まだDoodlyを手にしていない方は私からDoodlyをご購入いただくと以下の定価19700円の「Doodlyマスタークラス」をプレゼントします。ご購入後、問い合わせページからメールアドレスと注文番号をお知らせいただければ、確認の上コンテンツのアクセス方法についてご連絡します。
こんにちは、井村尚弥です。ブログにお越しいただきありがとうございます😃
この記事ではDoodlyでアニメーション動画を作成する際に、外部からインポートした画像データにDraw Path、パス(書き順)を設定する方法を解説します。
Doodly Standardの画像が少なかったり、画像イメージが海外のものなので使いにくいという方は、日本の画像サイトで使えるものをDoodlyでも使いたい!と思うはずです。
外部データをそのまま取り込むとどうなるか
しかし、外部データをインポートした場合、書き順が設定されておらず描画方法に違和感を感じます。この辺の感覚は人それぞれなのでインポートしただけのDrawingがどのようになるかやってみますね。
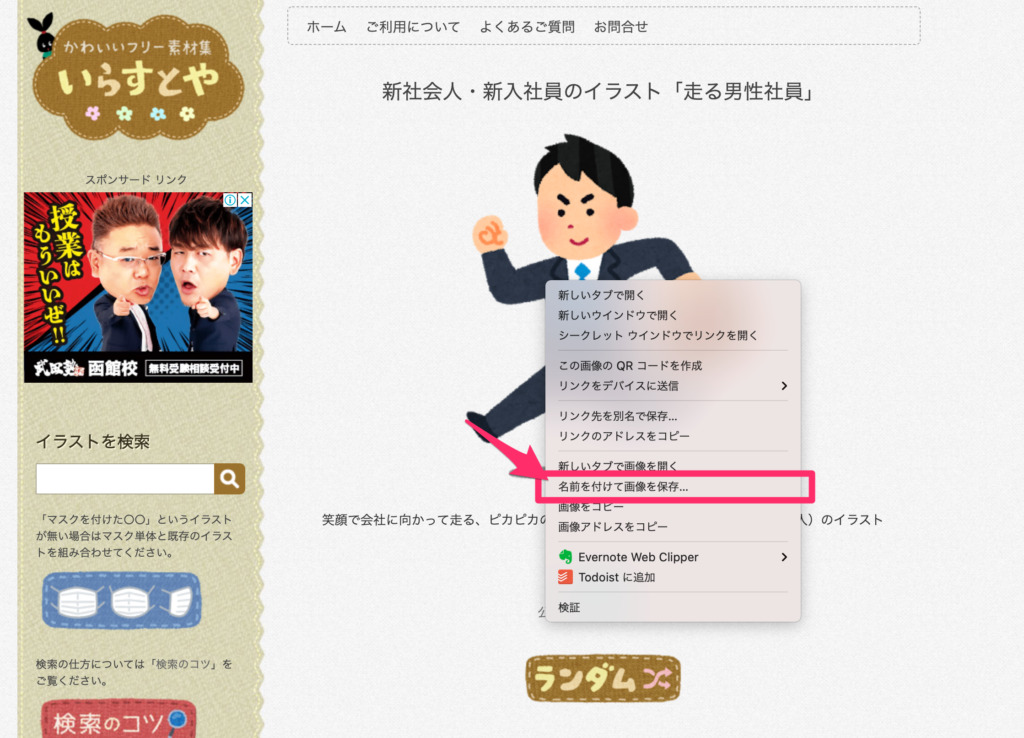
今回はイラスト屋から画像をお借りします。

