まだDoodlyを手にしていない方は私からDoodlyをご購入いただくと以下の定価19700円の「Doodlyマスタークラス」をプレゼントします。ご購入後、問い合わせページからメールアドレスと注文番号をお知らせいただければ、確認の上コンテンツのアクセス方法についてご連絡します。
こんにちは、井村尚弥です。
この記事ではホワイトボードアニメーションツール、Doodly(ドゥードゥリー)の基本的な操作方法について解説していきます。この動画を見るだけでアニメーションを作成できますのでぜひ最後までご覧ください。
本記事の信頼性
- ネットビジネス歴9年以上
- 月間最高200万円
- これまでの収益3000万円以上
- メルマガ読者1500名
- 本業はICT/DXの大企業でDX推進担当
- 副業でビジネスを実践中
- 副業時間の平均は5時間超
- 副業ビジネス大好き人間

関連:井村尚弥のプロフィール
人気:ウェブであなたの強みやスキルを販売する方法
なお、今回の説明はMacOSでの説明になりますのでWindowsの方については参考程度にご覧いただければと思います。

表示は英語だが使い方は非常に簡単

Doodlyは英語圏のツールなので全ての表記は英語になります。なのでこの時点で日本人としてはアレルギー反応が出てしまうものですが、使ってみるとそんな難しいことはありません。
気軽に使ってみましょう!
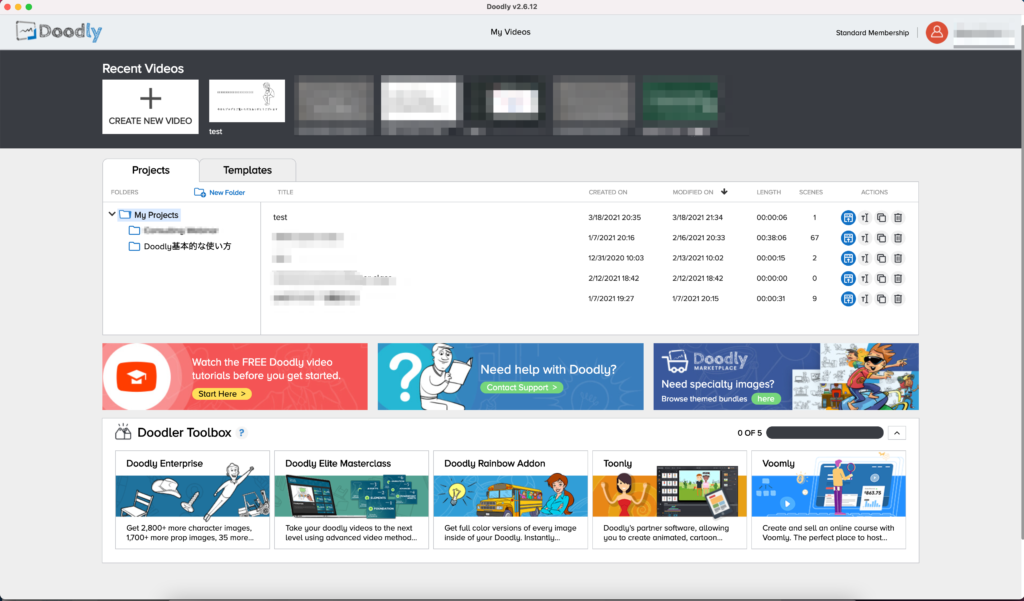
Doodlyツールトップページの解説

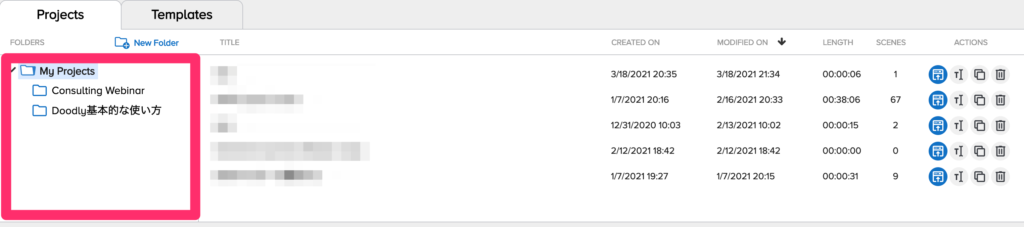
ツールのトップページとはログイン後に表示される画面のことです。
ここでできることは以下の3つです。
- 動画の新規作成
- 動画のフォルダ管理
- 動画ファイルの編集
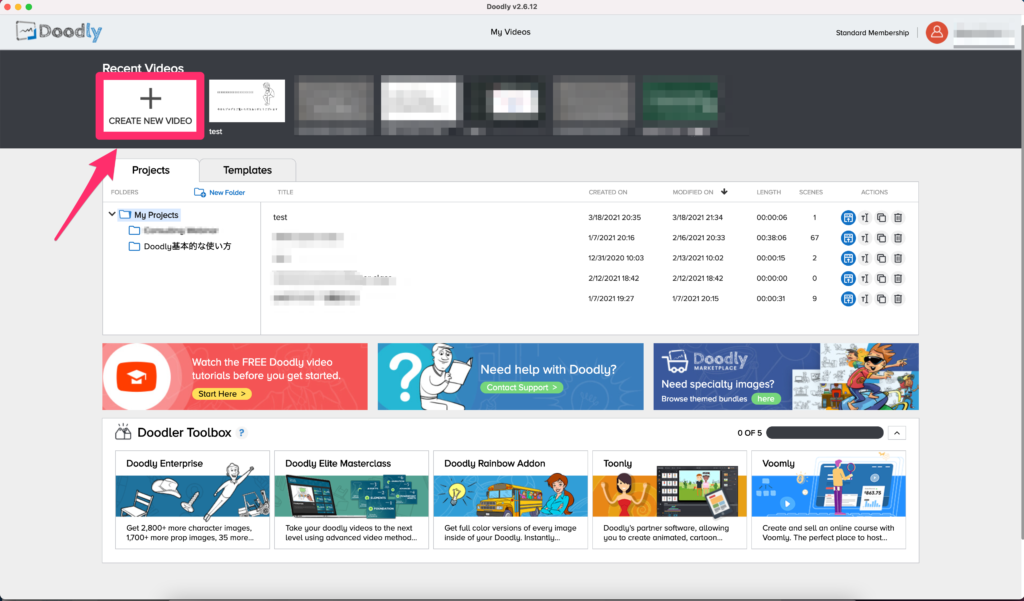
動画の新規作成

動画を新規に作成したい場合は、画面左上にある「CREATE NEW VIDEO」をクリックするだけです。
クリックした後の挙動については後ほどご説明します。
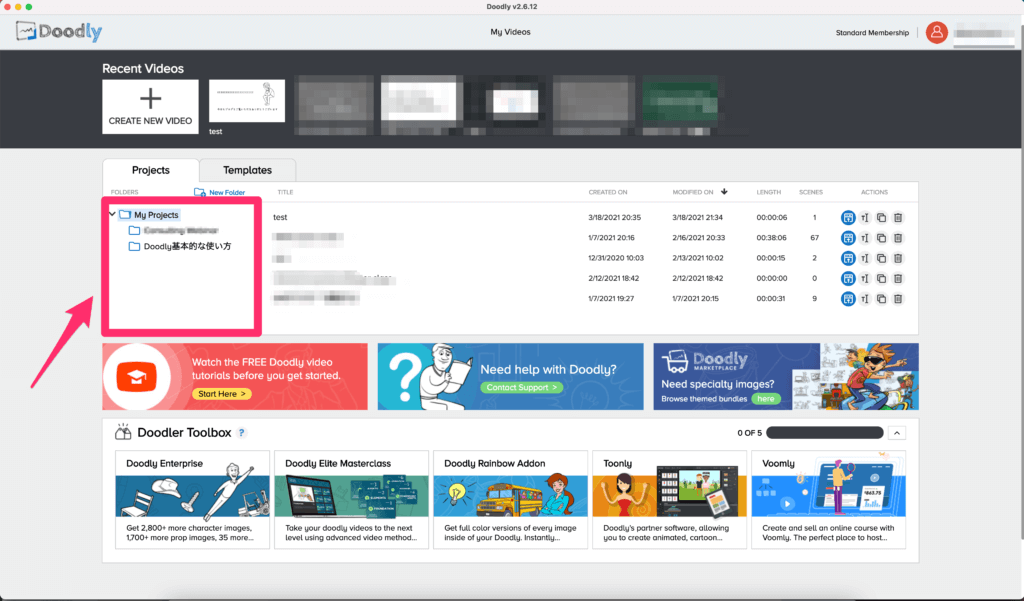
動画のフォルダ管理

次に動画のフォルダ管理機能です。
Doodlyは半分クラウドベースのツールなので動画作成自体はダウンロードしたツールで行いますが、データの保存などはクラウド上にあります。
なので動画が増えてくると「どの目的に作った動画なのか」を管理しにくくなってしまいます。
そうなる前に行うのがフォルダ管理です。

画像の左がフォルダ、右側が動画ファイルになっています。
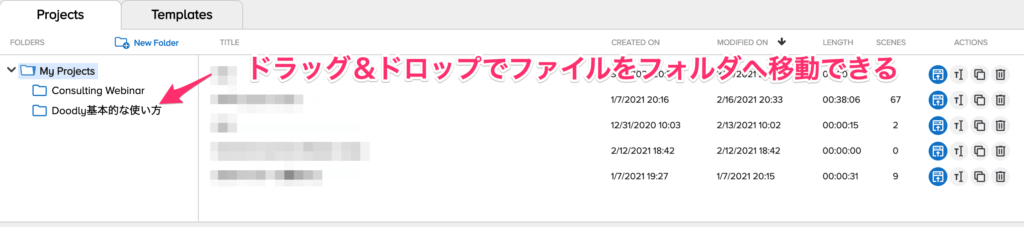
まず最初に「New Folder」をクリックして新しいフォルダを作ります。

