングの仕方」について詳しく解説させていただきました。具体的には、
- 編集画面でキャラクターや道具画像を入れる方法
- 画像の大きさや向きを変更する方法
- 画像の表示順序や前後関係を変化させる方法
- キャラクターや道具画像の色を変更する方法
- 画像を消す方法を個別にセッティングする方法
- ライブラリー内にないキャラクターや道具画像を追加する方法
になります。非常に基本的な知識とはなりますが、基本を疎かにして使い始めると結局使いこなすことができずアニメーション制作が頓挫する可能性もありますし、高品質な動画を制作することが難しくなります。
今回のテクニックをしっかり覚えて高度なアニメーション動画を制作していってください。
ではでは!
まだDoodlyを手にしていない方は私からDoodlyをご購入いただくと以下の定価19700円の「Doodlyマスタークラス」をプレゼントします。ご購入後、問い合わせページからメールアドレスと注文番号をお知らせいただければ、確認の上コンテンツのアクセス方法についてご連絡します。





コメント