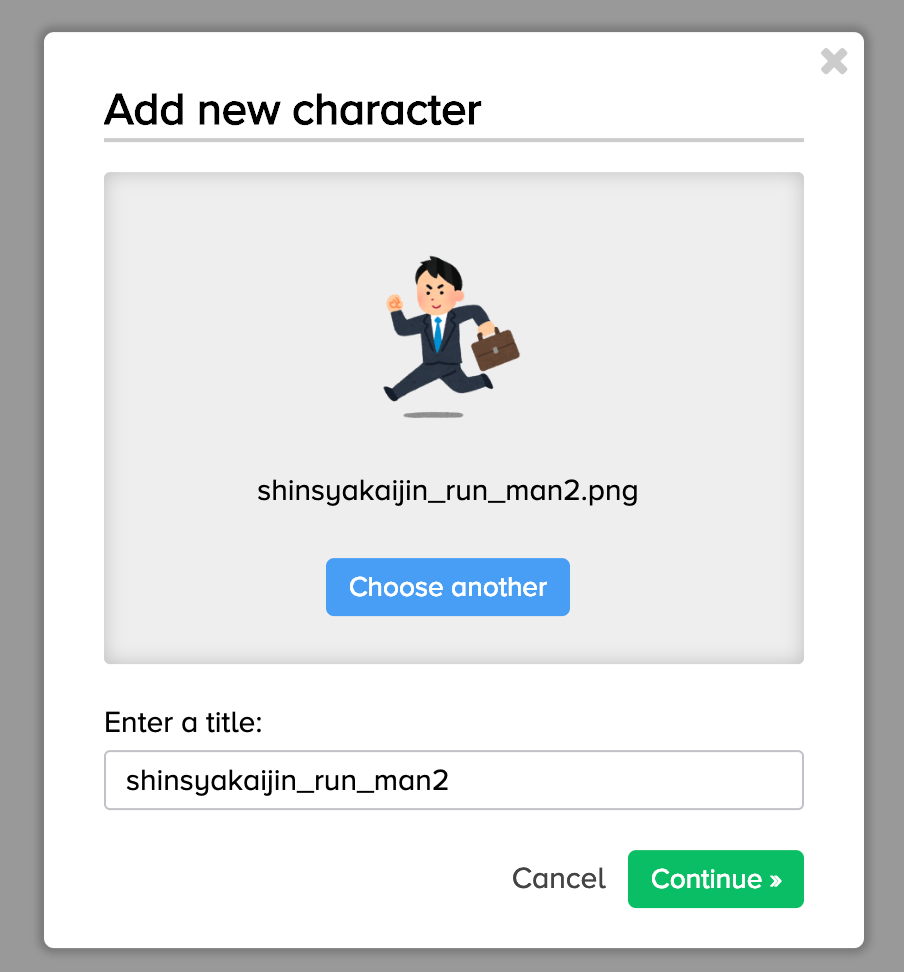
Doodlyで画像をインポートします。

こんな感じにスクリーンに表示されます。

画像が取り込まれた状態
そして、インポートしただけのDrawingは以下のようになります。

どうですかね?左上から斜めに”塗っている”ような描き方になっているのがわかります。「これでいいよ」という方もいれば、「もっとちゃんとしたい!」という方もいらっしゃると思います。後者の方はこの後の記事もご覧くださいね。
本記事の信頼性
- ネットビジネス歴9年以上
- 月間最高200万円
- これまでの収益3000万円以上
- メルマガ読者1500名
- 本業はICT/DXの大企業でDX推進担当
- 副業でビジネスを実践中
- 副業時間の平均は5時間超
- 副業ビジネス大好き人間

関連:井村尚弥のプロフィール
人気:ウェブであなたの強みやスキルを販売する方法

Doodlyで外部画像のパスを設定する(Reveal Pathの使い方)