そしたら、移動したい動画ファイルをドラッグ&ドロップで移動させます。

動画ファイルの管理(名前変更、複製、削除)

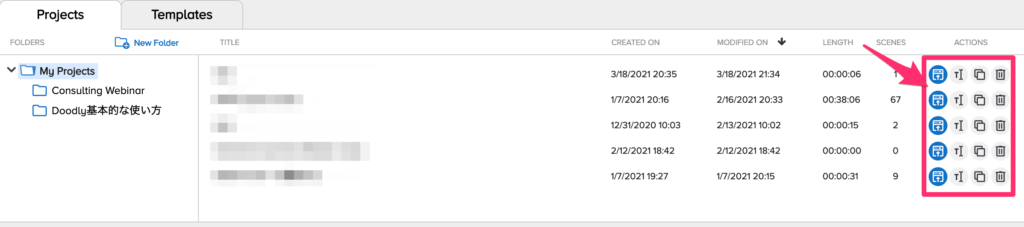
動画ファイルの管理は右側のボタンからおこないます。左から順に、、
- ファイルを開く
- ファイルの名前を変更する
- ファイルを複製する
- ファイルを削除する
となっています。

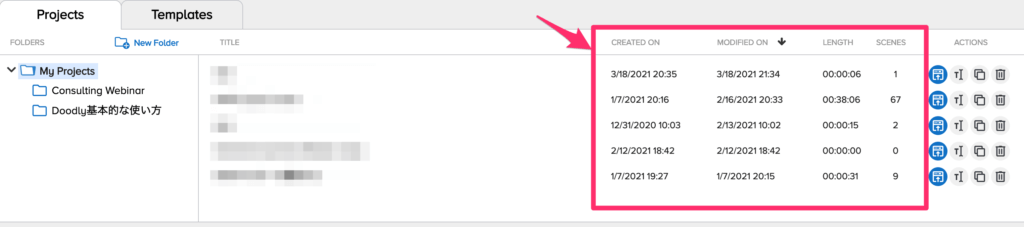
なお、中央部に記載してあるのは、左から、
- 作成した日
- 編集した日
- 動画の長さ
- シーンの数
となっています。
次に動画を作成する際の手順についてです。
ホワイトボードアニメーション作成を開始する

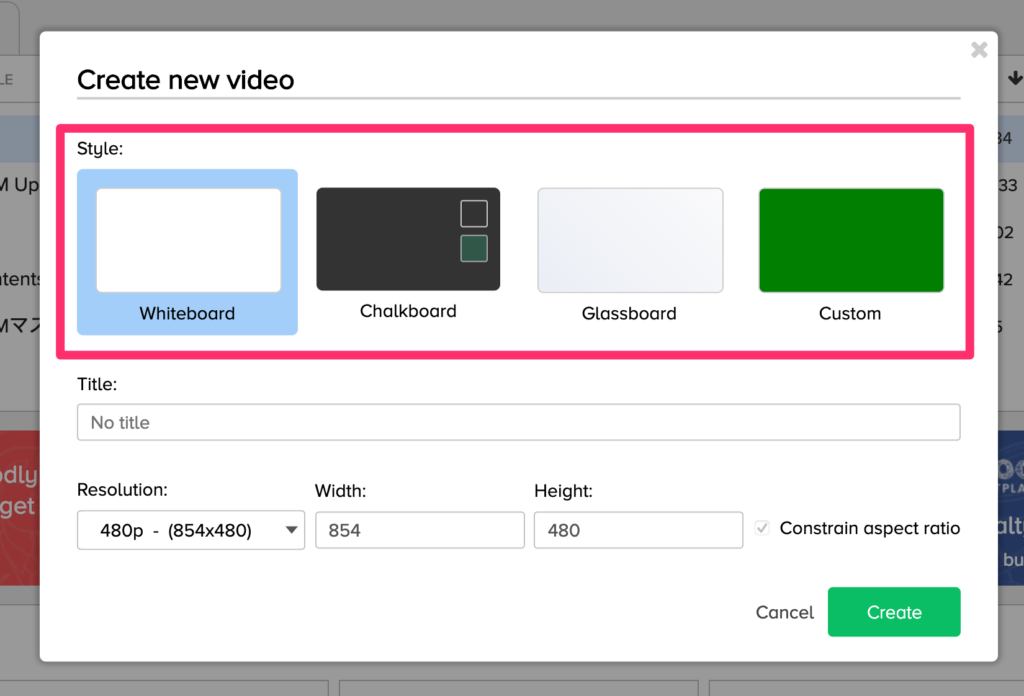
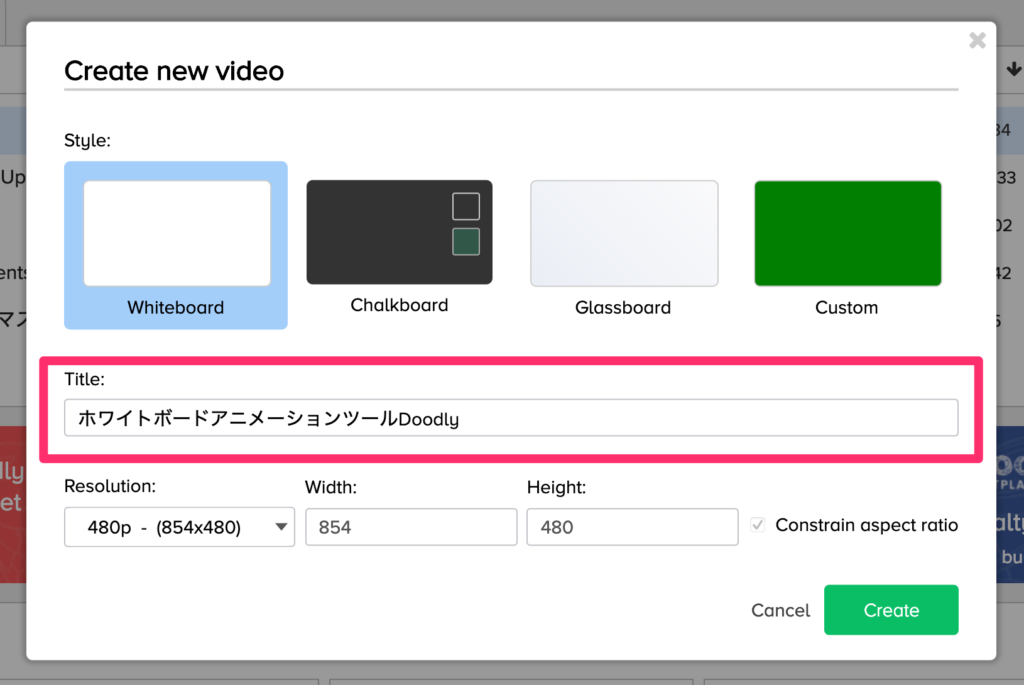
トップページで「CREATE NEW VIDEO」をクリックするとポップアップが立ち上がります。
Styleを選択する
Doodlyでは4つのスタイルを選択できます。
好みに合わせてスタイルを選んでください。
ホワイトボード
黒板(黒いボード)
黒板(緑のボード)
ガラスボード
Titleを入れます

次はファイル名を決めます。日本語でもOKなので自由に決めてください。
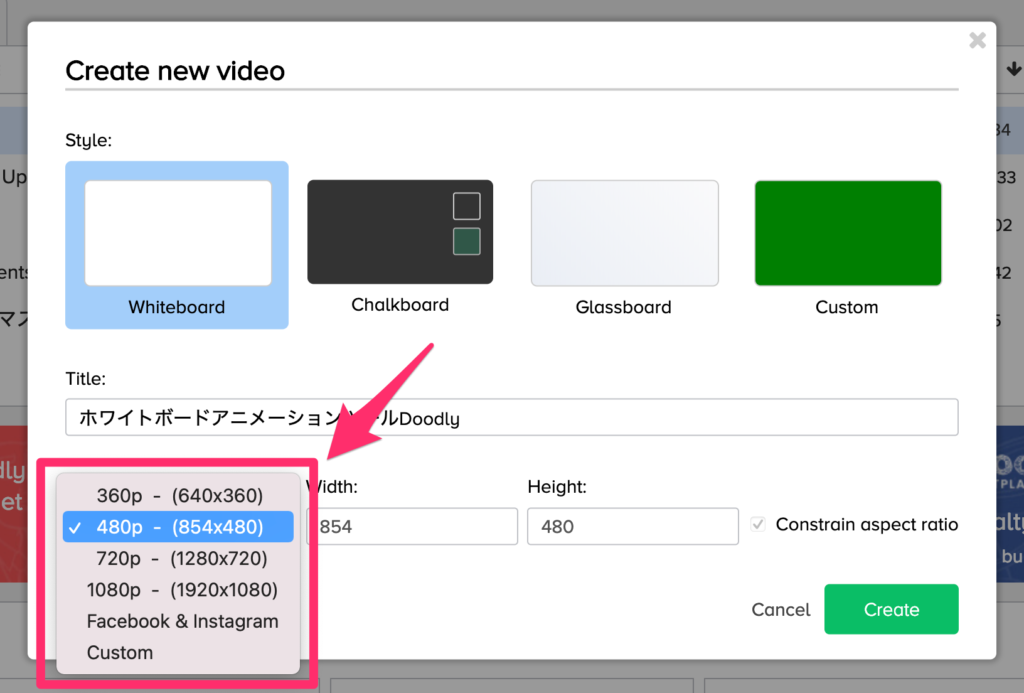
解像度を決めます

全画面で見るような動画を制作する場合には、1080pを選択してください。あとは目的別に小さくしても大丈夫です。あとで変更することもできますので仮ぎめでOKです。
各種素材(キャラクター、画像、テキスト、音楽)を追加する

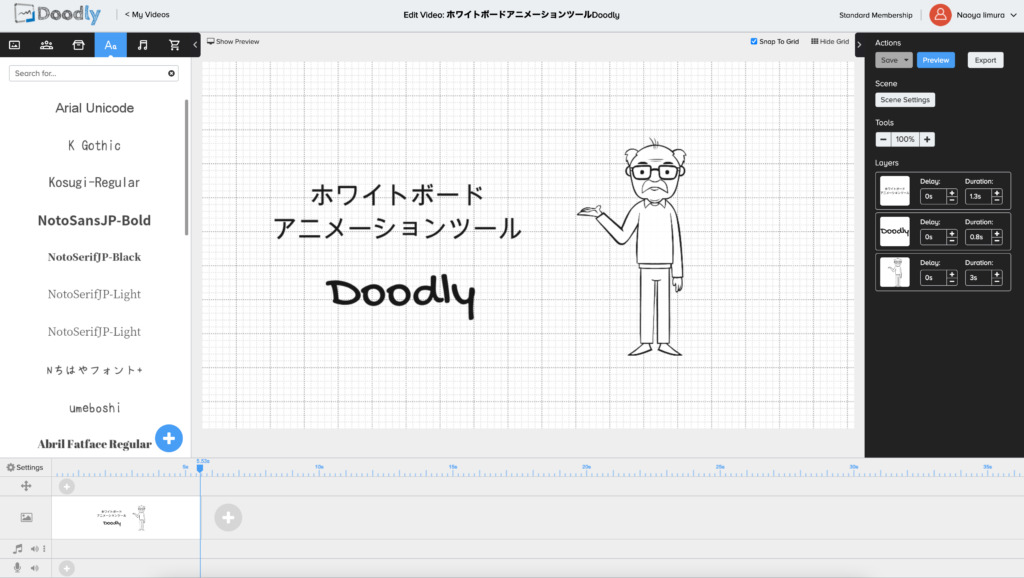
次にビデオ作成画面について説明していきます。
コンテンツサイドバーの見方
まず最初に左側にあるサイドバーについて説明します。

左から順に、
- シーンテンプレート
- キャラクター
- 画像
- テキスト
- 音楽
- マーケットプレイス
になっています。
シーンテンプレート
シーンテンプレートではあらかじめ1枚の絵が準備されているので、その中から選んでアニメーションを作成することもできます。

下までスクロールすると使えそうなシーンもあるかもしれませんので、一度見ておくことをお勧めします。
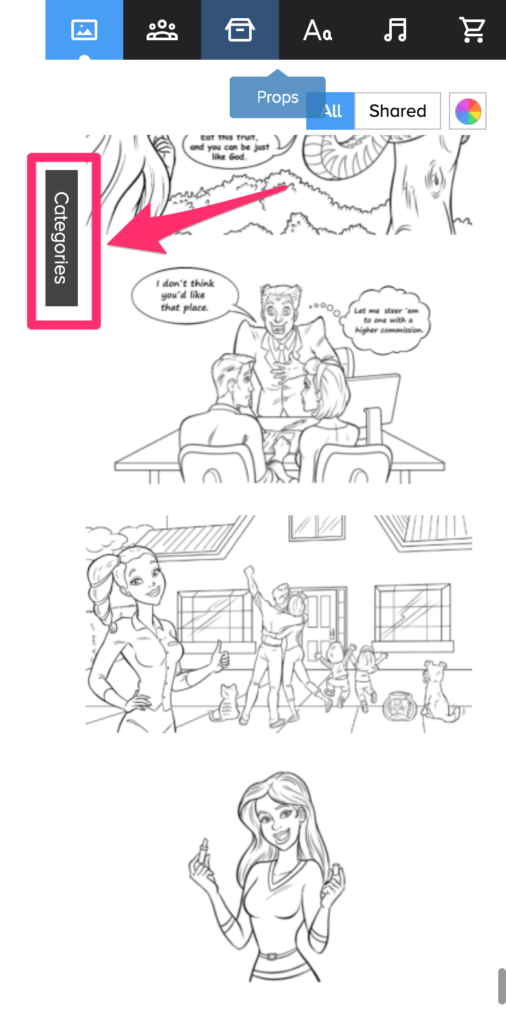
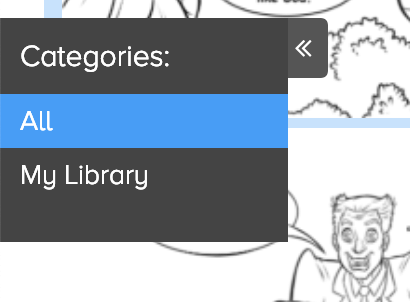
なお、コンテンツサイドバー共通になりますが、左側にある縦に「Categories」と書かれているのは、カテゴリー属性でコンテンツを絞り込むことができます。


My Libraryと書かれているのは、自分でアップロードした素材になります。それ以外はDoodly側が設定したカテゴリーになっています。
画像やテキストの挿入方法
次に画像やテキストの挿入方法です。
Doodly Enterpriseを購入していないとキャラクターや画像が足りない場合があります。そんな時は自分で使いたい画像をアップロードすることができます。

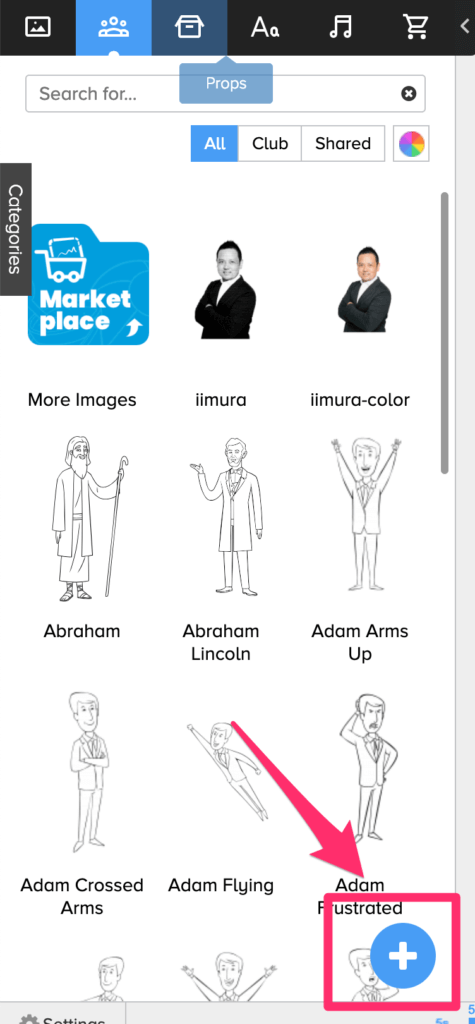
自分であればキャラクターを選択して、右下の「+」ボタンをクリックして好きな画像をアップロードしてください。私は自分の画像を入れています。
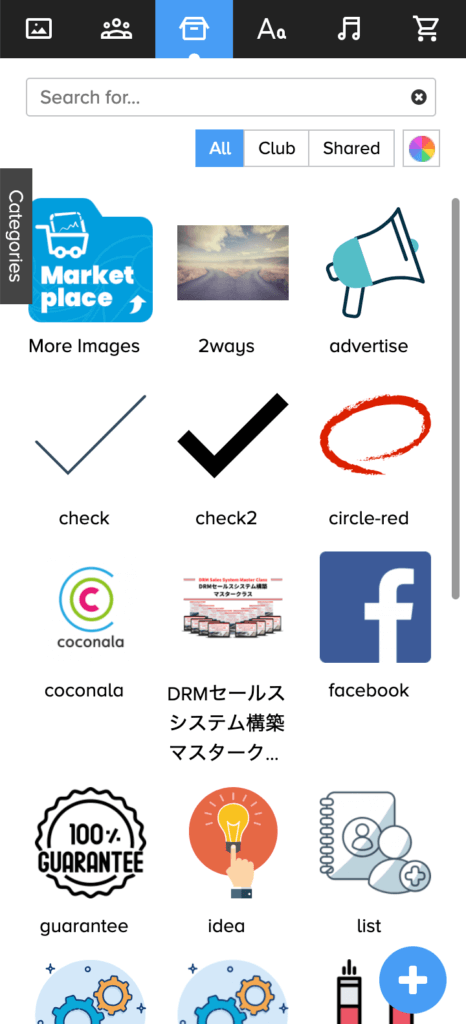
同じように、使いたい画像があれば、Propにて画像を追加するようにしてください。私はこんな感じで追加しています。

この作業が手間と感じる場合は、Doodly Enterprise levelの購入を検討してみてください。
テキストの追加も同様にファイルをアップロードすればいいのですが、Doodlyで使えないフォントもあるので注意が必要です。詳しく知りたい方はこちらの記事で詳細をご確認ください。

音楽の導入方法
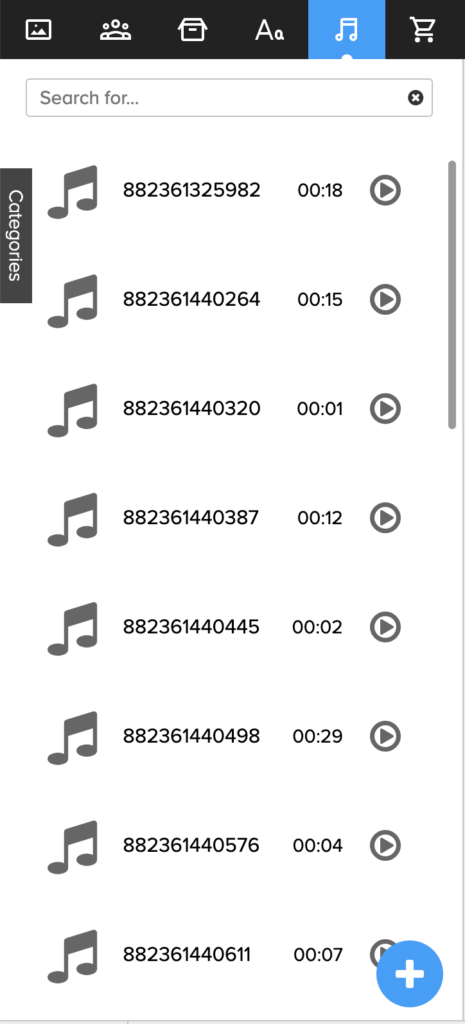
ミュージックという意味の音楽だけでなく、自分で録音したナレーションもDoodlyでは”音楽”扱いになります。