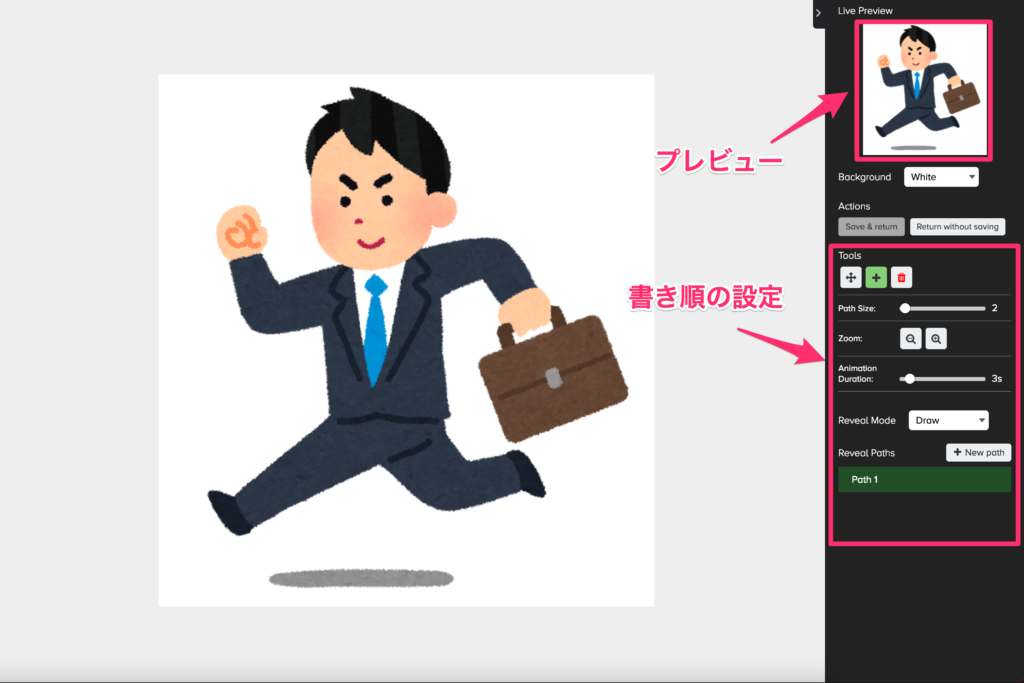
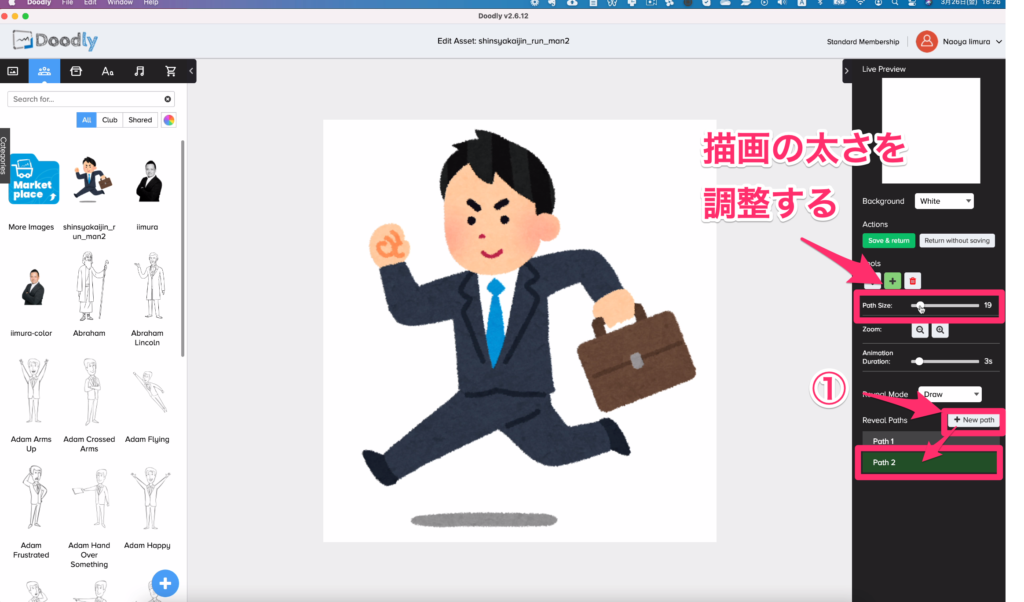
画像の書き順を変更する場合は、画像をEditします。選択画像のえんぴつマークをクリックしてください。

すると画像の編集画面に遷移します。右側のサイドバーの上部には編集中のプレビュー、下半分には編集内容を記録するようになっています。
Fadeで作業効率を上げる方法もある
ここから細かい編集方法を解説していくわけですが、「そんな面倒な作業をしたくないけど、今の状態は変えたい!」という方もいらっしゃると思います😅
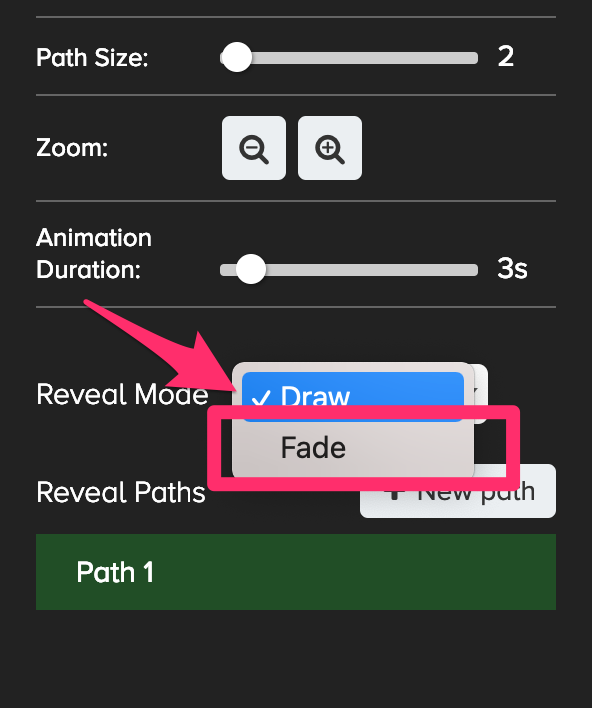
そんな方は「Fade」を使ってください。