なので、画像やテキストとやり方は一緒なので、音声ファイルをサイドバーから追加して使うようにしてください。
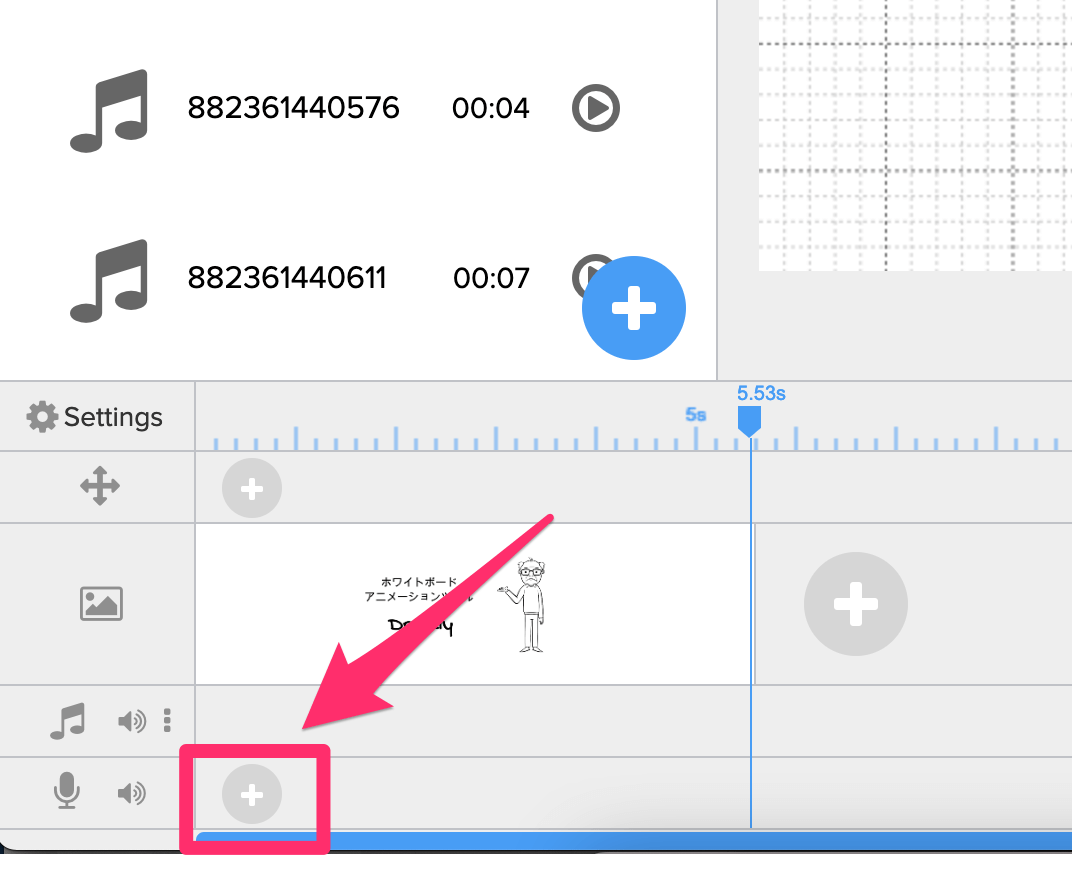
音声(Voice over)の入れ方
DoodlyではDoodly内でアニメーションを見ながらナレーションを追加することもできます。このような音声を海外ではVoice overと言われています。

左端にあるマイクのアイコンのある部分で録音ができます。
アニメーションを作る

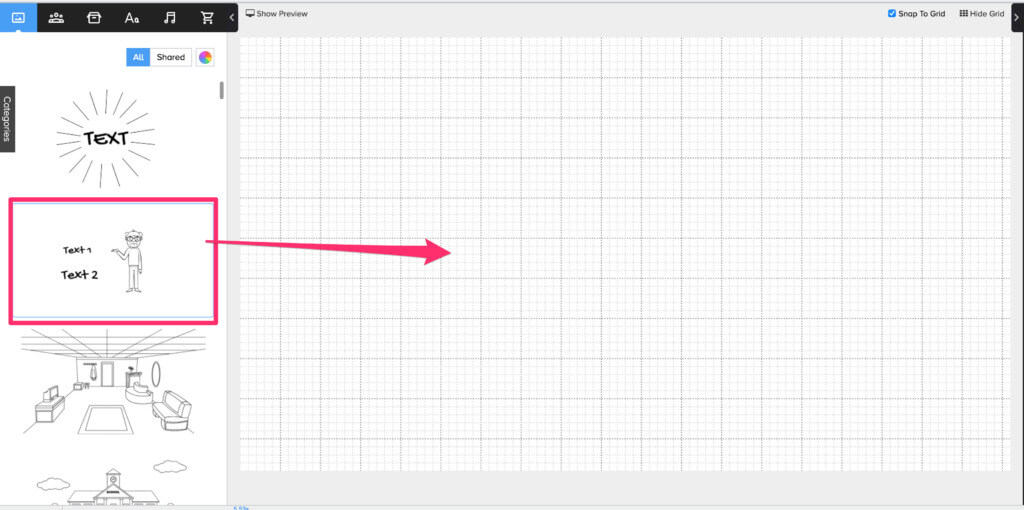
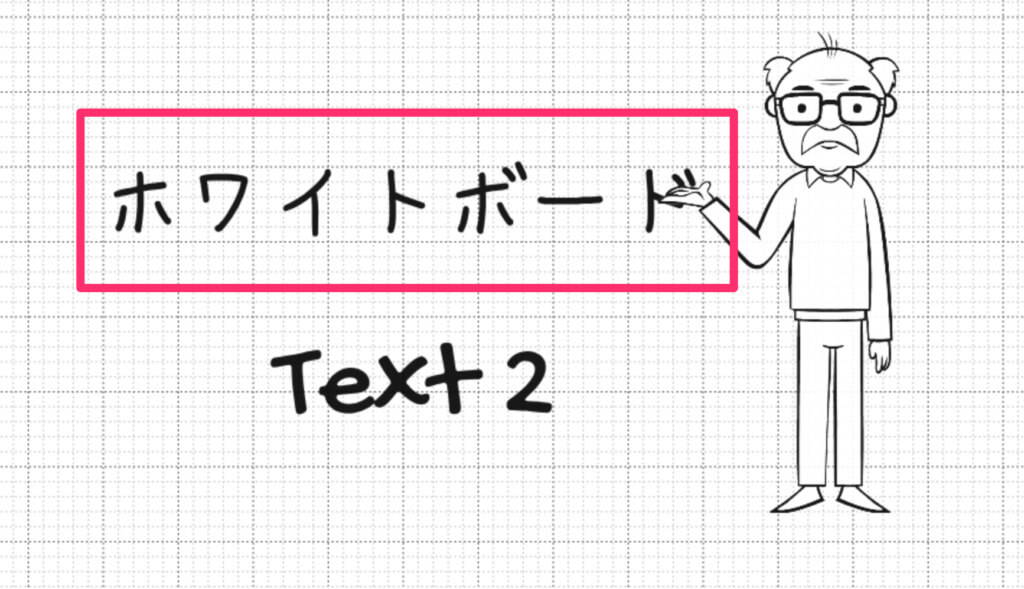
最も簡単な方法はシーンテンプレートを使ってスタートする方法です。画像のようにサイドバーにあるシーンをドラックアンドドロップでスクリーンに落とし込みます。

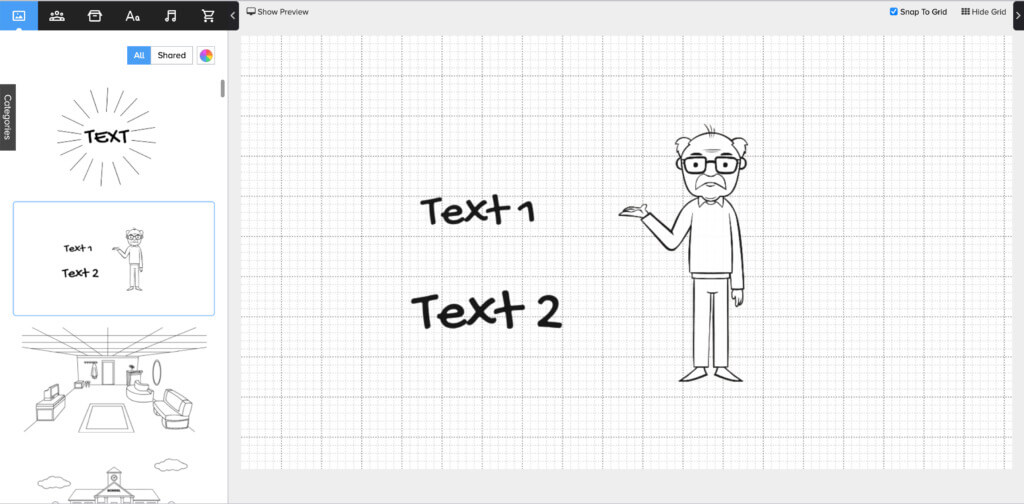
こんな感じでシーンが作られます。
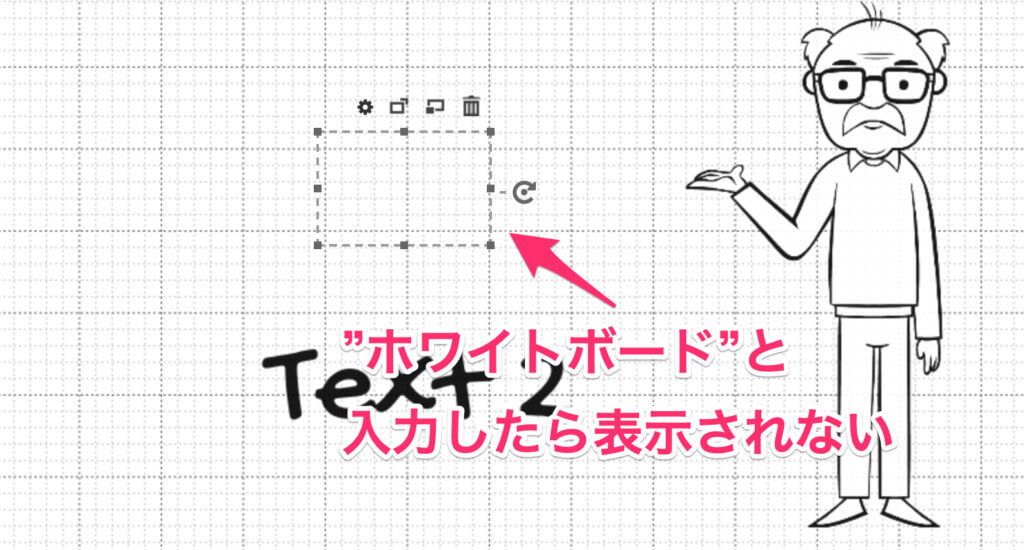
ただ、ここで注意が必要なのは表示されている”Text1”、”Text2”は英語フォントのため日本語を打ち込んでも正しく表示されません。(文字化けします。)

そこでフォントを日本語対応フォントに変更します。
日本語フォントに変更する

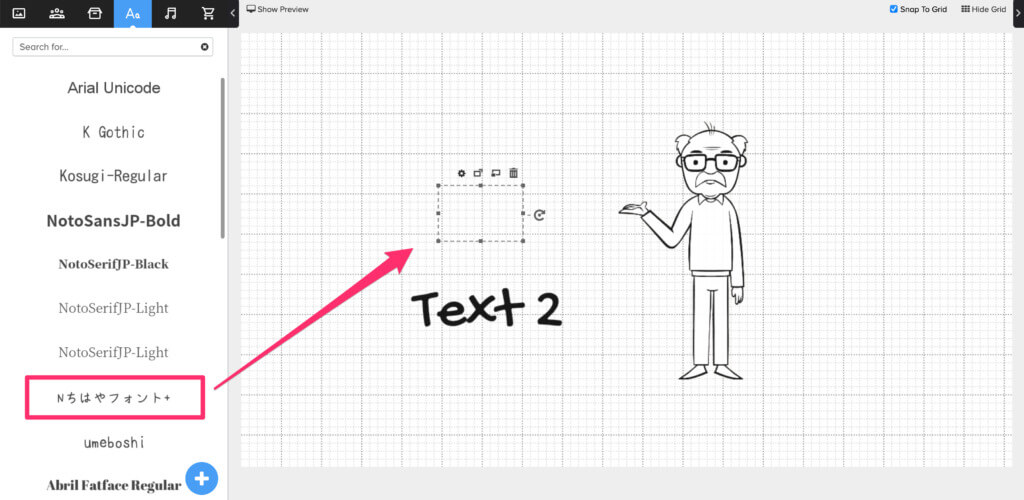
サイドバーをフォントにしてアップロードした日本語フォントをスクリーンのテキストにドラッグ&ドロップします。すると、、、

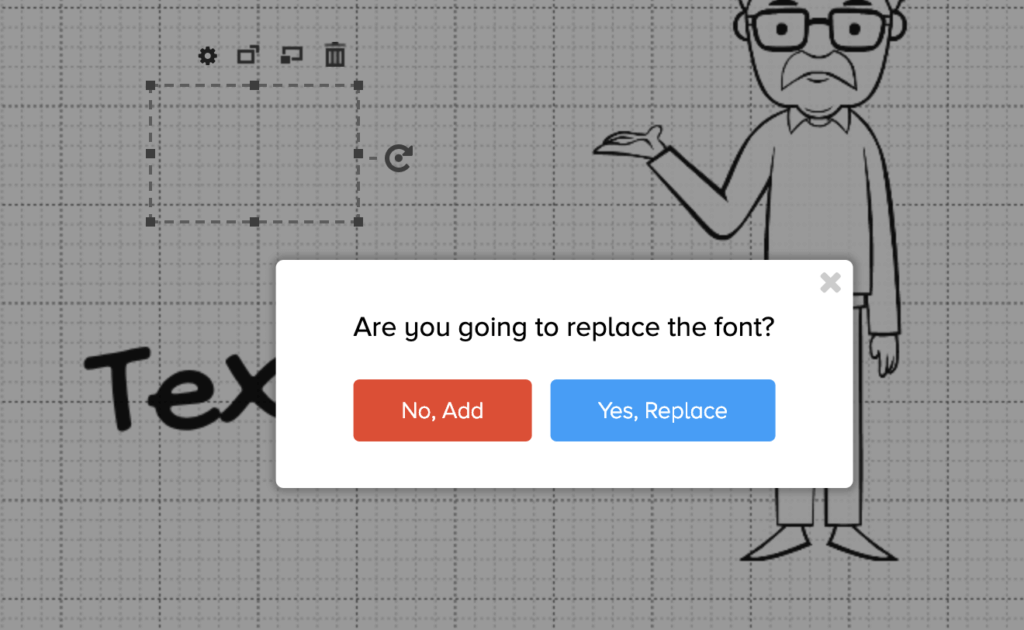
ここで選択肢が出てきます。
- No, Add: 新たにフォントを追加する(別のテキストフィールドを追加)
- Yes, Replace: フォントを入れ替える(今回やりたいのはこれ)
後者を選びます。すると、

無事日本語に変換されました。
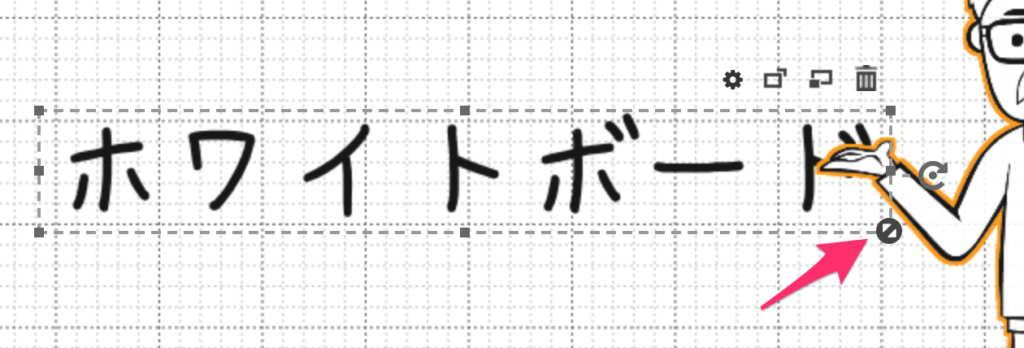
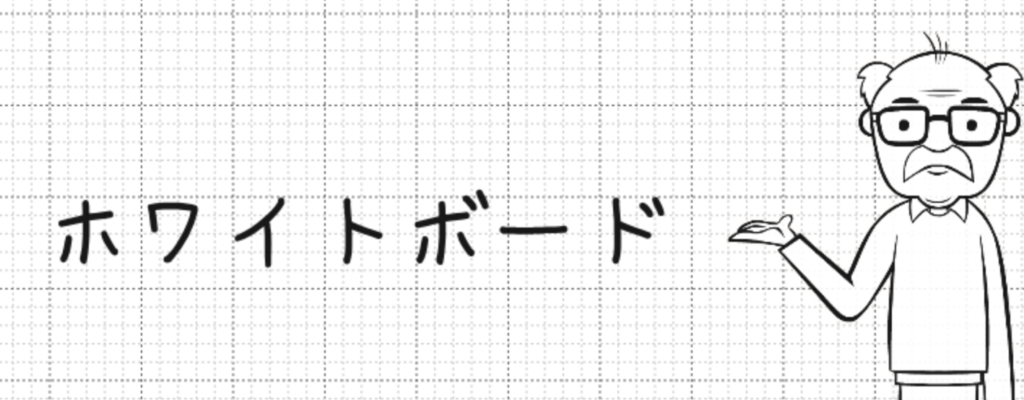
文字の大きさを変えたい場合は、スクリーンにあるテキストを選択して右下の角をドラッグすると文字の大きさが変更されます。