サイドバーの下部にある”Reveal Mode”を「Fade」にするだけです。するとこんな感じで表示されるようになります。

時間の制約やお好みでFadeも柔軟に使ってみてください。
Reveal Pathの詳細設定の仕方
では本題のReveal Pathの詳細設定を説明していきます。あとで実際に描画設定を行なっている動画をお見せしますので、まずは手順だけご確認ください。


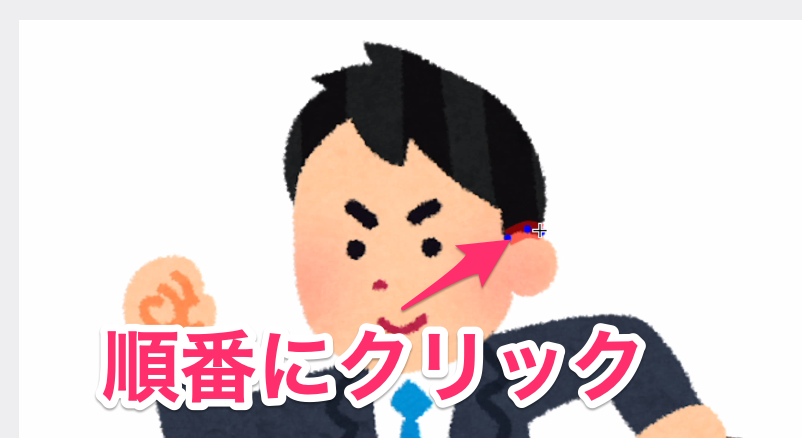
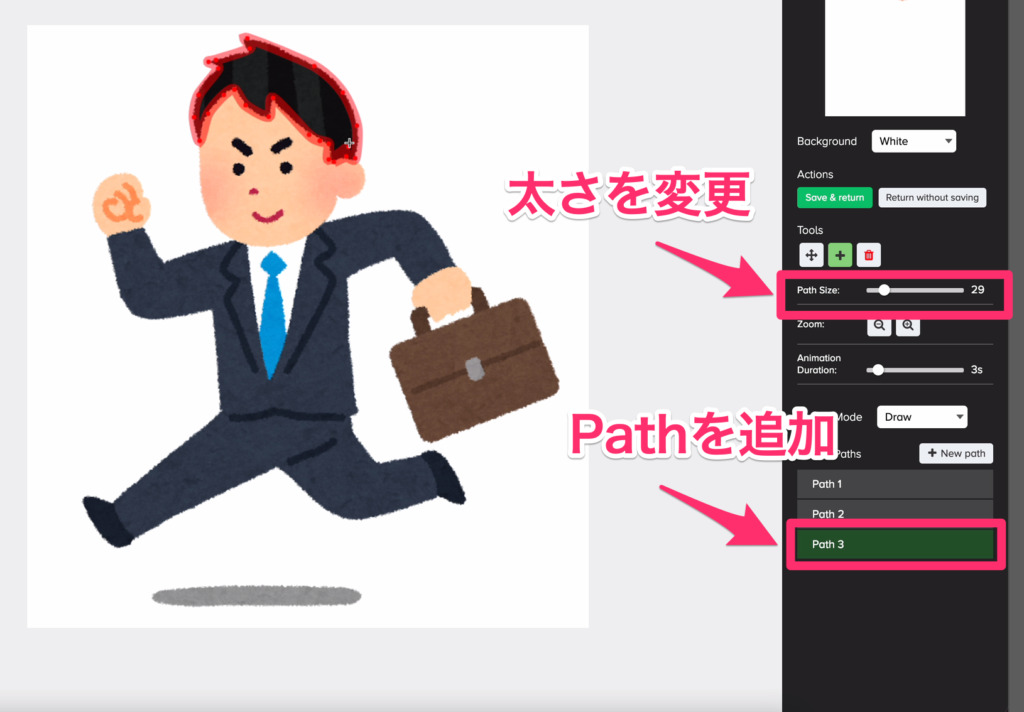
クリックすると、描画している範囲が赤くなります。次々にドットをポチポチしていきます。男性の髪の毛の輪郭だけなぞった段階でこうなります。

右側のプレビュー画面で実際のDrawing状態を見ることができます。
輪郭はある程度細めの線で描くこともできますが、塗りを行う際はなるべく太い線でドットを置くようにすると効率よくDrawingができます。