こんな感じです。

あとはパワーポイントやスライドなどと同じ操作になります。
ドローイングの順番や長さの変更方法

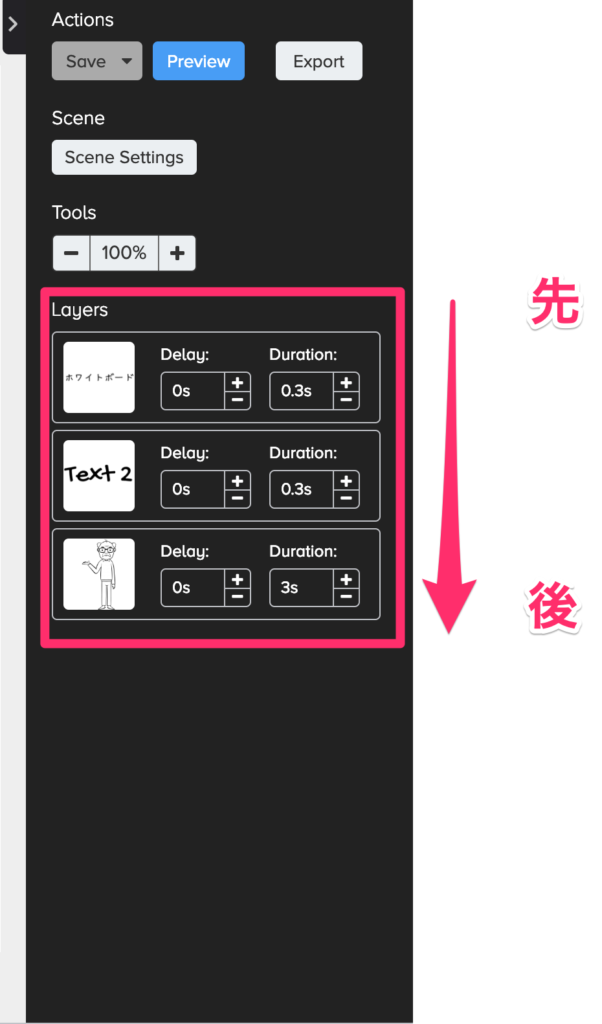
テキストや画像を追加したら、表示させる順番やドローイング(文字や絵を描く速度)を調整します。この調整は右側のサイドバーで行います。
まず順番は画像の通り、上が先で下に行くほどあとで表示されます。もし順番を変更したかったらドラッグ&ドロップで順番を変更することができます。
またドローイングの速度を変更する場合は、Durationの数字を変更してください。
- Delay: 表示を遅らせる(0sで即ドローイングを開始0
- Duration: ドローイングの時間
各要素のDelayやDurationをいじって調整をしていきます。
ビデオの設定変更がしたい場合
最初のビデオ設定内容やシーンごとに設定を変更したい場合も対応可能です。
ビデオ全体の設定を変更したい場合

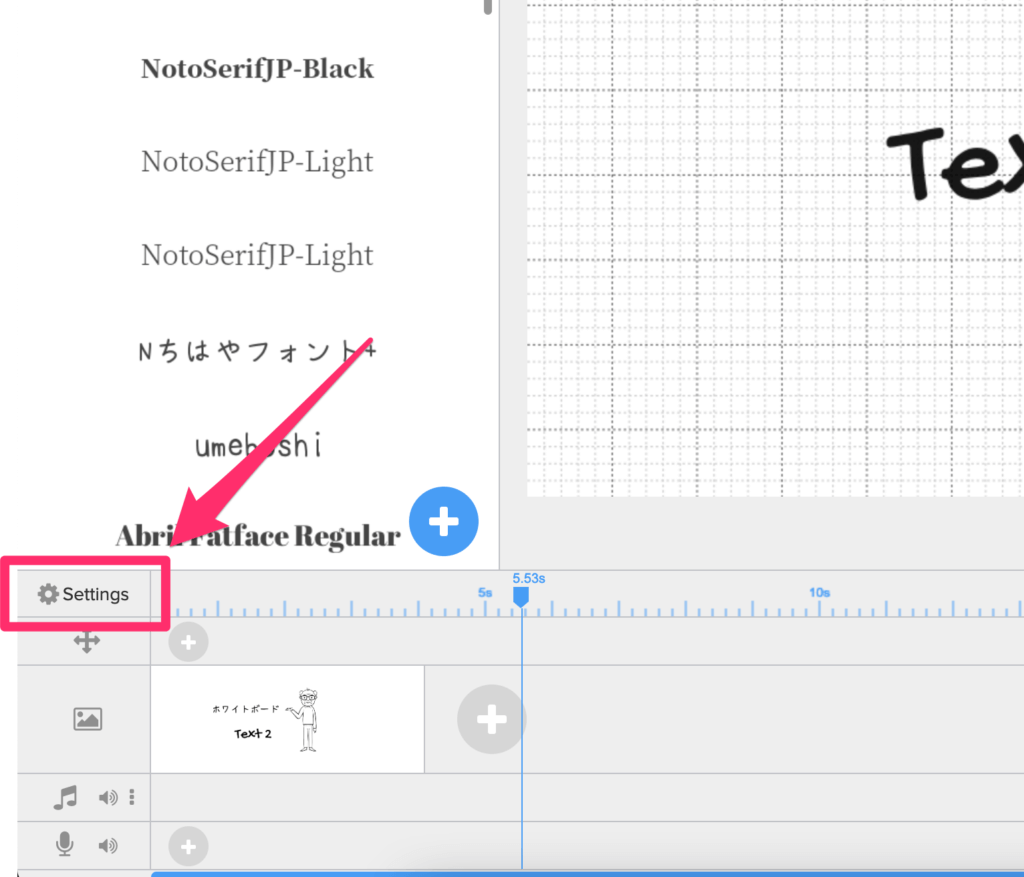
画面左下の”Settings”でビデオ全体の設定変更ができます。

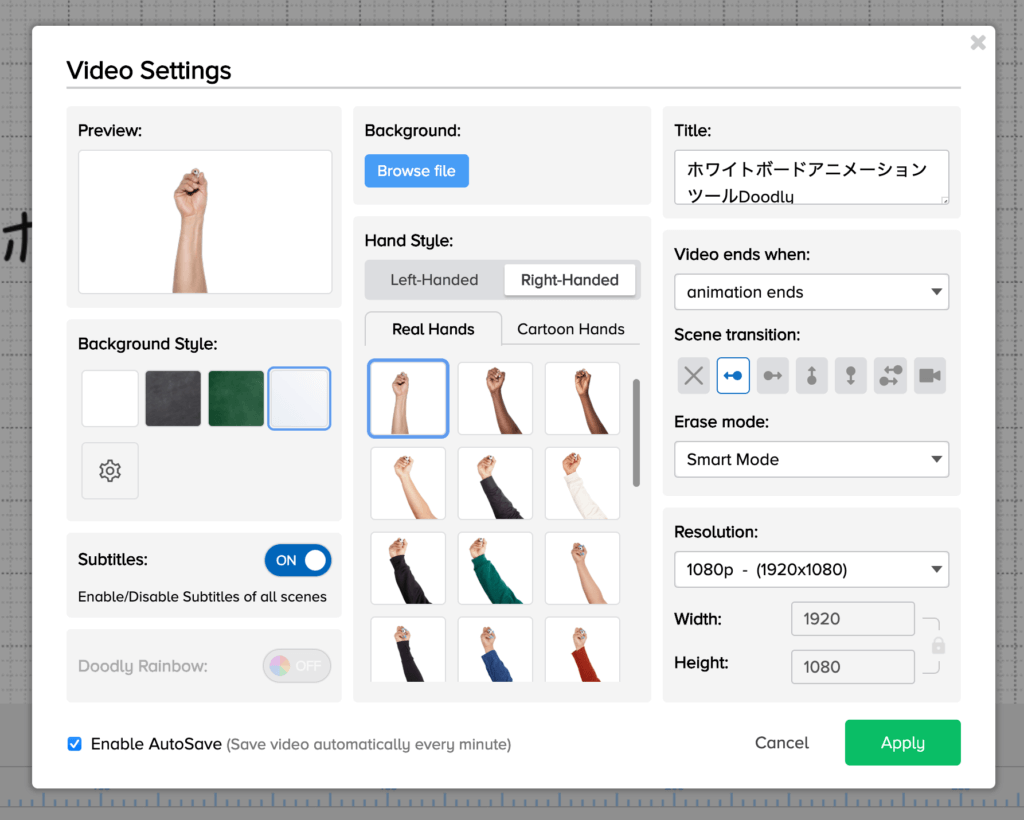
設定変更できる内容は、以下の通りです。
- Background Style(ボード変更)
- Subtitles(サブタイトルを入れることもできる)
- Doodly Rainbow(購入すればONにできる)
- Background
- Hand Style(手の種類)
- Title(ファイル名の変更)
- Video ends when(ビデオがいつ終了するか)
- Scene transaction(シーン切り替わりの方法)
- Erase mode(黒板消しの設定)
- Resolution(解像度)
最初に設定したStyle設定だけでなく様々な設定を変更することができます。
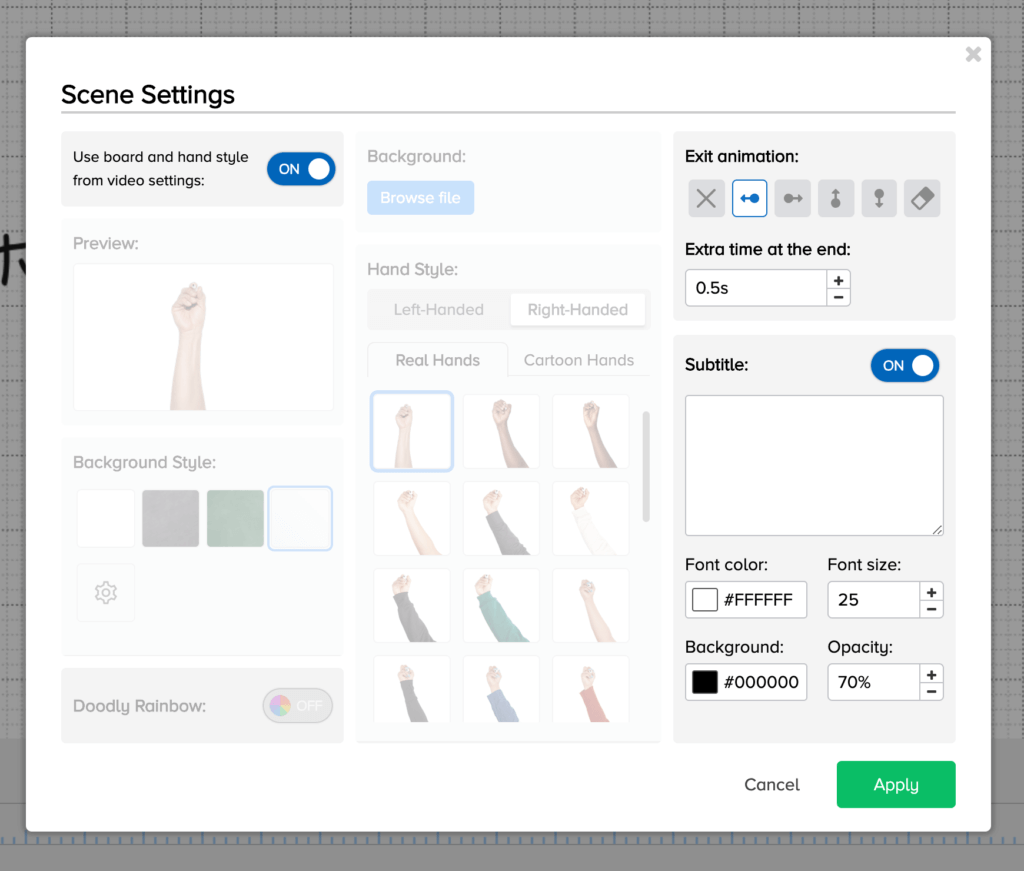
シーン毎の設定変更の仕方
このシーンだけ変更したい!という方は操作方法が変わります。

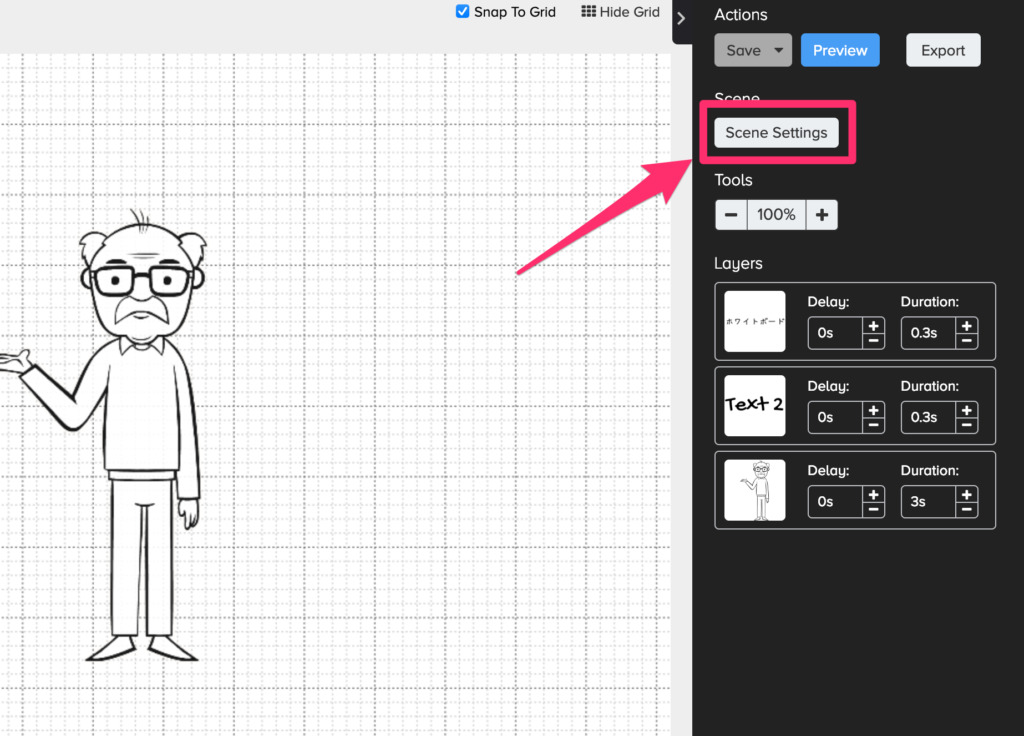
右サイドバーにある”Scene Settings”で変更します。

左上の設定がONの場合は、全体設定と基本的に同じになります。Scene Settingsで変更できるのは、
- Exit Animation(シーン出口の見せ方)
- Extra time at the ends(シーン終了後のクッションとなる時間)
- Subtitle(サブタイトル名)
- Font color(サブタイトルのフォントカラー)
- Background(サブタイトルのテキストの背景画像)
という感じです。
色々と細かい設定ができます。
プレビューのやり方(全体とシーン毎)
最終的にビデオが完成したら、出力する前にプレビューをしてください。プレビューにも2種類やり方があります。
- 全体のプレビュー
- シーンのみのプレビュー
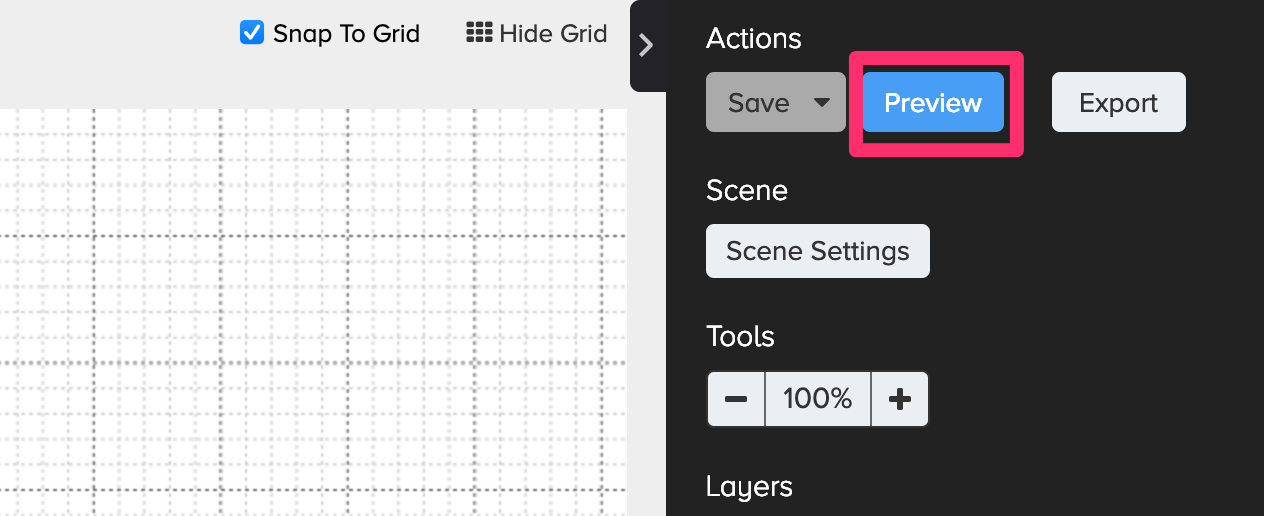
動画全体のプレビュー

右サイドバー上部にある”Preview”ボタンを押します。
動画全体のプレビューなので長い動画の場合は、最初から再生されますのでご注意ください。
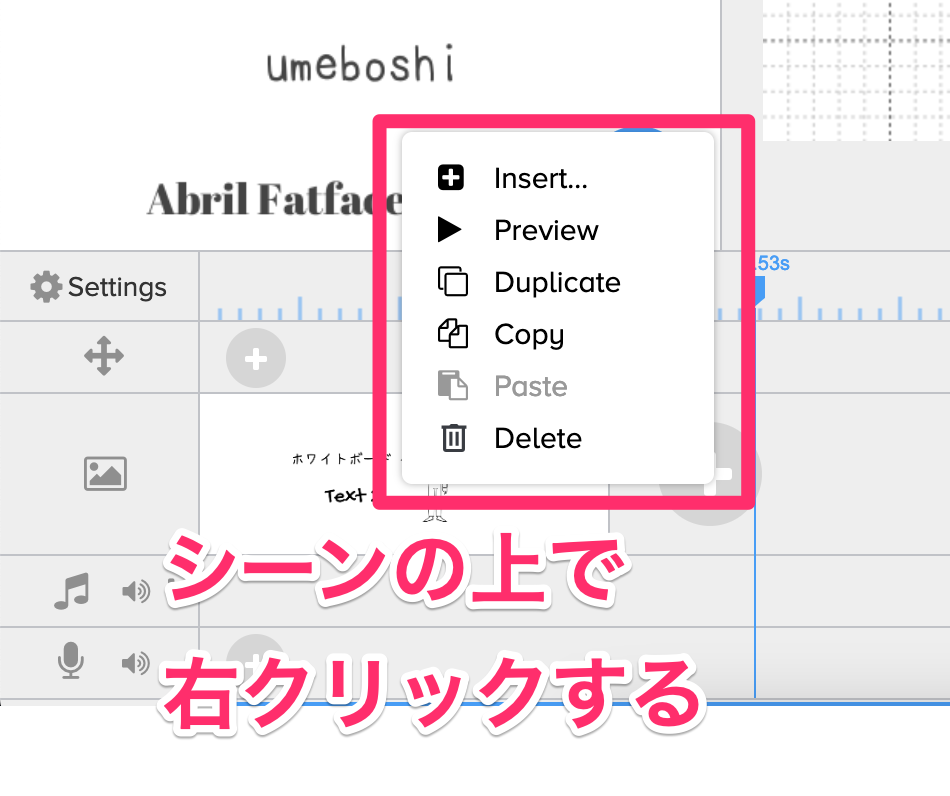
シーンのみのプレビュー
今作成しているシーンのみプレビューしたい場合は、シーンの上にカーソルを持ってきてから右クリックで表示される”Preview”を押してください。