しかし、線の太さを変えて塗りをしようとすると、ほぼ間違いなく無駄な余白ができます。

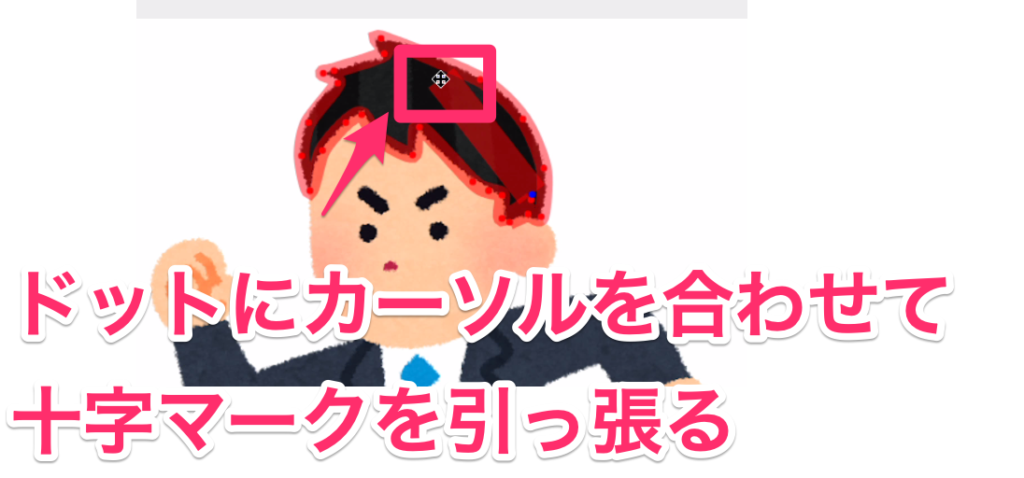
このときに何度も何度も往復するのは効率悪いので「ドットの位置を調整」して無駄なく塗りを行うことができます。

調整して左側の無駄な余白を消します。

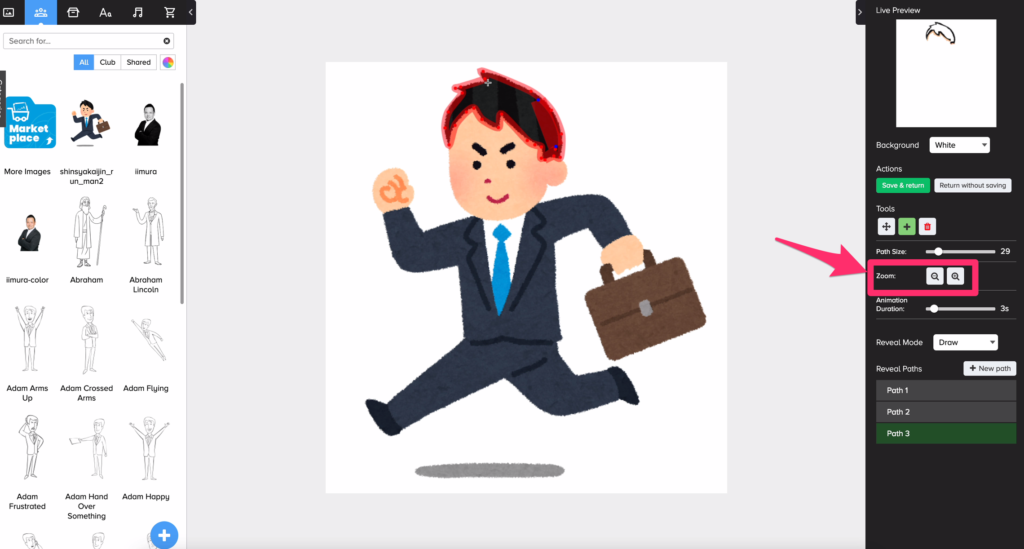
Zoomで詳細描画を調整する
私は大雑把なのであまり細かいことはしないのですが、もしあなたが細かい調整をしたい場合は、Zoomで画像を大きくして細部にわたってDrawing設定を行うこともできます。

必要な方はぜひやってみてください。
あとはひたすら塗り絵をしていくだけです。順番としては、
- 輪郭を確定させる
- 中身を塗る
という順番でひたすら作業していくだけです。
今回は実際に作業する様子を画面録画しましたので特別に公開させていただきます。
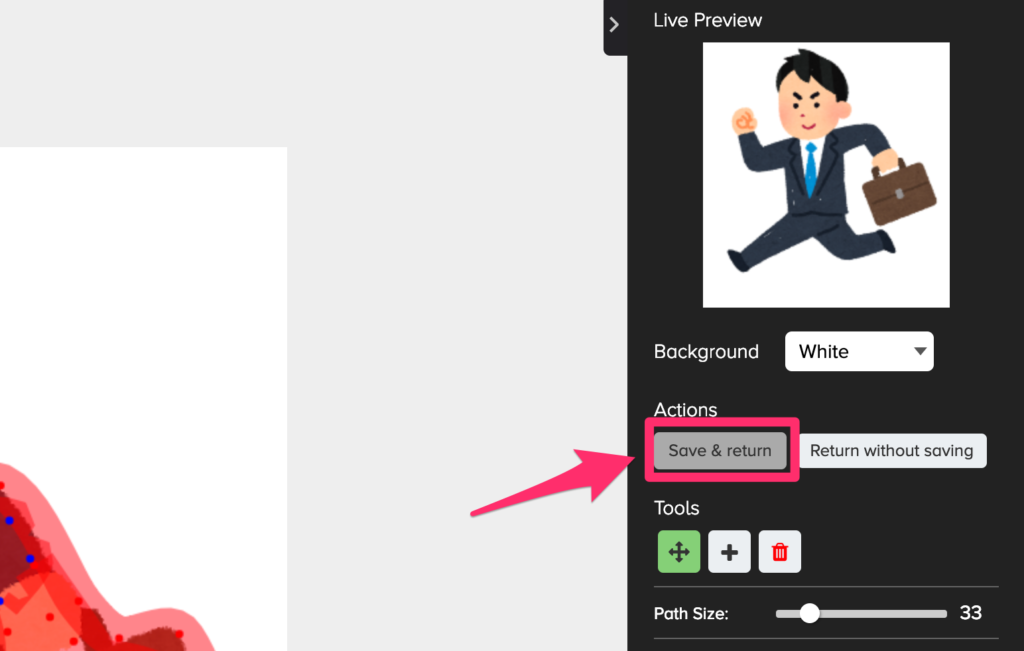
全て完了したらSave&Returnで確定する。

実際に作った動画はこんな感じになります
この違いをご覧になり、自分のアニメーション動画を作る際や、代行でアニメーション動画を作成する際など高品質なアニメーションを納品する場合には特にこのReveal Pathを使ってみてください。
Reveal Pathを設定しない場合

Reveal Pathを設定した場合

まとめ
最後までご覧いただきましてありがとうございました。
この記事ではDoodlyで高品質なアニメーション動画を制作する上で必要になる外部からインポートした画像に対してのReveal Path(絵の書き順や塗り)について解説させていただきました。内容としては、
- Reveal Pathの設定画面
- Reveal PathをやらずにFadeで済ます方法
- 実際にDoodly内で事例を元にReveal Path設定を説明
- 輪郭を描く際は細めのPathですること
- 塗りをする際は太めのPathにすること
- 実際の描画している画面収録動画を公開してやり方を参考にできる
- Reveal Pathを設定する場合としない場合の明確な違い
を説明させていただきました。
かなり細かい部類の話となりますが、Doodlyで他のアニメーターとの違いを鮮明にするためにこのような設定は今後必須となる可能性がありますので、この機会にReveal Pathを習得してあなた自身やお客様へ高品質なアニメーション動画を制作していってください。
何かまた質問があればお気軽にコメント欄や問い合わせからお知らせください。
まだDoodlyを手にしていない方は私からDoodlyをご購入いただくと以下の定価19700円の「Doodlyマスタークラス」をプレゼントします。ご購入後、問い合わせページからメールアドレスと注文番号をお知らせいただければ、確認の上コンテンツのアクセス方法についてご連絡します。
期間限定で特別なご案内です

参考:Doodlyを日本語で説明したマスタークラスを公開!限定キャンペーンを開催中!
Doodlyマスタークラスを提供開始しています。このコースでは、Doodly(ドゥードゥリー)の基礎スキルおよび高度な機能も含めてしっかりと学べるように網羅的に解説しました。
このコースを最後まで見ていただければ、Doodly(ドゥードゥリー)を実用レベルで使いこなせるようになります。
VYONDに投資するよりもこのコースとDoodlyに投資して、余計なツール代金を節約してみてはいかがでしょうか?
下記ボタンから特別な大幅割引クーポンを期間限定で配布しています。ぜひご利用ください。




コメント