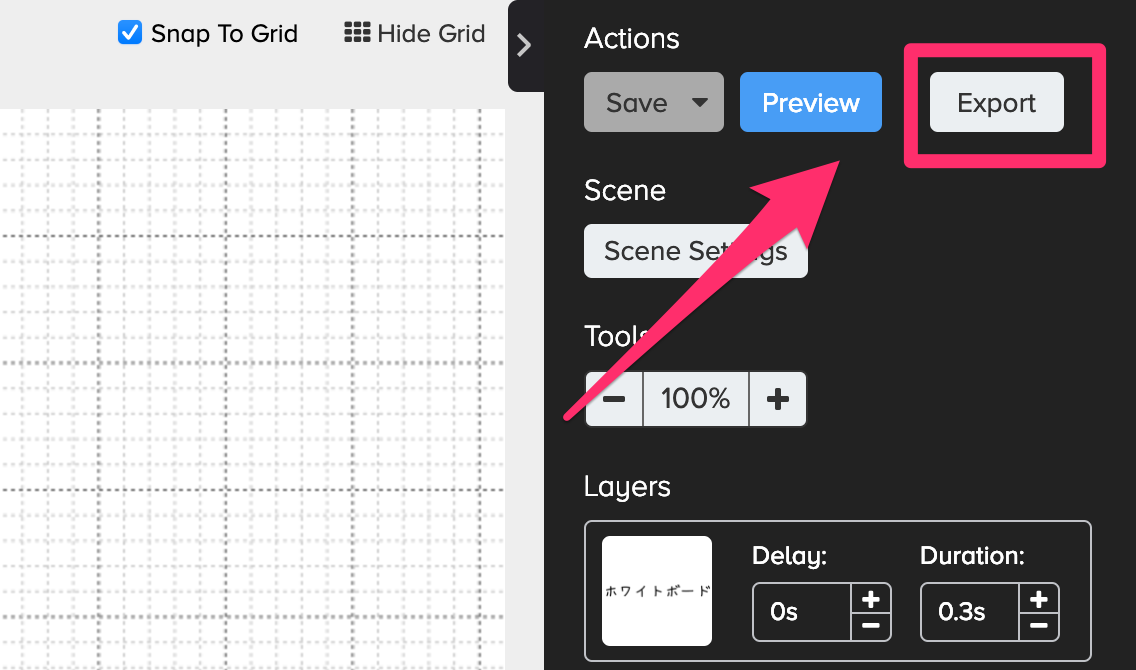
書き出し(エクスポート)

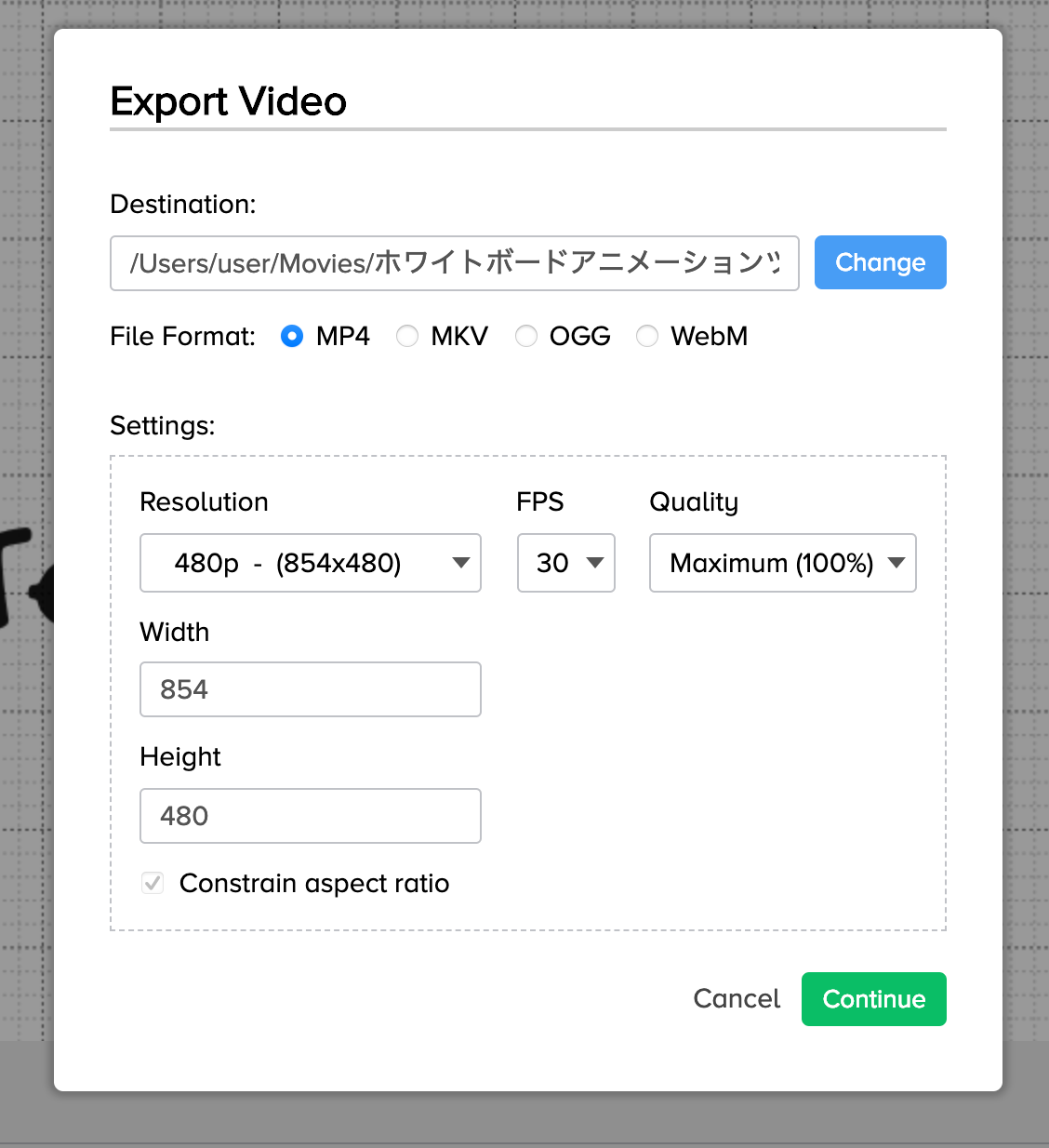
全ての工程が完了し書き出しできる状態になったらツール右上にある”Export”から動画を生成してダウンロードするようにしてください。

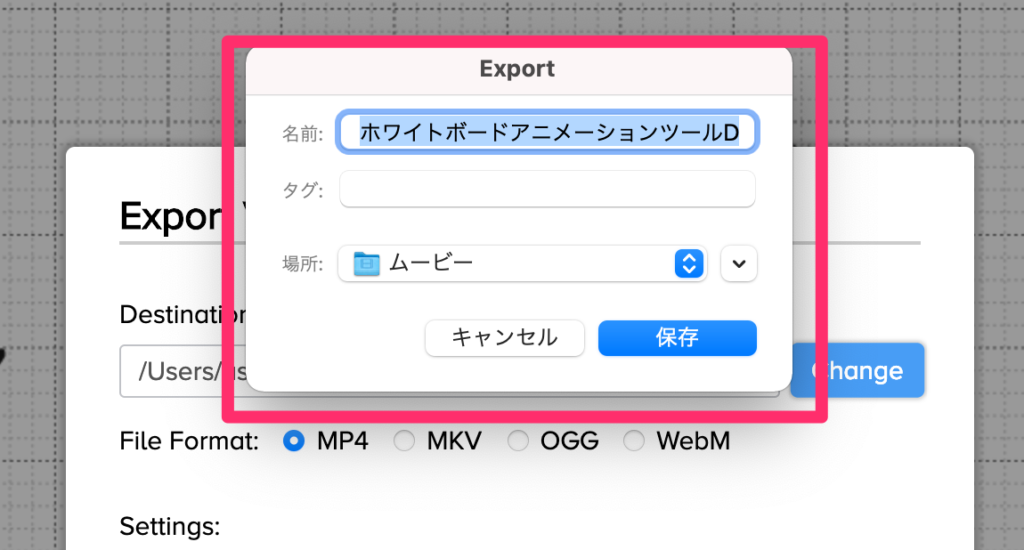
ファイル名を変えたい場合は、Destinationで”Change”ボタンを押してください。

ファイル名と保存先を選択することができます。
あと選択することとして、
- File format: MP4で良いと思います
- Resolution: 好きな解像度を選択
- FPS: 30でOKです。それ以上だとダウンロード時間が長くなります。
- Quality: カラーでなければMaximumでなくても良いと思います。
最後に”Continue”ボタンをクリックしたら動画生成を開始します。
動画生成までの時間の目安
一概には言えませんが動画再生時間の2倍はかかると思った方が良いです。別の記事でも書いていますが、Doodlyは編集自体はローカルのソフトで行いますが、データの保存や生成はクラウドで行なっています。
Vyondもクラウドで生成時間の問題がありますので、Doodlyもその点は一緒とご理解ください。
まとめ
最後まで長い記事をご覧いただきありがとうございました。この記事では、Doodlyの基本的な使い方を動画書き出しまで一気通貫に説明してきました。具体的には、
- Doodlyツールトップページの役割や使い方
- 動画作成開始時の初期設定内容
- 各種素材の場所と追加方法
- アニメーションの作り方(簡易版)
- ビデオ設定の変更方法の解説
- 2種類のプレビューの見方
- 動画の書き出しと目安時間
について詳しく解説してきました。
また各工程などについて追加記事で解説していきますので、まずはDoodlyを触ってどんなことができるのか実感してみてください。
ではでは!
まだDoodlyを手にしていない方は私からDoodlyをご購入いただくと以下の定価19700円の「Doodlyマスタークラス」をプレゼントします。ご購入後、問い合わせページからメールアドレスと注文番号をお知らせいただければ、確認の上コンテンツのアクセス方法についてご連絡します。
期間限定で特別なご案内です

参考:Doodlyを日本語で説明したマスタークラスを公開!限定キャンペーンを開催中!
Doodlyマスタークラスを提供開始しています。このコースでは、Doodly(ドゥードゥリー)の基礎スキルおよび高度な機能も含めてしっかりと学べるように網羅的に解説しました。
このコースを最後まで見ていただければ、Doodly(ドゥードゥリー)を実用レベルで使いこなせるようになります。
VYONDに投資するよりもこのコースとDoodlyに投資して、余計なツール代金を節約してみてはいかがでしょうか?
下記ボタンから特別な大幅割引クーポンを期間限定で配布しています。ぜひご利用ください。




コメント